ioBroker - ВведениеУстановка ioBroker на ОС LinuxioBroker - админкаioBroker - устанавливаем первый драйверioBroker - ВизуализацияioBroker - уведомленияioBroker - управлениeioBroker - Собрать всех вместе и завести в Apple HomeKit
ioBroker - ham - HomeKitioBroker - Inline меню для Telegram бота
Всем привет!
Сегодня попробуем разобраться с такой темой как визуализация, тема очень обширная и одной статьёй её не охватить, но мы попытаемся хотя-бы познакомится с общим видом и набросать небольшой пример. Поехали!
Первым делом установим сам драйвер визуализации, в ioBroker он называется vis. Как мы уже делали раньше в поле поиска впишем фразу vis отбросив всё лишнее. Попутно рекомендую поставить ещё несколько вспомогательных драйверов с кнопками, часиками, погодой (я пометил их на скрине).
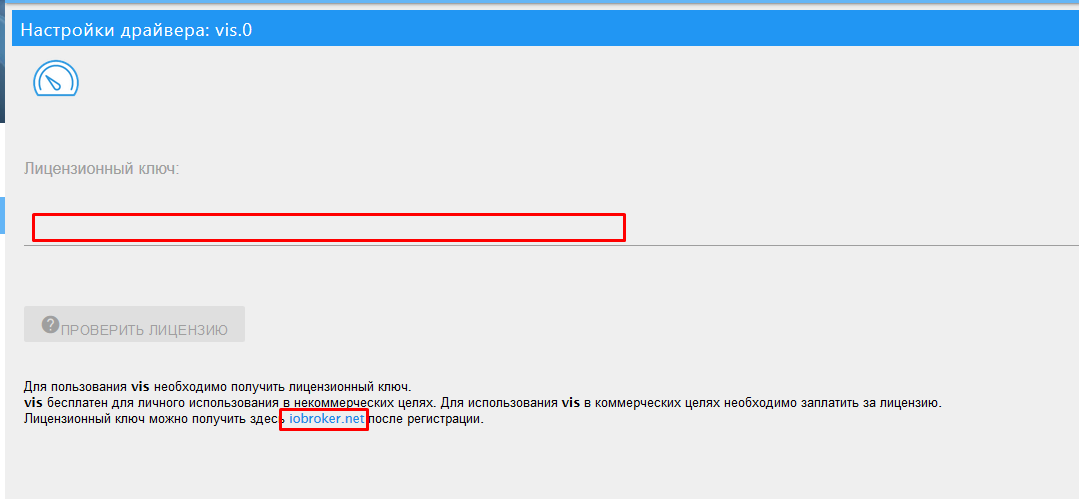
После того как установится VIS появится окно настроек драйвера. Здесь нам предложат ввести лицензионный ключ. Для частного пользования лицензия совершенно бесплатно, бонусом прилагается бесплатный VPN-сервер для доступа к ioBroker из внешней сети интернет, за это отвечает драйвер Cloud. Зарегистрироваться можно пройдя по линку
Переходим по линку на iobroker.net
Я не знаю на каком языке у вас будет сайт, поэтому на всякий случай переведу с немецкого и пройду весь процесс регистрации вместе с вами дабы избежать путаницы.
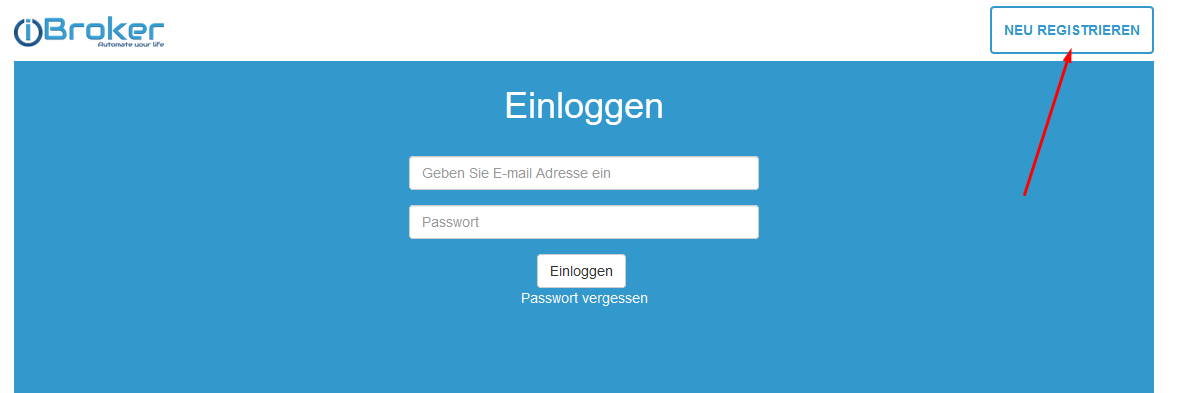
Жмём на зарегистрироваться.
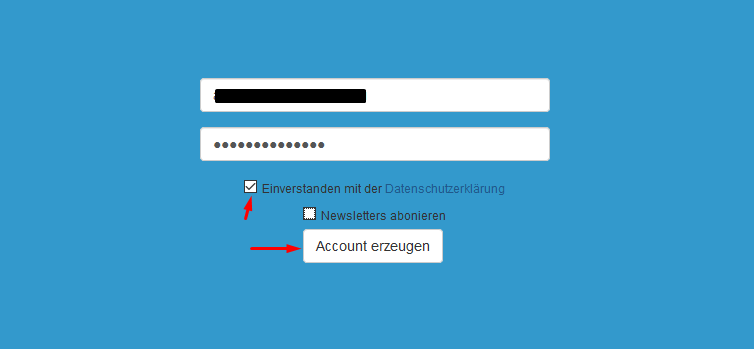
От нас потребуется вписать адрес электронной почты и придумать пароль нажать на создать аккаунт. На почту придёт сообщение с просьбой подтвердить адрес электронной почты
После подтверждения кликнем на создать апп ключь. Появится длинный ключ, он пригодится когда мы установим драйвер Cloud, пока пропустим этот момент, но если вдруг вы уже поставили драйвер Cloud (Облако) то вы знаете где найти этот ключ доступа к вашей системе.
Нам-же надо перейти на вкладку лицензионный ключ и кликнуть на приобрести за 0€
Появится окно с подтверждением, ставим галочку и жмём на ОК. Снова переходим на вкладку лицензионного ключа, видим что появилось дополнительное поле, в нём жмём на показать ключ. Его необходимо скопировать.
