Для чего?
По сути малополезный функционал, делал это больше для своего развития и интереса. Производит эффект "вау" на гостей, можно вывести на планшет куда-нибудь в коридор. Единственное - очень удобно одним взглядом на картинку понять, что происходит в доме в целом, этим я действительно пользуюсь и удаленно, и сидя за компом. По сути вся работа сводится к созданию красивой картинки, на что потрачено много времени. Делал я это в свободное время, поэтому времени ушло много, проектировать я люблю и создание мне само по себе доставило удовольствие. Интерес это вызывает у многих и когда впервые я увидел рабочие флорпланы, на меня это тоже произвело впечатление, я немного почитал про это и посмотрел видео на ютубчике, однако цельной картины как это сделать я не получил и после первой попытки забросил, но оказалось все совсем не сложно, со второго раза получилось. Навыков для создания много не потребуется: умение работать со слоями в Photoshop'е (или любом другом редакторе, который это позволяет), немного разобраться в Sweet Home 3D (я также открыл его для себя впервые), начальные знания и понимание YAML (если у вас уже установлен Home Assistant, имеются какие-то автоматизации - этого будет вполне достаточно). Весь код я приведу ниже, вы сможете скопировать или брать куски оттуда, в общем обычный копи-паст отлично работает. Обозначу все нюансы (которых, как оказалось, довольно много) и разложу все по полочкам. Мне пришлось для этого перелопатить много разной инфы с разных сайтов, их я укажу в конце статьи.
Скажу сразу, что ни одной модели в 3D я не отрисовывал, брал все из открытых источников, долгие поиски максимально похожих вариантов и только.
Поехали. Для затравки вот итог моей работы:
На видосике видно, как самопроизвольно включается свет, телевизор, освежитель в ванной, просто пока записываю видео, мои домашние живут своей жизнью и срабатывают автоматизации. Неплохо вышло? Вы можете сделать не хуже :).
Sweet Home 3D
Программа абсолютно бесплатная (mac/win), на маке работает чуть хуже, видать портирована, требуется точность нажатия кнопки на мышке, чтобы во время клика курсор не двигался - подбешивает, но жить можно.
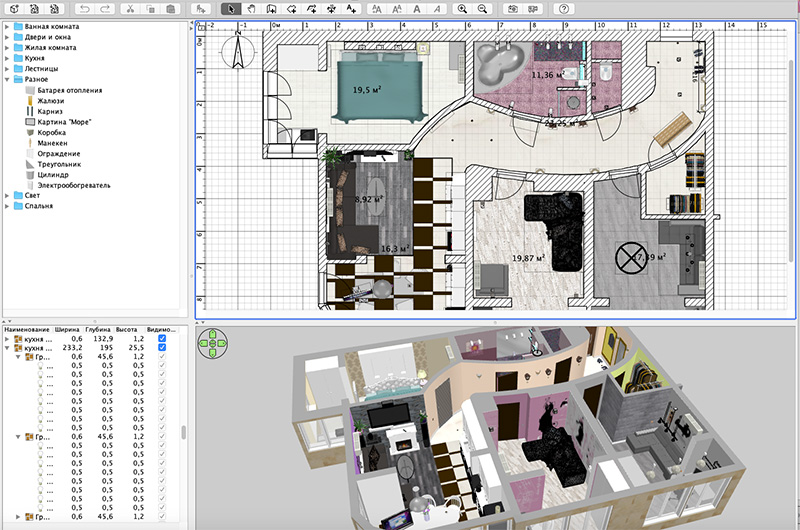
Качаем тут: Sweet Home 3DТакже сразу скачивайте все бесплатные библиотеки 3D моделей и текстурыСкачиваем, распаковываем. Меню - мебель - импорт библиотеки мебели и меню-мебель-импорт библиотеки текстуры.Окно программы:
Отрисовка плана
Первым делом необходимо отрисовать все стены, чем точнее все сделаете, тем все лучше будет выглядеть в итоге. Когда делал ремонт, я сам проектировал все для рабочих в Autocad'е и у меня все сохранилось, если же чертежей нет - вперед с рулеткой на обмер квартиры. При отрисовке стен выбирайте сразу правильную толщину стен, приходится высчитывать с калькулятором, размеры комнаты до центра стены, а не до самой стены, так работает редактор. Высоту брал стандартную 2500 (ниже реальной), так будет лучше видно, что находится в комнате в 3D просмотре. Сложности возникают с отрисовкой ниш и выпуклостей, для этого нужно использовать "люк обслуживания" и "коробка".
