Очень часто меня просят исправить какой-то надоедливый баг в Home Assistant или добавить поддержку нового сенсора в ESPHome. В этом цикле статей я хотел бы рассказать о разработке под эти системы от А до Я и показать, что имея базовые знания в программировании, в этом нет ничего сложного.
В этой статье расскажу как начать разработку под ESPHome от начала и до публикации ваших изменений в релиз.
Если вы не в курсе, ESPHome - это прошивка для микроконтроллеров семейства ESP, которые используются в различных модулях для DIY устройств (Wemos D1, NodeMCU), а также во множестве устройств для умного дома (Sonoff, Blitzwolf и др.). Если точнее, это даже не прошивка, а конструктор прошивок, где вы описываете используемые компоненты и логику в простом и понятном синтаксисе yaml, а компилируется и заливается на устройство прошивка автомагически.
Подготовка
Для начала нужно установить Docker. Не буду заострять на этом внимание, на сайте всё расписано и установка сводится к "далее-далее", ну или "apt-get install". Примем как данность, что с этим вы справитесь.
Далее было бы неплохо получить исходный код ESPHome. Он живёт на Github и скачать репозиторий очень просто. В правом верхнем углу есть зеленая кнопка "Clone or download" за которой прячется ссылка "Download ZIP". Качаем, распаковываем.
Однако, можно пойти другим путём (все равно придется работать в терминале) и использовать Git:
git clone https://github.com/esphome/esphome.git cd esphome git checkout dev
Первый запуск
Теперь запустим наш локальный ESPHome. Мы не будем собирать docker-образ из исходных кодов, а просто возьмем готовый и заменим в нем исходные коды на скачанные с github. Предполагается, что вы находитесь в директории с исходниками. Предварительно создадим каталог для конфигурационных файлов:
mkdir config docker run -it -p 6052:6052 -v `pwd`/config:/config -v `pwd`/esphome:/usr/src/app/esphome esphome/esphome
Немного разберу что делает эта команда:
- -p 6052:6052 - пробрасывает порт из контейнера на хост;
- -v `pwd`/config:/config - указываем директорию с конфигами для контейнера;
- -v `pwd`/esphome:/usr/src/app/esphome - указываем директорию с исходниками;
Переходим по адресу http://127.0.0.1:6052 и видим дашборд запущенного локально ESPHome. Бинго!
Постановка задачи
Вот и подошли к самому вкусному. Для примера, давайте сделаем что-то полезное. Например, ESPHome поддерживает вставку текста из файла secrets.yaml в конфиги, но редактировать этот файл из дашборда нельзя. Давайте исправим это недоразумение.
Для того, чтобы внести наши изменения в репозиторий ESPHome, нужно создать Pull Request (запрос на добавление). Для того, чтобы его создать, нужно сделать fork репозитория (копию репозитория ESPHome).
Делаем хорошо
Переходим на страницу ESPHome на Github, в правом верхнем углу жмем кнопку "Fork". Через несколько секунд попадаем на страницу форка (уже под вашим аккаунтом, в моем случае - https://github.com/anonym-tsk/esphome). Это ваша рабочая копия репозитория - дальше работать будем с ней.
Повторяем шаги с самого начала (предварительно удалив старые исходные коды, чтобы не путаться), но уже из нашего репозитория:
cd ~/ rm -rf esphome git clone https://github.com/Anonym-tsk/esphome.git cd esphome git checkout dev mkdir config
Сейчас мы находимся в ветке dev - нам нужно создать ветку для нашей задачи:
git checkout -b secrets_editor
Это будет наша рабочая ветка. В неё мы будем вносить наши изменения.
Не буду заострять внимание на коде - это не относится к статье. Вносим необходимые изменения и запускаем локальный ESPHome для проверки:
docker run -it -p 6052:6052 -v `pwd`/config:/config -v `pwd`/esphome:/usr/src/app/esphome esphome/esphome
Переходим по адресу http://127.0.0.1:6052 и проверяем, что всё работает как надо.
Чик-чик и в продакшен
Далее нам нужно закоммитить изменения в нашу ветку и запушить их на сервер:
git add * git commit -m "Secrets editor" git push --set-upstream origin secrets_editor
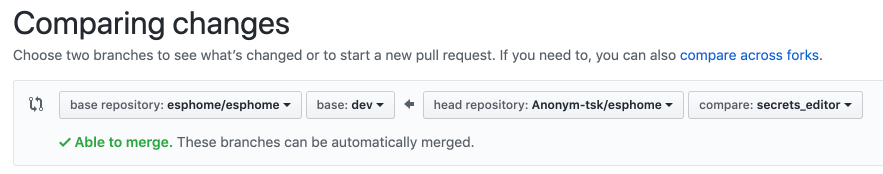
Время создать Pull Request. Заходим на Github в ваш репозиторий, выбираем сверху созданную ветку secrets_editor и жмём кнопку "Pull request". Заполняем название, описание, проверяем изменения (чтобы быть уверенным, что не закоммитили ничего лишнего). Убеждаемся, что target branch установлен в dev, а source - ваш бранч.