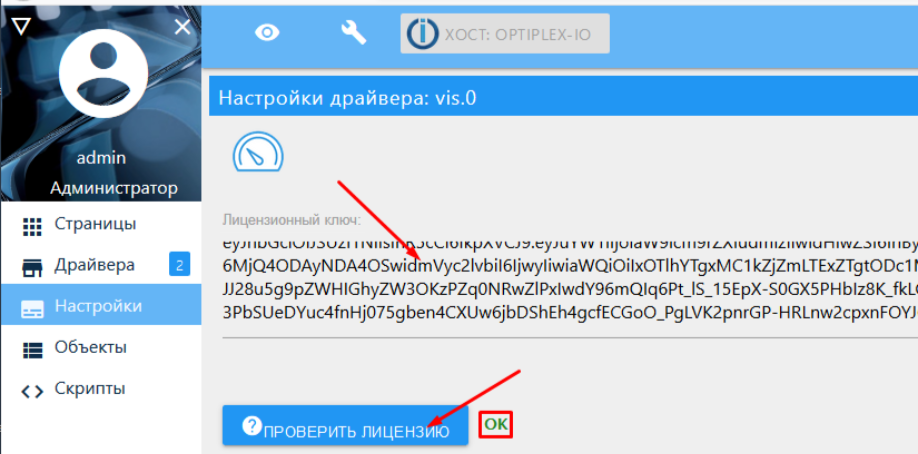
Переходим в админку ioBroker, вставляем ключ, жмём на проверить, должно появится ОК, жмём на сохранить и выйти.
После того как мы установили драйвер VIS, автоматически должен был установиться и драйвер WEB (это веб-сервер для нашей визуализации), если вдруг у кого-то он не установился то устанавливаем. Должен получиться набор драйверов как скрине ниже. Кликаем на значок перехода и попадаем в редактор. (порт редактора IP_сервера:8082)
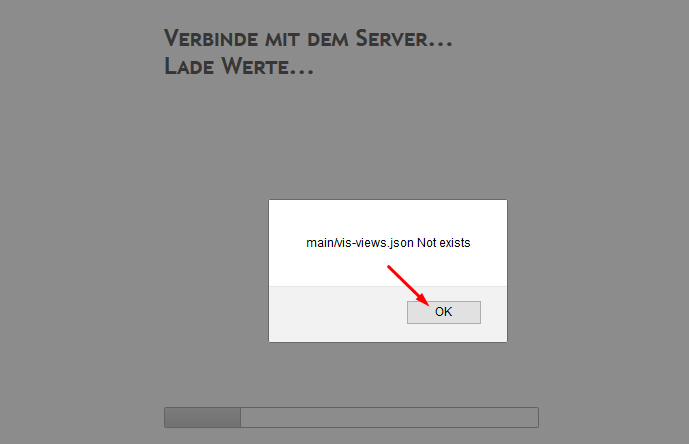
Система нас предупредит что у нас нет ещё визуализаций, подтверждаем два раза, теперь должно появится окно предлагающие создать для нас новый проект main и демонстрационную страничку, соглашаемся и попадаем в сам редактор визуализаций.
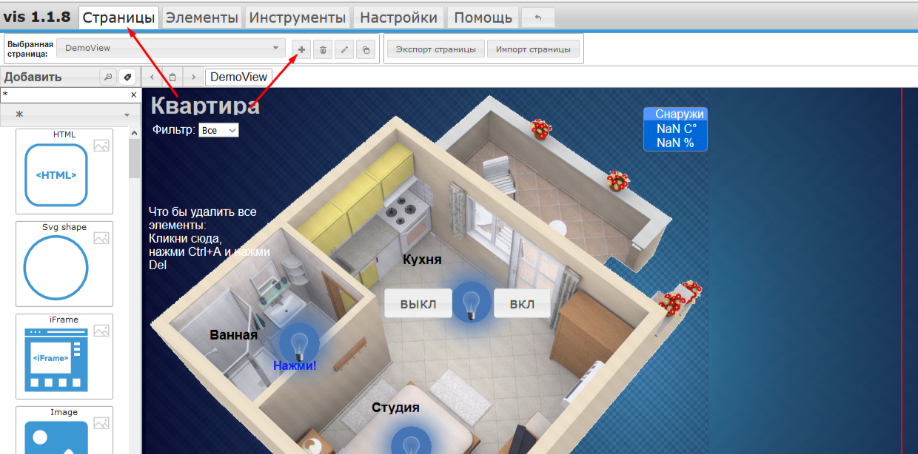
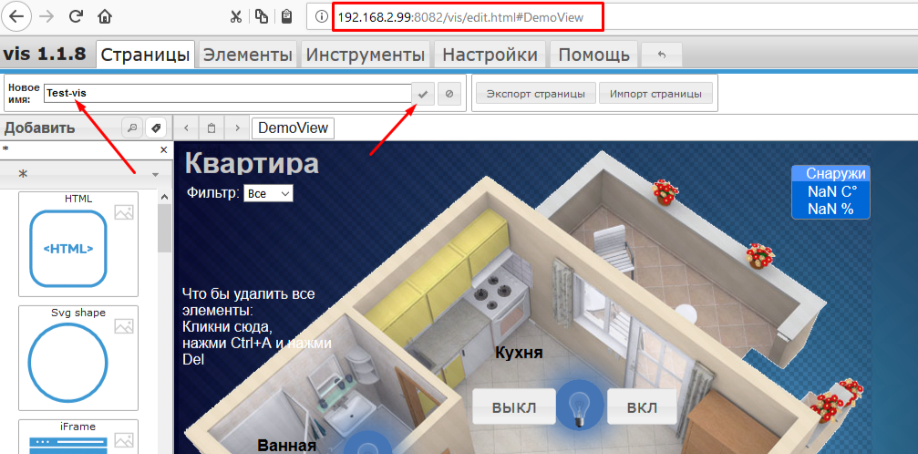
Кликнем на вкладку страницы затем на плюсик для создания новой страницы. В появившемся окне дадим название нашей новой странички и подтвердим нажав на галочку справа от окна.