Далее необходимо выделить все комнаты, выделяйте с заходом на стены. В настройках комнаты поставьте галочку "Показывать потолок" и выберете белый цвет матовый (или глянец, если у вас такой), это потребуется для правильной отрисовки света, чтобы от потолка были отражения. Также можете сразу выбрать плинтус и пол. Изначально текстуры я искал в каталогах, предложенных на странице Sweet Home (SH), но потом понял, что все проще: я просто искал в Яндекс картинках текстуру своего ламината по названию, далее импортировал картинку в SH и масштабировал ее до необходимого для отображения размера. Таким образом получаем легкий поиск и идеальный вариант. С плиткой немного сложнее, если плитка стандартная, то можно найти подходящий вариант из представленных текстур в программе или по ссылкам с сайта, также не забывайте ставить галочку "матовый" или "глянец" - это важно. Для пола в кухне-гостиной найти вариант невозможно, т.к. раскладка плитка была придумана нами при ремонте. Для ее "изготовления" используется всё та же "коробка", с минимальной толщиной, т.е. фактически по плиточке создаете, а потом copy-paste на всю площадь. Плинтуса можно сделать на всю комнату, можно выделив конкретную стену. Многоуровневый потолок я не стал отрисовывать, т.к. он закрывает вид на комнаты, но тут как вам больше нравится, возможно, вы захотите видеть свои потолочные LED ленты на флор плане, поэтому не забываем это делать на этом этапе, дорисовывать потом будет сложнее из-за количества предметов, которые будут мешать расположению.
Окна и двери без проблем вставляются по размеру, можно использовать 3D вид для ориентирования и подгона, но лучше вписывать в реальные размеры (ширина, высота, высота от пола). Всему можно придать необходимый цвет. Имейте в виду, что возможно потом придется цвет подбирать, т.к. с учетом освещения (которое не показывается в 3D окне), цвета изменятся и результат не будет устраивать. Свет появляется только после рендеринга картинки, который занимает много ресурсов компа и времени.
Обои. Тут все так же как и раньше - либо находите свои обои в интернете в картинках, либо просто используете цвет, если крашеные. У меня остались векторные картинки обоев, т.к. я их печатал. Тут мне на помощь пришла опять "коробка", сделал тонкие листы во всю стену и загрузил на них импортированные картинки. Вставки обоев, как в спальне у кровати, также делал "коробкой"
Мебель и различные предметы интерьера - самое интересное, это как игра в Sims. Для начала сразу прикиньте, какой ракурс в 3D вы подберете для конечного отображения, чтобы не проделывать лишней работы. Если предметов с этого ракурса не видно, не теряйте времени, не вставляйте их, это только увеличит время конечной отрисовки, чем больше предметов - тем больше переотражений света, которые программе нужно будет просчитать. Однако есть нюанс - если у вас есть на плане зеркала, то в рабочем 3D окне отражений зеркал нет, но после рендеринга они появятся, поэтому вставить предметы которые будут видны в отражении нужно, у меня на плане это унитаз и держатель туалетной бумаги в ванной комнате, его видно только в отражении (можете пересмотреть :) ) Мебель и предметы, которые подойдут, используйте из библиотеки программы, а также ищна сторонних сайтах. Небольшое уточнение, на сайтах представлены 3D модели разных форматов, SH поедает OBJ (родной), DAE, KMZ и 3DS. Не все форматы хорошо портируются в программу, выбирайте только цветные, а дальше нужно проверять каждый понравившийся вариант путем загрузки и импортирования. Мебель можно изменять как по цвету, фактуре, отражениям (уровень от матового до самого глянцевого), так и по размерам - они все векторные, так что качество не страдает на нам необходимых размерах точно. Я нашел очень много близких к моему оригиналу вариантов. Придется пролистать немало страниц и убить на это больше всего времени. Чем точнее вы воспроизведете обстановку, тем красивее картинка на выходе. Я вставлял и пульты ТВ, и ботинки, и чашечку с кофе. Удобно пользоваться поиском по названию.