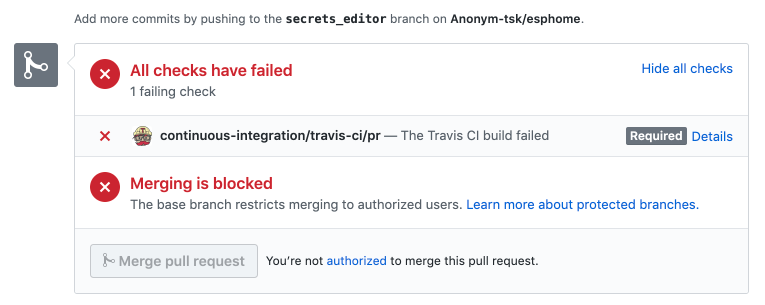
Вот он, момент истины. Pull request создан. Осталось дождаться когда пройдут тесты:
Внимательно читаем (по ссылке Details) какие тесты провалены и почему. Иногда бывает, что тесты падают не по причине наших изменений - с этим можно смириться. Однако, если что-то нужно еще доделать - смело доделываем и коммитим в тот же бранч.
Осталось дождаться когда разработчики примут ваши изменения (или напишут вам что нужно исправить) и после этого ваш код будет принят и смержен в основной репозиторий ESPHome. Потрогать ваши изменения вы сможете в следующем релизе.
Что-то ты недоговариваешь...
Конечно, это лишь базовая информация. Если изменения более сложные, то нужно написать тесты, написать документацию (для сайта esphome.io) и, возможно долго и упорно проходить ревью. Но об этом я расскажу в следующих статьях. А еще расскажу как разрабатывать под Home Assistant. С радостью отвечу на все вопросы.
В чате @esphome активно просят добавить поддержку сенсора SenseAir S8 в ESPHome. Но сенсора у меня нет. Если вы заинтересованы в этом, дайте знать - нужны тестировщики. Ну и, конечно, можете поддержать автора - будет сенсор - будет и поддержка.




Отличная статья! Жду продолжение.
очень ждем разбора написания компонента на основе S8.
буду тестировать в дев ветке!
Сложно, но интересно!
у меня есть Senseair S8 на Wemos под тасмотой с добавленным к нему SI7021. Могу перешить. Но в идеале бы хотелось вообще получить мультисенсор под ESPHome
освещенность, температура+влажность, уровень шума, CO2 и возможно движение. На базе NodeMCU
правда под это надо дособрать компонентов, но это дело уже тестов. Главное понять куда это все присобачить :)))
Senseair S8 где-то в пути из Китая. Поддержку добавлю
Собрать мультисенсор - дело техники, ничего сложного там нет. Главное датчики разнести грамотно, чтобы не грелись друг от друга.
Я планирую на ESP32 собрать станцию - Senseair S8, BME280, OLED экран и, возможно, считывание показаний по Bluetooth с весов. Уровень шума и движение мне не интересны )
Толковая статья, спасибо за труды. Но.. Вот вам полезная затравка на которую начинающему адепту esphome не найти ответа ни в рунете ни в англоязычных форумах. Суть такова, что ESPhome отлично зашивает контроллер RGBW лентой, добавляется отличная карточка в Lovelace с выбором цвета и балансом белого. Но... использование осложняется, тем что скажем с Node-Red никак это дело не вызвать (кроме как включить-выключить с тем цветом и балансом что был предварительно выставлен в ручную) и я уже третий день ковыряюсь по форумам, никто толком ответить не может. Можно ли как-то сразу зашивать режимы, пусть предустановленные, хотя бы отдельно палитра или цвет, яркость и потом как-то их вызывать через Call service (в Node-red есть такая нода)? Вот кто-бы взял на себя великое дело разобраться и объяснить все неофитам, как это работает и может управляться. Повторюсь, RGB(W) ленты дешевле адресных и у многих уже нагорожено подсветок на них, контроллер типа MagicHome или PhilipsHue стоит копейки, отлично перешивается под ESPHOME но... вот бы кто-то обьяснил как этим пользоваться. Заранее благодарю всех, кому эта делема показалась интересной.
Начните с чтения документации. Там есть все, что вы ищете.
https://esphome.io/components/light/index.html#light-effects">https://esphome.io/components/...
Замечательный ответ! Приходишь ты к врачу с больным зубом, а он тебе - читай анатомическую энциклопедию, там все есть! :)))) Я читал до посинения, команды и параметры там есть, но... вопрос то - как ИМЕННО их туда заслать? Там кстати, у большинства компонентов хотя бы примеры есть. Не проще ли было спросить у того, кто это городил? В общем, спасибо за помощь.
Ваше сравнение неуместно - врачу вы деньги платите. Заходите в чат @esphome, расскажите что конкретно у вас не получается и вам обязательно помогут.
Ваше сравнение не уместно - у НАС (в Англии) медицина совершенно бесплатна.
То, что вы за неё не платите, не значит, что она бесплатная. Не надо передергивать
Отличная статья спасибо, для тех кто как я вдруг захотел использовать dev ветку в докере можно простоу указать на тэг dev(бывают фичи которые еще не дошли до мастера):
В этом нет смысла, вы все равно подменяете исходники
Здравствуйте! Прошу помочь советом
Есть плата esp32 ttgo прошита esphome
Прошивал через веб интерфейс, но на хабре есть статья прошивки через терминал
Есть два интересных мне репозитория т.к задействован мой дисплей.
https://github.com/musk95/esphome">https://github.com/musk95/esphome
https://github.com/anton-semeniak/Esphome-TTGO-T-Display-Remote">https://github.com/anton-semen...
Собственно вопрос, каким образом заливать прошивки включающие в себя папки, как в репах выше?
https://github.com/musk95/esphome">