Так-же обратите внимание на адрес в браузере
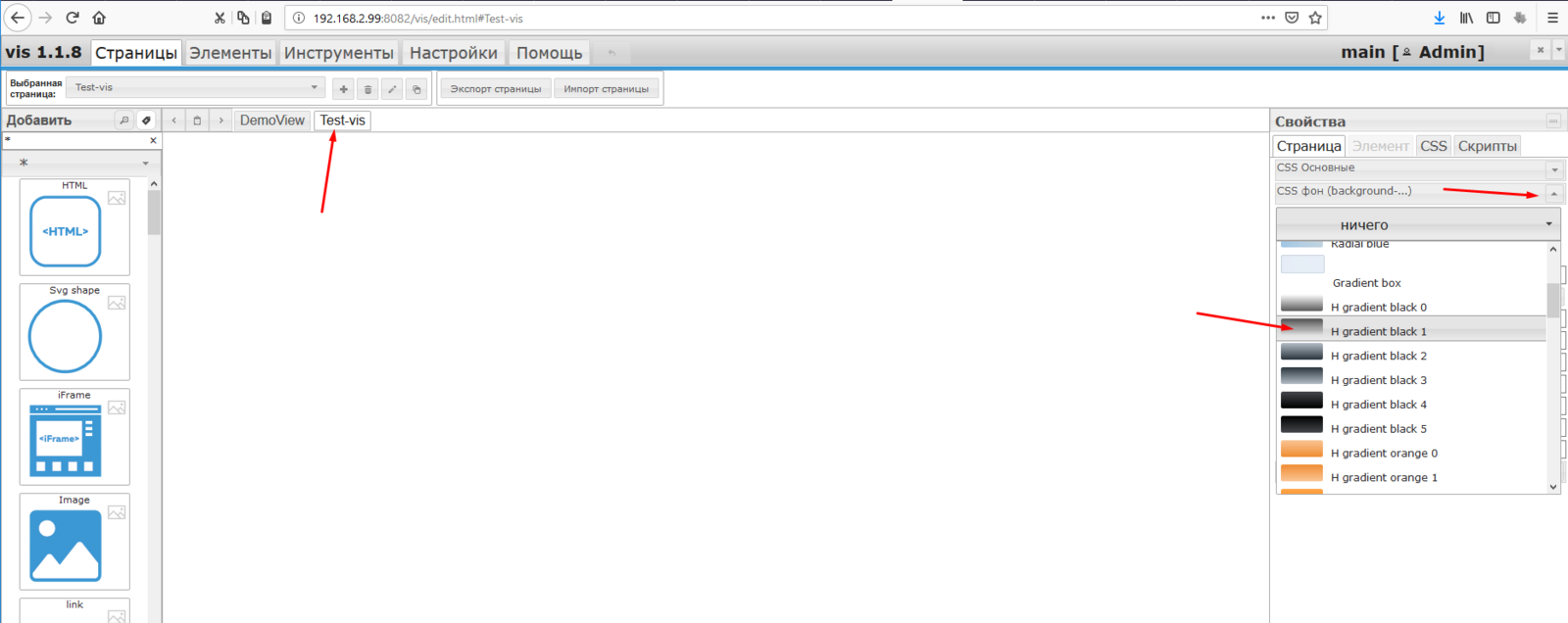
Выберем фон странички который вам нравится.
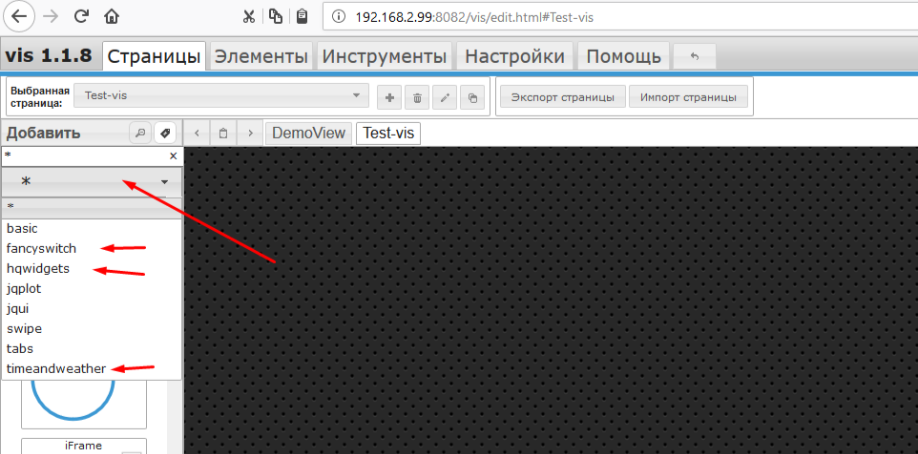
В левой колонке кликнув на снежинку обнаружим там установленные нами из админки вспомогательные пакеты для визуализации.
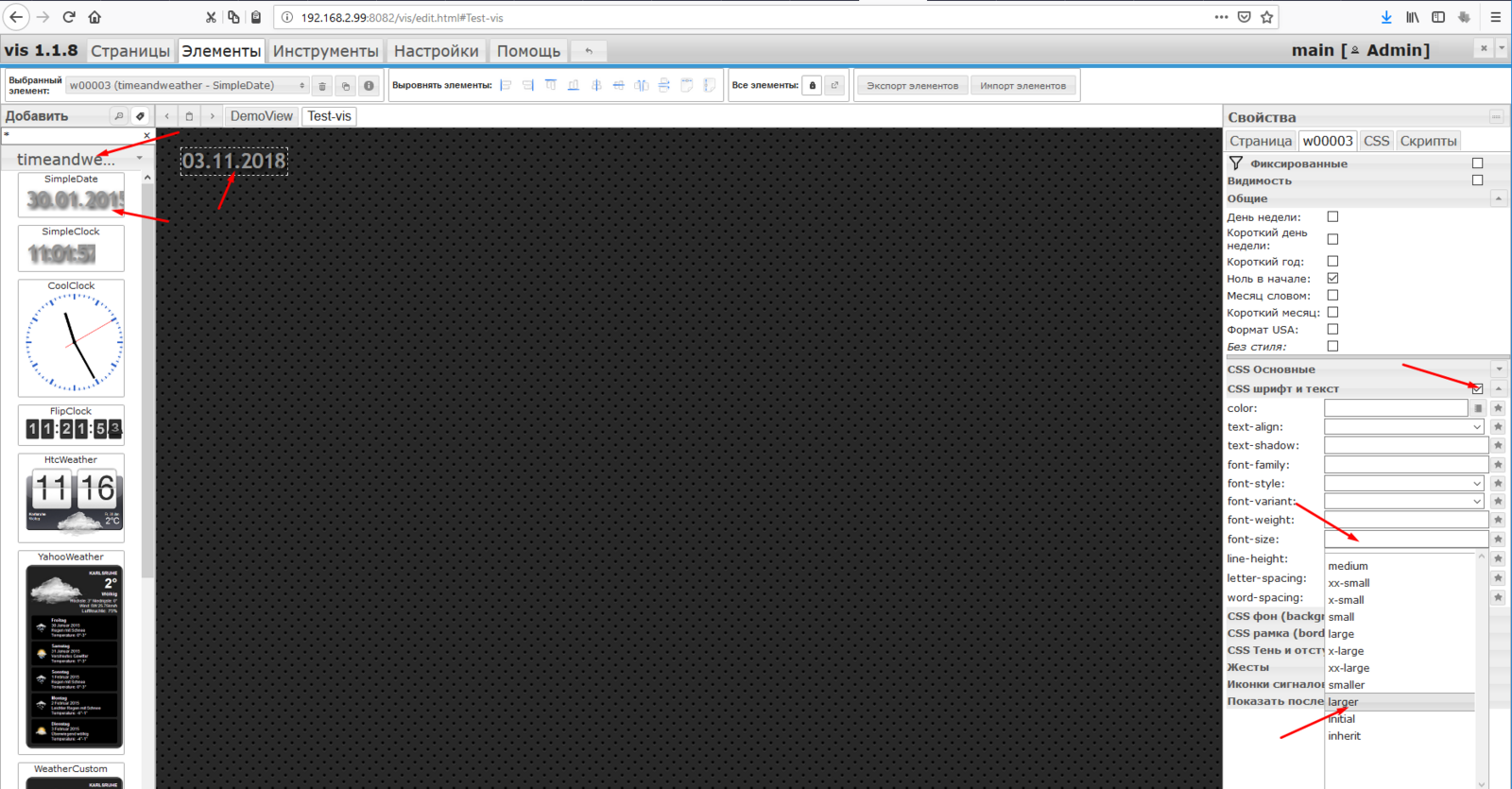
Выберем из списка к примеру виджет даты, с правой стороны обнаружим свойства виджета. Пройдитесь