Свет. Тут его как бы три вида:
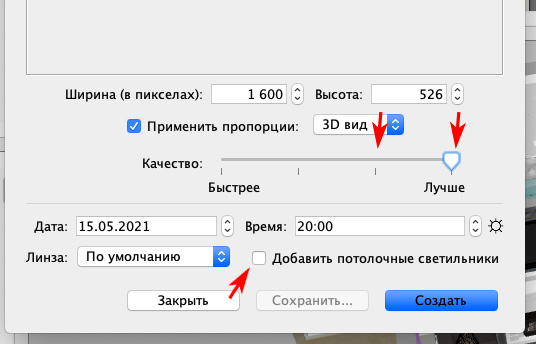
- "Общий свет". Это простой вариант, если вы не будете заморачиваться с реальными светильниками в вашем доме, на конечном плане это выглядит просто как будто включили большую люстру в комнате по центру. Для правильного (читай реального) отображения светильников, которые вы будете вставлять сами, его нужно отключить. Убирается он при вызове окна рендеринга по кнопке с иконкой фотоаппарата. Для того, чтобы эта кнопка появилась, необходимо выбрать качество предпоследнее или наилучшее (я долго не мог найти)))
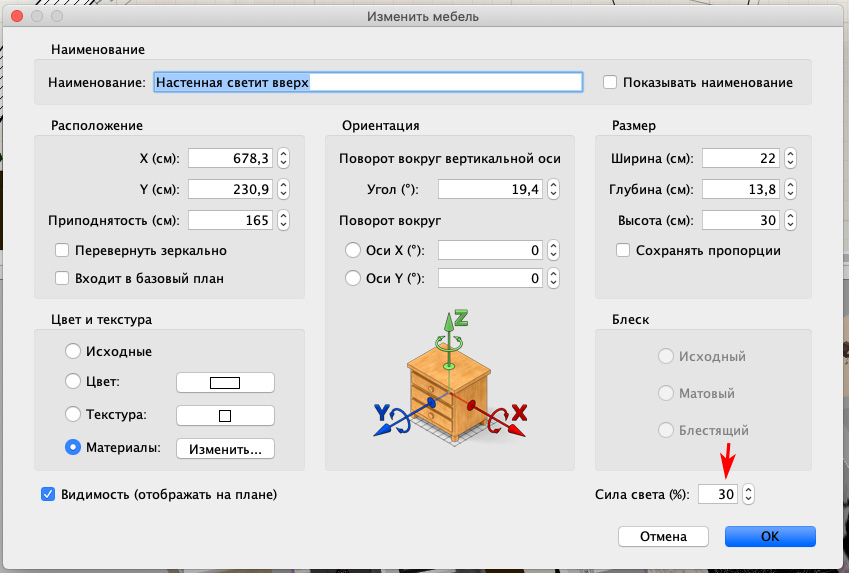
- Светильники, которые вы будете вставлять в свой план, могут иметь сразу настройку света (но могут и не иметь). Двойной клик по предмету в окне с таблицей, где перечисляются все, что вы вставили на план. Кстати лучше сразу располагать как удобнее, чтобы потом искать необходимое быстро, иначе все добавляется каждый раз ниже строчкой. То, что больше не будете трогать, можно заблочить от случайных передвижений и собрать в группы, чтобы не мешали.
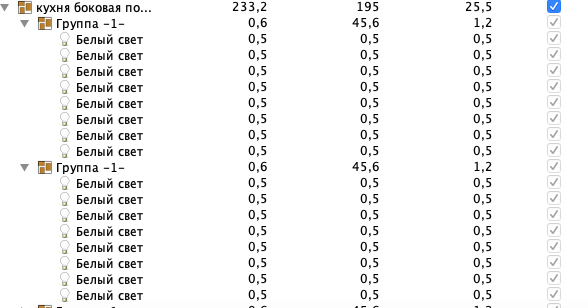
- Третий вариант - это различные лампочки из библиотеки программы. На конечном плане их не будет видно (только свет от них), на рабочем - видны в виде шаров. Это основной вариант для использования, т.к. при помощи этих "лампочек" можно сделать все, что угодно. Светодиодная лента - это много лампочек маленького размера на равноудаленном расстоянии и с одинаковой сила света, которые потом объединяются в группу. Абажуры также состоят или из нескольких ламп (плафонов), или одной большой лампы, встраиваемые светильники - яркие небольшие лампы на уровне потолка (если есть потолок, свет вверх уходить не будет). Тут тоже придется попотеть, чтобы получить красивое освещение. Для быстрого просмотра, я использовал рендеринг с небольшим итоговым качеством. Так выглядят группы для светодиодной подсветки под телевизором. Белый свет, 8 лампочек , размером 0.5х0.5х0.5 и силой света 10%.
Если ваша главная люстра не дает нужного освещения по комнате (резкие тени, быстро затухающая яркость, неравномерный свет), то есть хитрость - можно или сделать огромную виртуальную лампу метр на метр, или расположить небольшие источники света на высоте по центру комнаты и в виде матрицы, с расстоянием лампочек в метре друг от друга, и яркостью примерно 10%. Как я говорил раньше, не все скачанные модели светильников имеют собственные настройки света, являясь просто предметами. Для таких светильников также необходимо использовать один из вариантов ламп библиотеки SH, располагая их или внутри светильников (если модель сделана правильно и имеет прозрачные элементы, или максимально близко к светильнику. Все только путем проб и ошибок, для чего необходим рендеринг. Абажуры главного освещения я разместил не везде, где-то не нашел похожих, где-то просто не понравилось, как закрывает вид на комнату, и сделал только виртуальные лампочки. Тут как вам больше нравится.