по отдельным пунктам, к примеру во вкладке Общие найдёте формат даты, чуть ниже активировав чек бокс «CSS шрифт и текст» можем изменить размер, стиль шрифта.
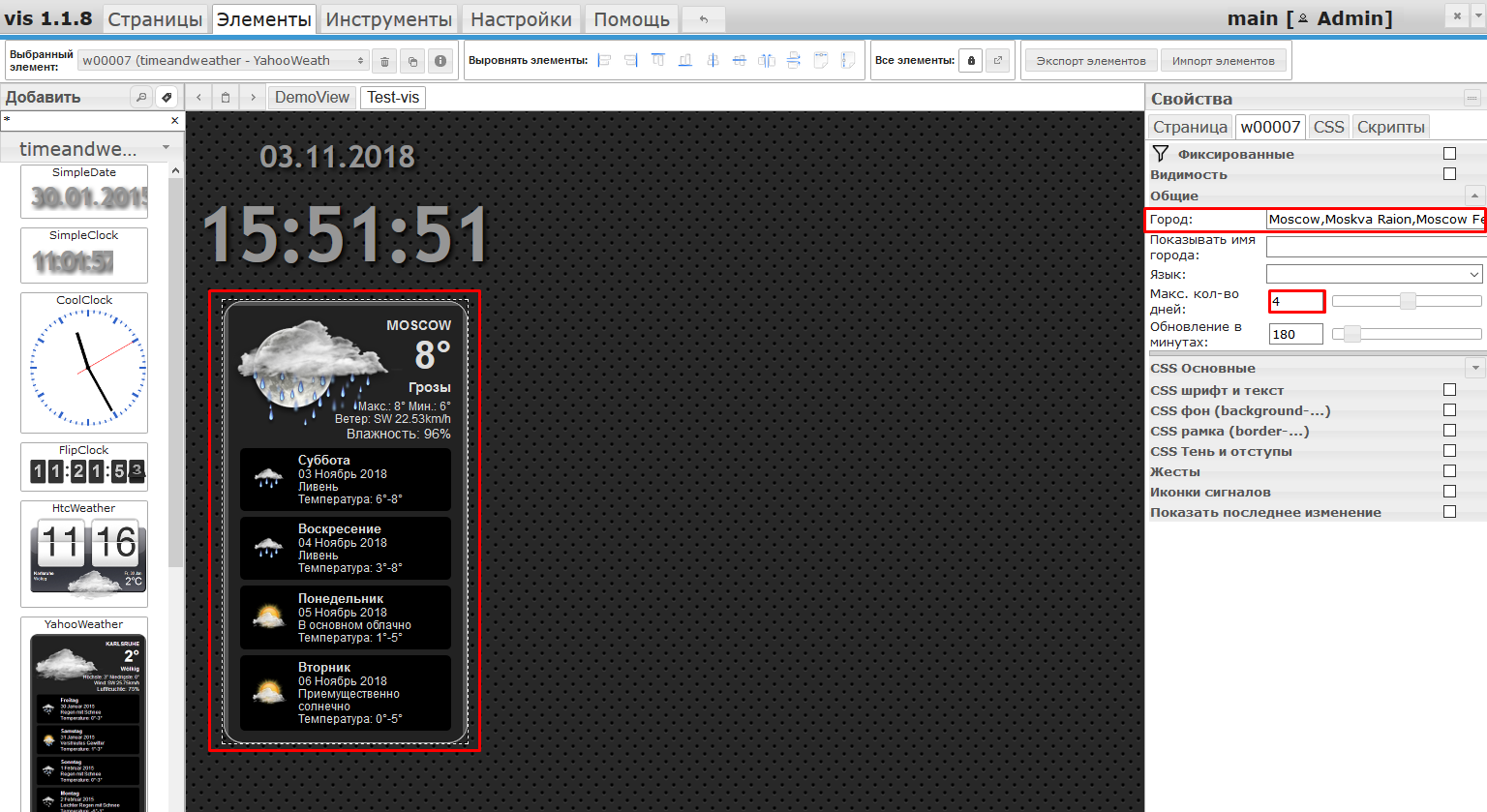
Накидаю ещё несколько виджетов в рабочее, к примеру время и погодный виджет. В погодном виджете вписываем нужный город (латинскими буквами) и сразу получаем погоду, меняем сколько хотим видеть прогноз дней, циклы обновлений и т.д.