Рендеринг
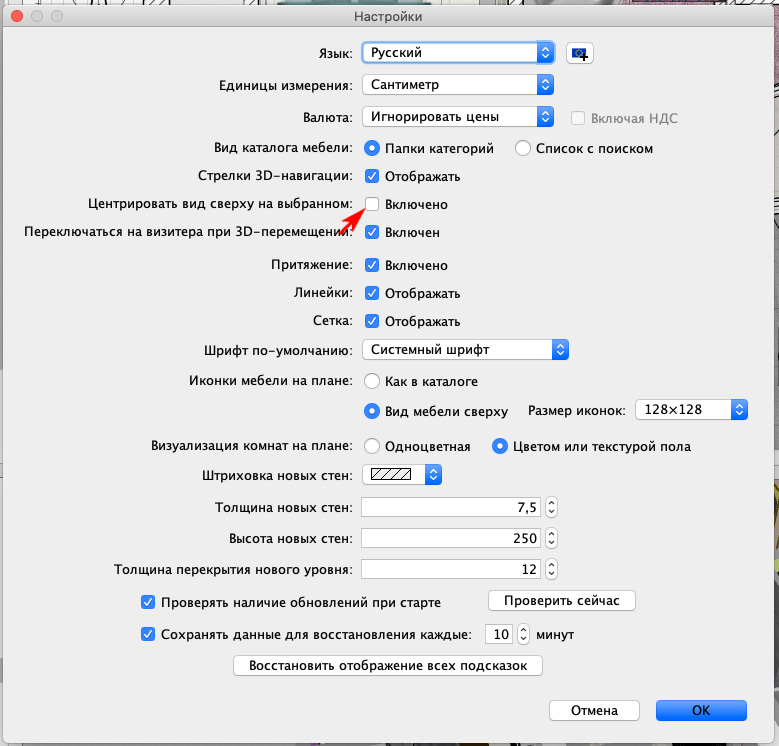
После того, как все готово или вы хотите получить промежуточный результат, приступаем к отрисовке конечной картинки. Для этого очень важно понять, что больше добавлять вы ничего не станете, т.к. у Sweet Home 3D есть огромный недостаток. SH предназначен для иных целей - для отрисовки интерьеров, общих планов, но не заточен под отрисовку большего количества картинок с одного ракурса, и в программе нельзя его зафиксировать. Картинок для нашего флорплана потребуется очень много и все они должны быть сделаны с одного ракурса и если вы нечаянно сдвинете его в процессе отрисовки разных источников света, весь проект пойдет насмарку и придется отрисовывать заново, с первого кадра. Можно защитить себя, сохранив файл со всеми изменениями и выбранным видом, но больше поменять в нем вы практически ничего не сможете, что-то можно сделать, не затрагивая 3D вид, но это не всегда возможно. Поэтому подойдя к моменту отрисовки конечных картинок, вы должны четко понимать, что обратно дороги нет, ну или будьте готовы рендерить все заново. Тут главное отключить центрирование вида сверху на объекте, после отключения вы сможете выбирать в 2D окне предметы без изменения вида в 3D окне. Еще один минус программы: невозможно отцентрировать 3D вид, его можно крутить по-всякому, но сдвигать по 2D оси "x" и "y" у меня не получилось, честно искал и в хелпе и тупо перебором клавиш, не нашел, если вдруг кто знает - напишите в комментариях. Но как раз в данном случае выбор опции "центрировать" в этом поможет, необходимо выбрать любой предмет в 2D окне, который находится по центру или близок к нему, можно расположить несуществующий источник света в этом месте с яркостью 0. После выставления вида, отключить эту опцию обратно и сохранить файл.
Размер получаемой картинки выбирается в зависимости от соотношения сторон получившегося плана и необходимого качества картинки, но с увеличением размеров растет время рендеринга. Я подобрал для своего плана 1700х1100px, потом в Photoshop подрезал до размеров, в которые план идеально вписывается. В Home Assistant карточка флорплана сделана с адаптацией к размерам окна браузера, поэтому выбирайте размер, который будет хорошо выглядеть на мониторе, с которого вы будете просматривать. Второй момент - выбор даты и времени, по факту - это свет от солнца в выбранный момент времени. Я подобрал сумерки: 15.05.2021, 20:25. Если взять чуть раньше, то появляется солнце от заката, я не хотел этого эффекта, позже - будет темнее и плохо смотрится. Можно сделать 2 проекта: для светлого времени суток и темного, считай время на рендеринг и простыня кода ровно в 2 раза больше. Потом это легко подвязать даже к реальному закату и восходу, я так далеко не зашёл), меня устроил мой сумеречный вариант. Количество необходимых картинок зависит от количества источников света в комнате. Тут нужен разумный подход. Комбинаторикой можно прикинуть, что если у вас в комнате 3 независимых источника света, вам потребуется 6 картинок 1 без света, дальше веселее))), 4 источника - 24 1, 5 источников - 120 1. Кому интересно - посчитайте дальше :)У меня есть сценарии для света, которыми я пользуюсь, т.е. все как на видео: включение боковой подсветки (та, что LED под телевизором) включает Gyver лампу (кто не знает, что это, советую погуглить), гирлянду на окнах (она вообще не отражена на плане). Свет над столом также завязан на нескольких источниках и т.