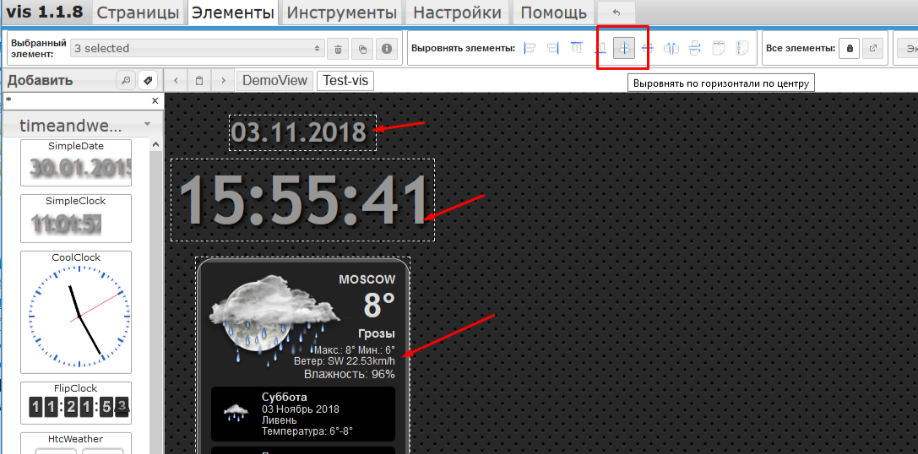
Выбрав одновременно все три объекта мы можем их выровнять на пример по центру
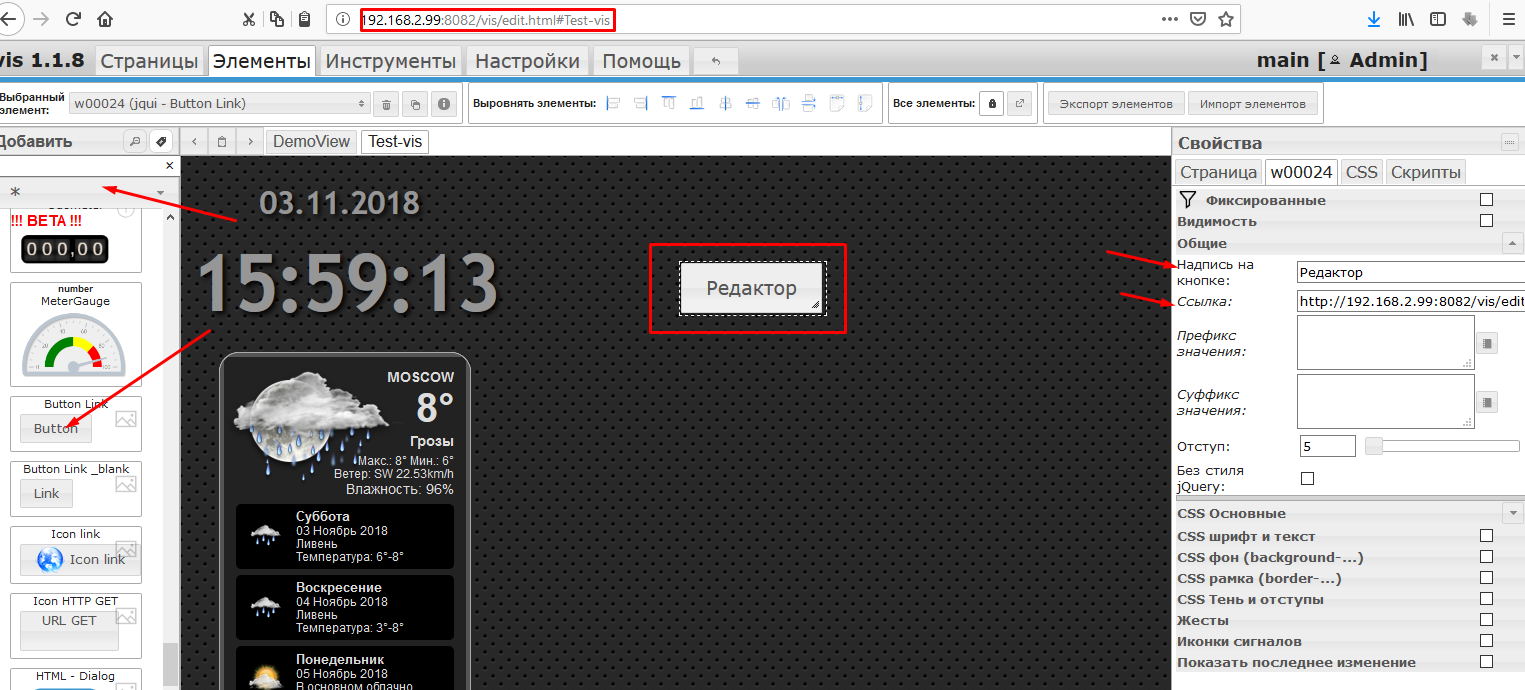
Добавим кнопку перехода по линку, она нам может понадобиться вернуться назад в редактор если мы из него вышли. Даём название и вставляем ссылку, саму ссылку возьмём в строке браузера.
Попробуем выйти из редактора нажав на крестик в правом верхнем углу и снова в него войти через нашу кнопку «Редактор»
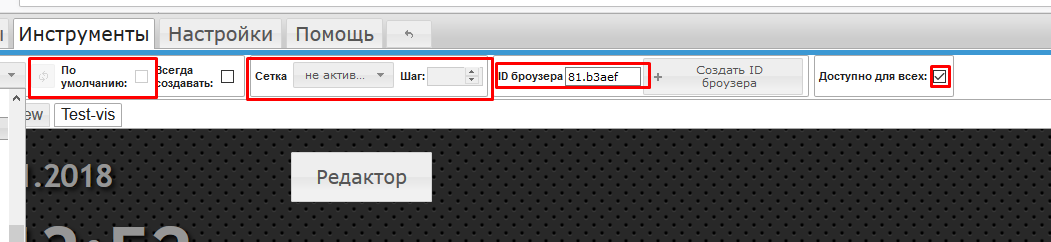
Во вкладке инструменты можем выбрать разрешения экрана из списка предлагаемых устройств или задать самостоятельно.
Так-же там можно задать какая страничка у нас главная и должна запускаться по умолчанию. Добавить в редактор сетку растера, там-же найдём ID браузера (оно будет нам нужно если нам надо будет выводить голосовое сообщение на определённом устройстве, а не на сразу на всех), ограничение доступа.
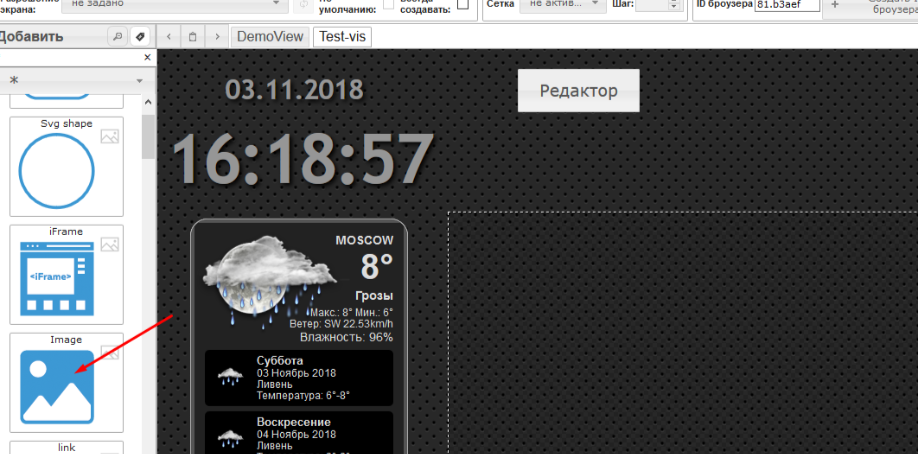
Перетащим в поле редактора блок картинки.
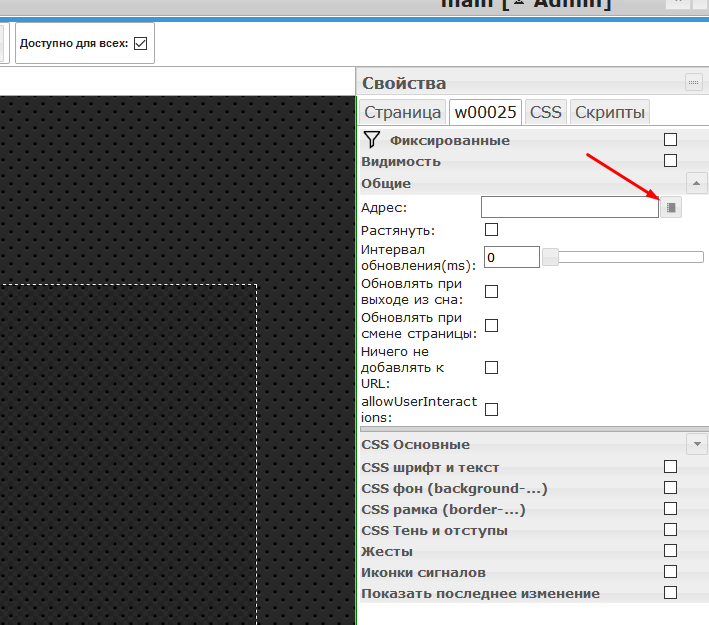
В правой колонке в свойствах картинки выберем адрес.
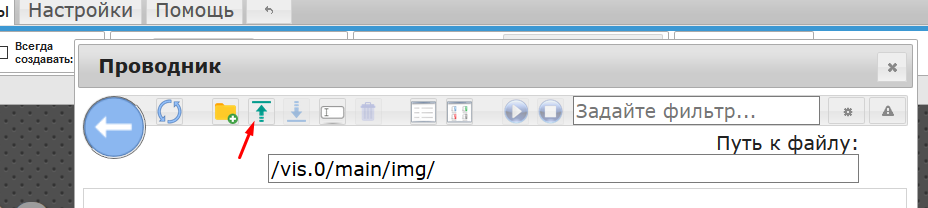
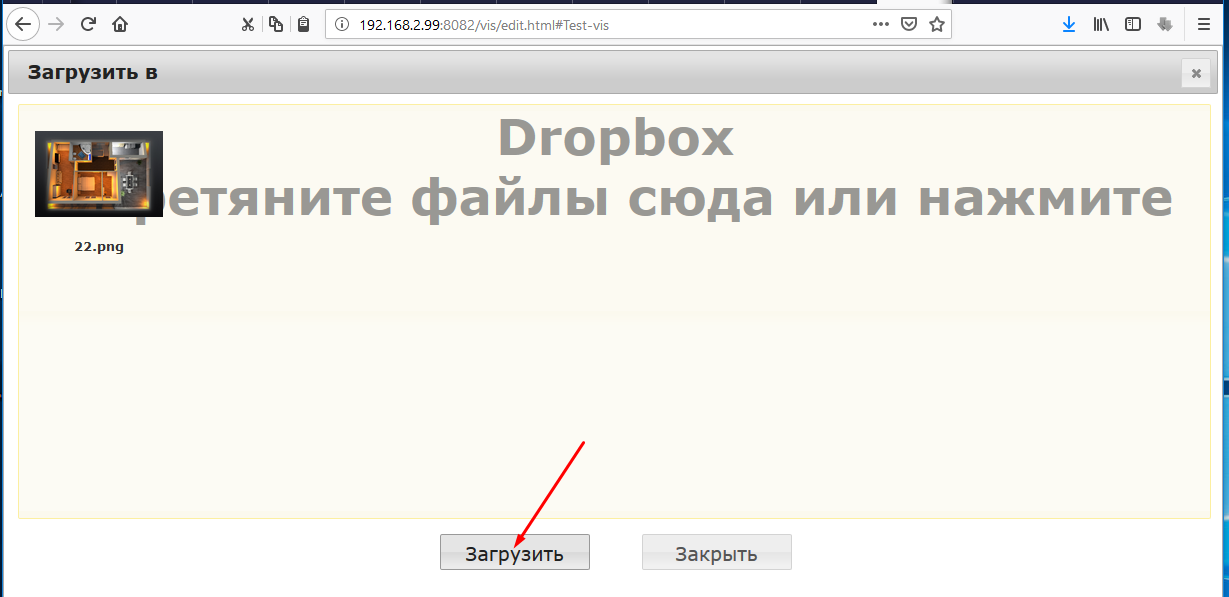
Здесь у нас есть возможность загрузить картинку с компьютера просто перетащив её в поле дропбокса
Я подготовил одну картинку и закинул в загрузку
Хотел бы обратить ваше внимание на то что в поле адреса можно вставлять на пример адрес стрима веб камеры, чуть ниже настраивается интервал обновления картинки
Во вкладке «CSS Основные» свойств картинки (либо любых других элементов) есть очень важный инструмент z-index, он определяет порядок наложения элементов. К примеру если я хочу наложить на слой с картинкой кнопку, то мне надо иметь z-index кнопки выше чем z-index картинки. Поэтому для фоновой картинки я выставлю z-index на 0.