д. Все ровно так же я и отразил. Есть и другие источники света, их на флорплане я сделал только как кнопки по бокам и т.к. этим светом пользуются редко, я не стал их включать в рендеринг, потому что очень долго и смысла не имеет. Для кухни-гостиной у меня вышло 20 картинок, с остальными комнатами все вышло проще. Советую изначально составить таблицу со всеми обдуманными вариантами и потом их рендерить, чтобы не запутаться.Сохраняем проект и первую картинку делаем с полностью выключенным светом, она делается быстрее всего, дальнейшая скорость отрисовки зависит от мощностей вашего компьютера. Включаем/выключаем необходимый свет, ставя/отключая галочку для слоя слева в таблице. Отмечаем галочками нужные "лампочки", а для светильников со своим управлением необходимо выставлять яркость настройками внутри этого предмета, если вы отключите галочкой сам светильник - он пропадает с плана(!), не забывайте об этом. И главное - НЕ СДВИГАТЬ план в 3D окне!Называйте файлы так, чтобы можно было сразу понять, что за план внутри, файлов будет много, просматривать потом каждый для правильного расположения будет неудобно. Изначально я составил таблицу с необходимыми вариантами и из программы сохранял с нумерацией 1,2,3 и т.д. а уже готовые слои после фотошопа с правильными именами и по папкам (комнатам). За один проход можете делать свет в разных комнатах, т.к. они потом будут вырезаться, таким образом уменьшите количество проходов рендеринга.
Photoshop
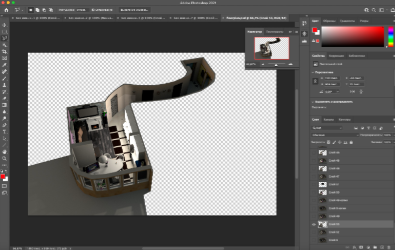
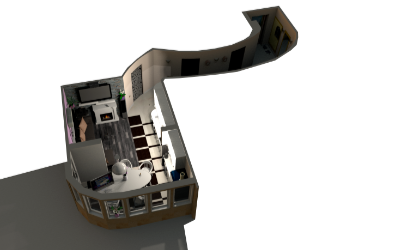
Мы получили много файлов с разными источниками освещения. Открываем в фотошопе первый файл с выключенным освещением, у меня dark.png. Все файлы будем сохранять в png формате, т.к. нам требуется использовать прозрачность. Первый слой без света будет базовым, тут можете обрезать его для наилучшего вида. Сохраняете и кидаете его в корень сохраняемой папки для проекта. Дальше создайте каталоги с именами ваших комнат, туалета, ванной и т.п. Открываете следующий файл со светом, копируете его на новый слой главного файла с вашим проектом в фотошопе. Делаете его немного прозрачным и совмещаете его с вашим основным слоем "dark" один-в-один, разные версии фотошопа умеют это делать по-разному, в любом случае можно сделать вручную, увеличив картинку и совместив кнопками курсора. Возвращаем непрозрачность слою. И выделяем необходимую комнату "прямолинейным лассо", аккуратность не требуется, просто щелкаем по центру стены. После выделения, копируем на новый слой и отключаем все нижние слои, получая картинку только с нужной комнатой и выбранным освещением. Не забывайте вырезать на слой все места, куда попадает свет от выбранного источника, в том числе и за окно. Сохраняем в отдельный файл нужной комнаты с нужным именем файла. Например, вот так:
Проделываем так со всеми картинками. С одной картинки вы можете получить несколько слоев для разных комнат и сохранить в разные файлы. Главное не запутаться). Далее заливаем все наши каталоги с файлами на сервер HA, тут уж кто как умеет и привык, у меня подключена Samba и я это сделал через стандартный Finder, можно по одному файлу, попутно создавая каталоги, штатным File Editor'ом. Расположить их не сервере необходимо в /config/www/floorplan/, для File Editor /www/floorplan/, если у него не открыты права для показа других папок.
Home Assistant
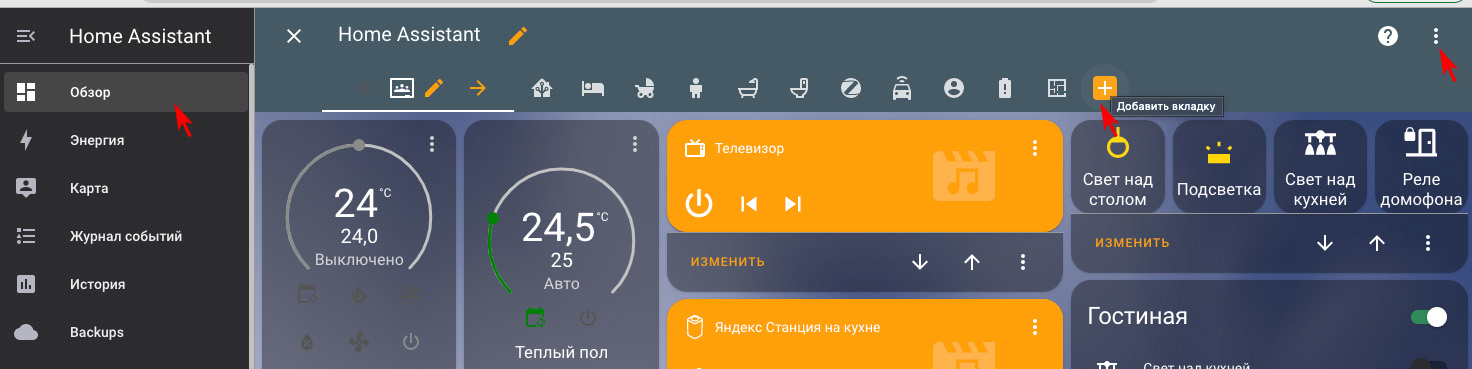
Перейдем в наш умный дом. Все необходимые файлы лежат уже на сервере, теперь их нужно только "показать". У меня Dashboard в UI, кто работает с чистым YAML, тому объяснения не требуются, поймет и так. "Обзор" в левом меню, три точки в правом верхнем, "Изменить панель".
Вводим название, выбираем иконку, выбираем "панель" (одна карточка на весь экран). Сохранить. Переходим на эту вкладку, нажимаем "Добавить карточку" и выбираем "Picture Elements". Переходим в настройки карточки.
YAML
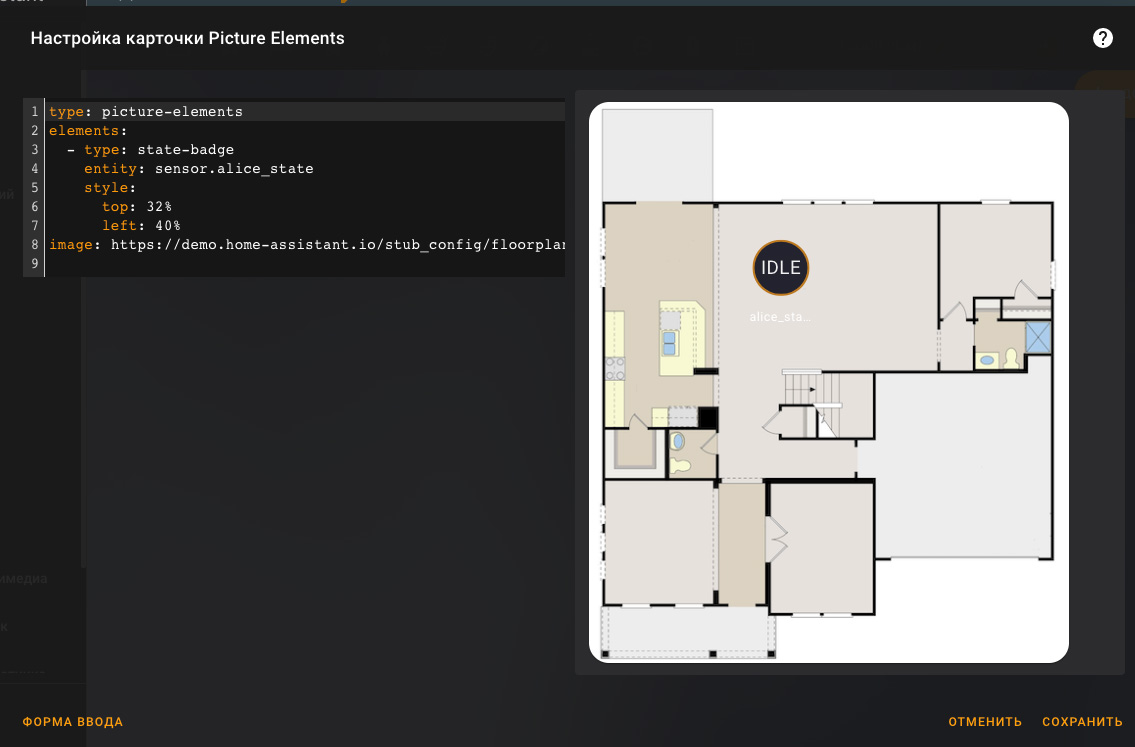
В левой части будем выстраивать наш "код", в правой будут отображаться сразу наши изменения. Сначала вставим первый слой, на котором все базируется "без света". Он сразу отобразится.
type: picture-elements image: /local/floorplan/dark1.png
Описание всех элементов из карточки Picture Elements Card, которую мы подключили как основную (дальше будем работать только с ней), есть на официальном сайте Home Assistant.