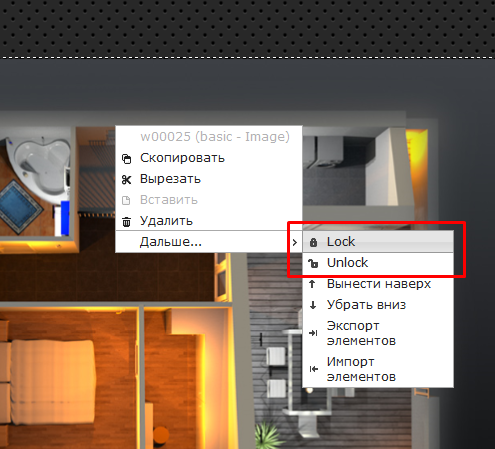
Элемент можно зафиксировать нажав на нём правой кнопкой и выбрав закрытый замок, открытый замок соответственно снова даёт возможность передвигать элемент по полю редактора.
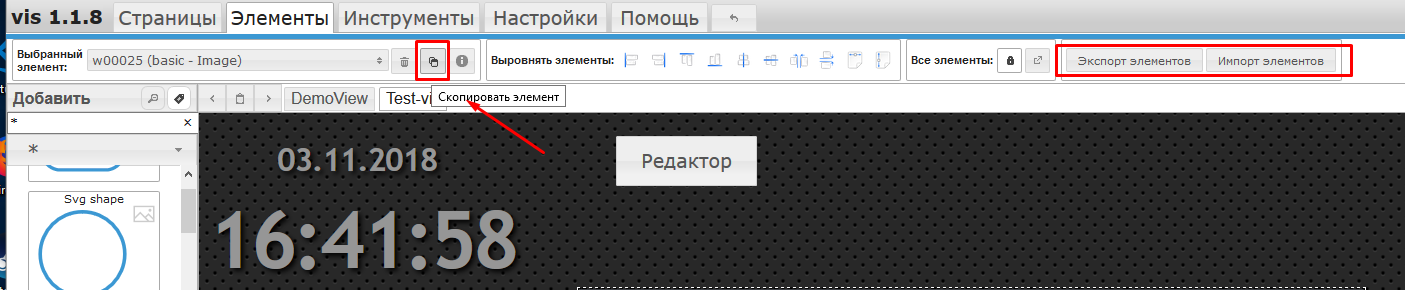
Элемент можно дублировать сразу или в другую страницу, так-же есть возможность экспорта элементов на подобие блоков в блоки. (странички так-же имеют эту возможность)
Рассмотрим взаимодействие вис и объектов из админки. Выберем виджет кнопки и перетащим в редактор.
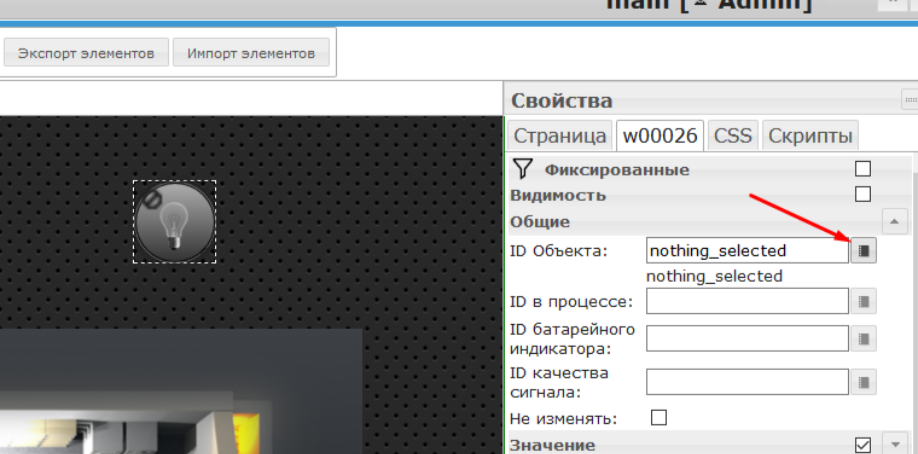
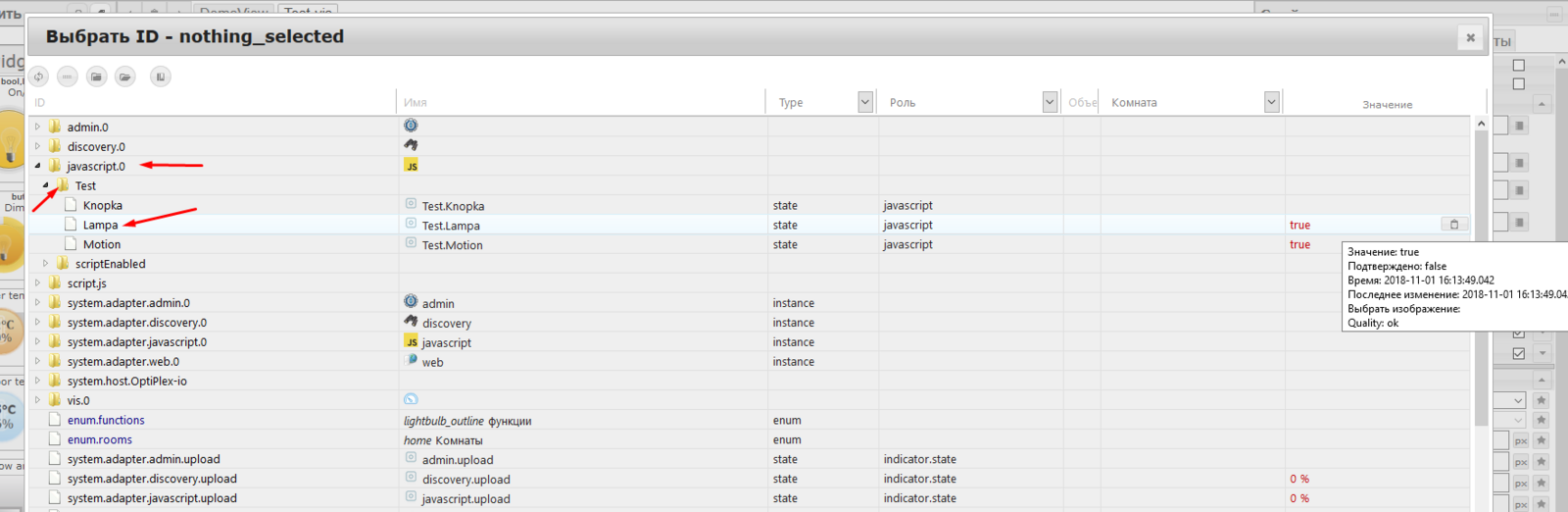
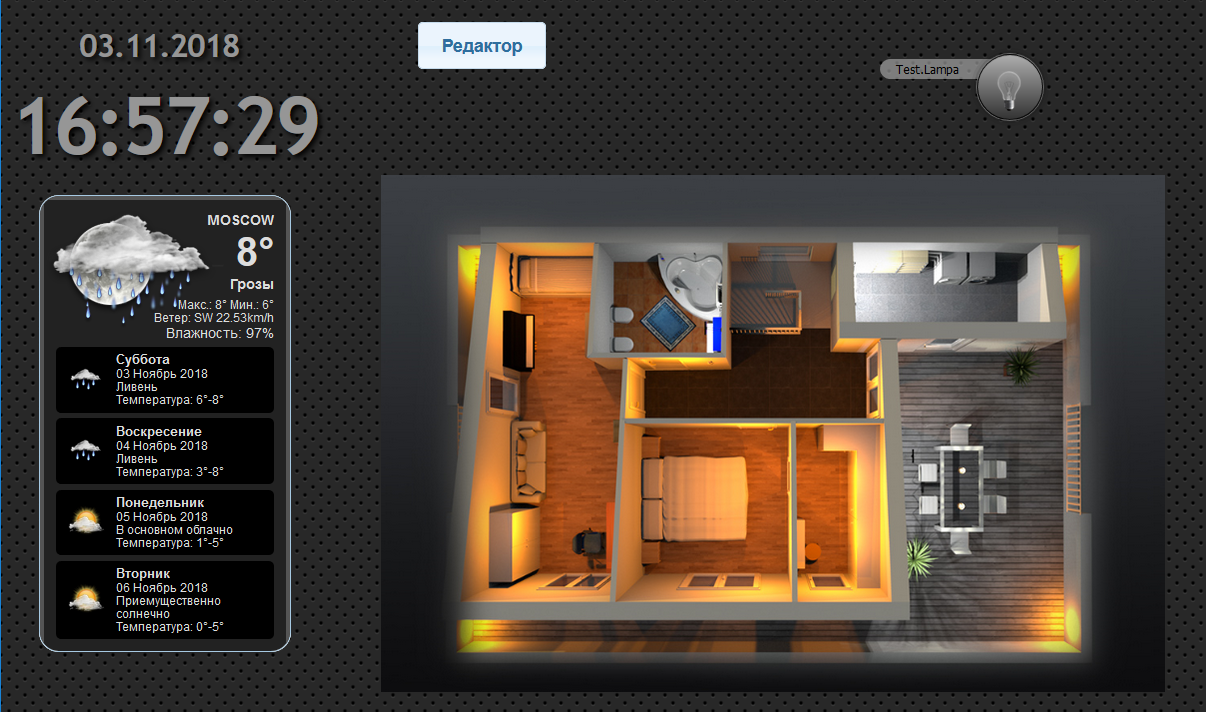
В свойствах выберем ID Объекта, на пример ту-же виртуальную лампу что мы с вами создали на прошлом уроке
Выйдем из редактора и попробуем ею пощёлкать, в объектах должно манятся состояния объекта Lampa.
Таким способом на пример текстовые виджеты могут отображать состояние объекта, на пример температуру или влажность.
Наверное надо закругляться, надеюсь пример поможет вам начать работать с визуализацией, а на следующем уроке займёмся уведомлениями.





































Ждём продолжения
супер! визуализация шикарная!
А есть какой-нибудь способ взаимодействовать с ioBroker не через визуализацию, а через какое-либо приложение? Для визуализации нужен постоянно запущенный браузер, что в случае с телефоном превращается в тот еще квест, т.к. браузер не работает в фоне (не получает уведомления). Да и ходить с постоянно запущенным браузером тоже как-то странно.
Следущая статья будет собственно об этом. в продолжение https://sprut.ai/client/article/287">этой статье.https://sprut.ai/client/article/287">
Есть приложение для андроида, есть еще драйвер PAW по MQTT работает, ну и телеграм бот ..
Нету у меня андроида. VIS Viewer для iOS - фигня полная. По сути это тот же браузер, только запускаемый из приложения.
Может быть есть какой-то вариант прикрутить, например, приложение от другой системы автоматизации в режиме эмуляции? Ну, что-то вроде HAM. Например, есть драйвер OpenHAB. Можно сделать так, чтобы родное приложение OpenHAB к нему коннектилось?
Ждём еще статей с нетерпением! А на хабре публикуешься?
нет. хабр немного другой уровень. да и геморно там публиковать :)
Все делаю, как вы пишите. Установил драйвер и виджеты, но в vis при нажатии на звездочку в списке их нет. :( Подскажите плиз, куда копать?
Делал как написано. Установил, запустил, добавил виджет погоды (yahooweather), ввел название города,... но вместо погоды белая область виджета ???. iobroker запустил на orangepipc2 (armbian deb) и пробовал установить на стационарном пк c Ubuntu, та же проблема. Виджеты часов и кнопок отображаются нормально. возможно проблема с api
Да, есть такое дело. Погодный сервис на котором работал этот виджет изменил API.
а какже тогда быть?
привет. все делал как написано... но у меня получается
File edit.html not found: Not exists
что не так?
Статья хорошая но нигде никто не пишет, как сделать обратную связь для кнопки по состоянию к примеру реле.
С кнопки то лампочки или реле переключаются, а что если реле выключилось к физической кнопки или лампочку выключили физическим выключателем? В визуализации кнопка так и останется в том состоянии в котором ее нажали и не поменяет в зависимости от состояния которое было изменено физически. Хочется увидеть такой пример. Довольно актуально и я для себя не костыльного решения не нашел. Так же хочется увидеть для чего нужна закладка "скрипты" и как ей пользоваться.