В написании этого "кода" важна иерархия расположения слоев, иначе не будут правильно отображаться картинки и различные элементы в виде кнопок, сенсоров, бейджей и всего остального. Последовательность должна быть следующая:
- Прописываем все картинки, которые будут взаимодействовать с одним выключателем (или сценой, как я предлагал выше). По очереди прописываем все слои.
- Прописываем все картинки, которые пересекаются с двумя выключателями (сценами). Иными словами, если вы включили две клавиши выключателя, которые конечно уже у вас должны быть заведены в Home Assistant и вы ими можете управлять.
- Прописываем картинки с тремя выключателями.
- Четырьмя и т.д. на сколько у вас хватило сил рендерить, у меня доходит до пяти, но не все промежуточные используются.
- После этого, ваш Floor Plan уже реагирует на физическое включение выключателей и показывает все как надо.
- Прописываем кнопки.
- Прописываем сенсоры.
- Прописываем бейджи.
- Прописываем элементы типа телевизора.
Последние четыре - без разницы в каком именно порядке.
Пример кода для одного выключателя и двух:
type: picture-elementsimage: /local/floorplan/dark1.pngelements: - type: image # тип "картинка" entity: light.0x00124b002351635f # сюда вставляете свой выключатель image: /local/floorplan/garderob/up.png # картинка со слоем где этот выключаетль включен tap_action: action: none # отключаем возможность нажатия на картинку hold_action: action: none state_filter: 'off': opacity(0%) # если выключатель off - картинка не видна 'on': opacity(100%) # если выключатель on - картинка видна style: # ориентация картинки. центр и ширина с высотой, везде делаем только так top: 50% left: 50% width: 100% height: 100%Есть один минус - в редакторе Home Assistant все комментарии автоматом вырезаются, поэтому и здесь нам помогут правильные названия файлов, их легко найти в тексте.После того, как добавили все картинки и правильно прописали все выключатели, мы получаем по факту готовый флорплан, который уже живет своей жизнью и отображает реальную картину дома, можно пощелкать выключателями из HA или физическими, всё должно отображаться на плане. Осталось добавить на план выключатели, сенсоры и бейджи.
Выключатели для отображения имеют тип "state-icon", иконки как обычно берем из Material Design Icon, функция при нажатии toggle, размеры иконки по вкусу.
- type: state-icon
entity: light.yeelight_group
title: Bedroom
icon: mdi:lightbulb-group
tap_action:
action: toggle
style:
top: 13%
left: 23%
'--iron-icon-height': 30px
'--iron-icon-width': 30px
'--mdc-icon-size': 25pxСенсоры:
- type: state-label
entity: sensor.drivent_open
prefix: 'Окно: ' #будет выводиться перед значением сенсора
style:
top: 34%
left: 7%
color: tan # цвет
text-align: center
border-radius: 15%
font-size: 11px
font-weight: bold
transform: rotate(-0.02turn) # поворот по осиТип для сенсоров используем "state-label", префикс используется для написания текста перед значением сенсора (если нужно), также можно подобрать цвет, он берется либо названием, либо в HEX коде. Подобрать можно здесь. Цвет можно задать и для активного значения и для выключенного (в моем случае, это дачики движения). Все иконки и сенсоры можно поворачивать, но после поворота они смещаются и необходимо подбирать место их вывода на экран, придется немного поиграться с размещением и для начала подобрать правильный угол, а уже потом выбрать место, иначе при изменении угла, место также поменяется.Бейджи выводятся еще проще (у меня это персоны в верхнем правом углу):
- type: state-badge
entity: person.nastiusha
icon: mdi:account-circle
title: '0'
style:
top: 5%
left: 85%
font-size: 12px
'--ha-label-badge-title-font-size': 0pxСсылки по теме (возможно, что-то еще почерпнете):
Картинка для включенного телевизора:
- type: conditional
conditions:
- entity: device_tracker.samsung_tv_gostinaia
state: home
elements:
- type: image
image: /local/floorplan/kuhnya/tv.png
style:
top: 37.2%
left: 24.0%
width: 8%
height: 8%
tap_action:
action: none
hold_action:
action: nonehttps://www.juanmtech.com/set-up-the-picture-elements-card-in-home-assistant/https://www.bujarra.com/creando-nuestro-floorplan-plano-de-casa-animado-en-home-assistant/?lang=enhttps://community.home-assistant.io/t/styling-elements-in-picture-elements-card-a-small-tutorial/315252/11https://www.thehomeautomationblog.com/how-to-create-a-floorplan-in-home-assistant-part-5-interactive/https://aarongodfrey.dev/home automation/creating-a-3d-floorplan-in-home-assistant/https://experiencelovelace.github.io/ha-floorplan/docs/example-home/Весь код выкладывать не буду, очень длинная "простыня". Отвечу на вопросы, если возникнут. Успехов в освоении! Надеюсь, было интересно ;)@TuXaMaT











Очень круто =)
Классно! Отличная работа.
Как время летит! Моя статья на ту же тему выходила тут аж полтора года назад :)
Она и зацепила изначально))
Есть возможность сохранить положение вида 3D. Правой кнопкой по самому виду и там будет "Сохранить вид". Затем можно перейти к сохраненному виду.
Отлично! работает, правда мне уже не нужно, но тем кому предстоит поможет однозначно, спасибо.
Я с 3D планами наигрался эдак лет 15 еще назад, когда каждый уважающий себя инсталлятор просто обязан был предложить заказчику 3D модель объекта). Трудоемко и не факт, что необходимо. Но вау эффект определенно присутствует. Соглашусь, что удобно, когда все объекты на одном плане, но мне для этого достаточно и 2D).
За проделанную работу лайк однозначно.
Кропотливая работа, в процессе создания моего плана постоянно приходили новые идеи, но я имел мало времени и потому получилось вот так. Строго не судите
https://youtu.be/quBC88V5PVU">https://youtu.be/quBC88V5PVU
никак не найду этот код, подскажите, где его посмотреть?
SWEETHOME3D.
ВРЕМЯ суток при рендеринге: не мог понять, почему у меня для “15.05.2021, 20:25” получается другая, и не очень красивая картинка. Потом догнал, что в зависимости от настроек стороны света для плана (компаса), выглядеть будет индивидуально. Для себя подобрал раннее утро.
КОМБИНАТОРИКА для количества необходимых рендеров от источников света: не совсем корректно расписано в статье. Приведены почему-то расчёты под факториал (“для 4х источников потребуется 24 картинки, для 5 источников 120 картинок”), но надо опираться на двоичную комбинаторику, два в степени количества источников. Тогда для 4х источников = 16, для 5 источников = 32. Минус базовый рендер без света. У меня получился как раз полный набор из 31 рендера для коридора (всего на квартиру 74) под 5 источников света, 6й источник исхитрился обыграть независимо.
НОВОЕ в Sweet Home 3D 7.5: завезли ещё один движок рендеринга yafaray. На мой взгляд выдаёт более симпатичную картинку, и работает в два раза быстрее. Также появилась возможность добавить 5 новых источников света (необходимо докачать отдельную библиотеку с сайта разработчиков). Я использовал: invisible inward light half sphere (полусфера света с пятном на поверхности) и light panel. Очень крутые темы, но полусфера нормально так увеличивает время рендеринга.
PHOTOSHOP.
Мне не понравилась описанная в статье подгонка обрезанных картинок. Всё-таки логичней работать с идентичными заготовками, без применения ручной работы. Сделал проще. Загрузил все рендеры разом в разные слои (Файл -сценарии - загрузить файлы в стек), массово одинаково подрезал по краям. После выделения на заготовках нужных участков комнат, вставлял их в новый слой точно такого же размера (Редактирование - копировать. CTRL+V. Вставляется в новый слой. Через меню экспорт в png.). Итог, всё одинаковое в размер, подгонять ничего не надо. ТВ в том числе. Прозрачность и порядок решает.
FLOORPLAN.
НЕСКОЛЬКО выключателей. Долго втыкал в статье, как же реализуется отображение для комбинаций из более чем одного источника света, потом разглядел про сцены. Для меня такой вариант не подошел, так как всё фактически управляется физическими и логическими выключателями на стенах. Сделал для всех комбинаций света в комнатах однотипные шаблоны бинарных сенсоров. В рамках комнаты и в зависимости от ситуации может быть активен только один из комнатных сенсоров. Вставил их как энтети под соотв. картинки. Также стоит учесть в логике отрисовки, что статус оборудования может быть не только on и off, но и unavailable. Учёт недоступных светильников приблизит к реальности отображения света.
СТИЛИ. Со стилями иконок, надписей, их поведения тоже всё немного заморочено. Например, не так просто установить произвольный цвет для активной иконки. Фактически получилось только через card mod. Также вот так для state label лучше не делать “после поворота они смещаются и необходимо подбирать место их вывода на экран”, иначе на разных разрешениях конечных устройств они “уплывут.” Корректней делать, добавляя в стиль трансформ. Например: transform: translate(-50%,-50%) rotate(0.1turn). Координаты тогда не будут смещены. С таким способом у меня на нескольких мониках, планшете и телефоне всё отображается идентично. Вобще очень мощный материал по стилям присутствует в 3й ссылке исходной статьи styling-elements-in-picture-elements-card-a-small-tutorial.
Можно ещё заморочиться с аватарами для персон, настроив различные варианты их вывода, в зависимости от того, в какой зоне находится персона. (bitmoj, photoshop, - type: image в заисимости от state_image, person, zone). Бэйджи я вобще не использовал.
Ну и вот результат моего долгостроя.: https://www.youtube.com/watch?v=AqEWENB3GQ4