Я перепробовал множество todo сервисов и ни один не прижился на моем образе жизни и работы. Когда я автоматизировал все, что мне требовалось по дому, решил еще раз попробовать, но уже с неким знанием возможностей ХА.
Железка и софт на которой все собирал: RPI 3B , Raspbian Stretch Desktop, Home Assistant в VENV.
Шаг первый - регистрация и настройка TODOist
- Идем на сайт сервиса Todoist и регистрируемся там;
- Идем в "Настройки" -> "Интеграции" и копируем себе "Token API";
- Создаем необходимые "Проекты" (Необходимые нам списки) на основной странице сервиса и добавляем в каждый паре пунктов для наглядности;
Важный момент - названия списков пишем на латинице т.к. у ХА случаются проблемы с кириллицей в этом сервисе (Проверено на себе; справа примеры как это названо у меня, не обращайте внимание на названия) - На этом настройка Todoist завершена (Можно поставить себе их приложения куда требуется (у меня это iphone, ipad и macbook); данные синхронизирутся раз в 15 минут.
Шаг второй - правка конфига Home Assistant
- Идем в файл configuration.yaml и добавляем следующие правки любым удобным способом (terminal, configurator, editor, vs code и т.д.; все, что после # не требуется указывать в файле);
calendar: #Добавляемый компонент Календарь - platform: todoist #Добавляемая платформа Todoist token: !secret calendar_todoist_token #Здесь нам пригодится ранее полученный токен API (Я использую файл secrets.yaml; если не используете - можете прописать его прямо здесь (не советую)) custom_projects: #Тут указываем добавляемые проекты - name: 'Список покупок' include_projects: #тут указываем названия проектов, которые необходимо вывести из todoist - Spisok pokupok - name: 'To-Do' include_projects: #тут указываем названия проектов, которые необходимо вывести из todoist - To-Do - name: 'Work' include_projects: #тут указываем названия проектов, которые необходимо вывести из todoist - Work
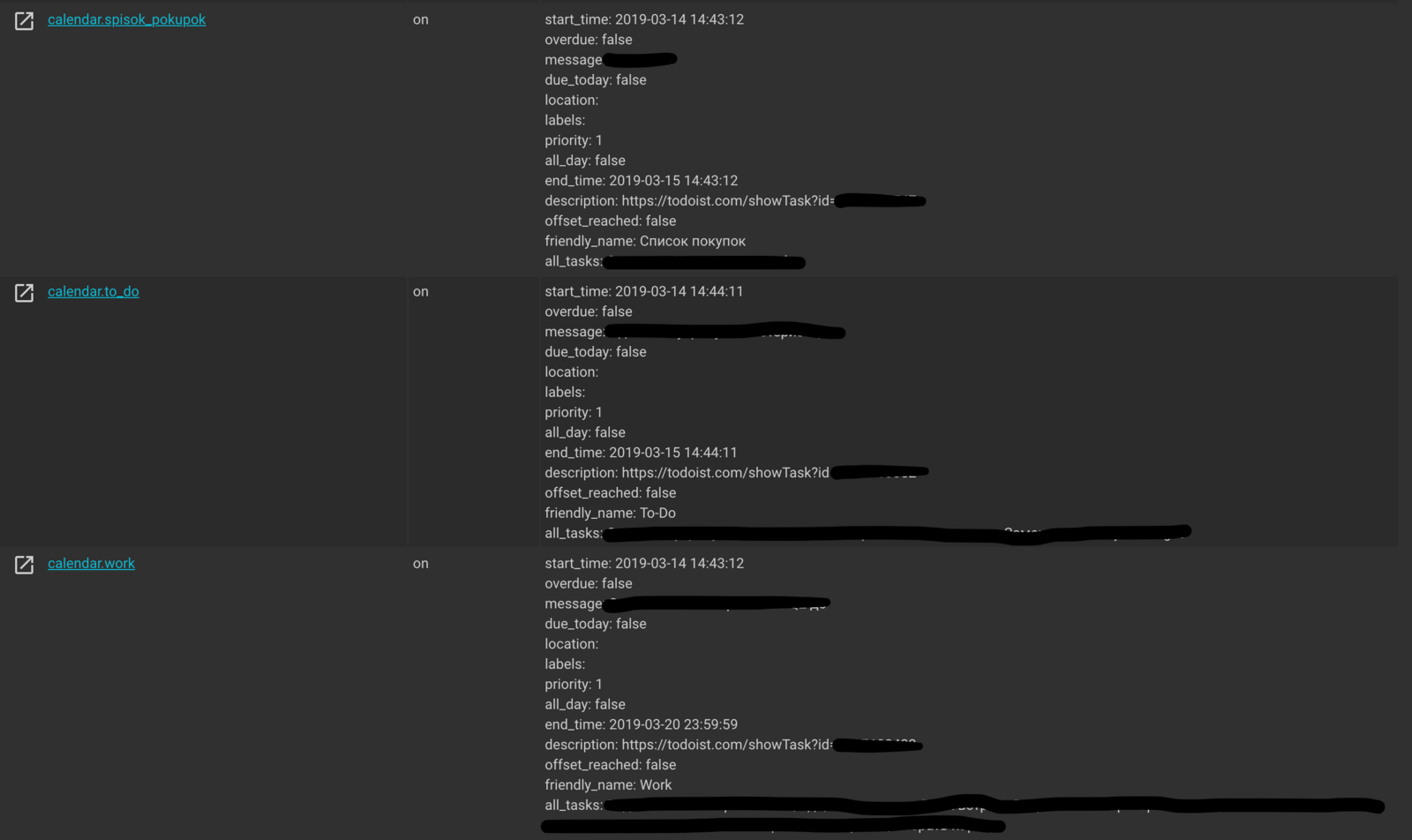
- Сохраняем конфиг, перезагружаем ХА, идем в States и ищем созданные календари формата calendar.название_списка
Шаг третий - красиво выводим содержимое в HA Lovelace
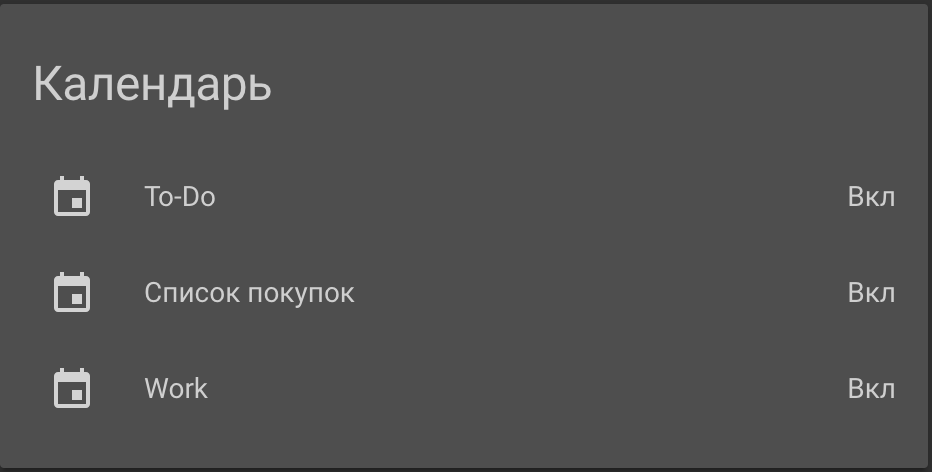
- Если добавить карточку Entities и в нее добавить все календари - получим вот такое:
- Уберем все лишнее, для этого создадим Sensor для каждого календаря и вытащим необходимые нам данные. Для этого снова идем в configuration.yaml и добавляем в компонент sensor следующее:
sensor: - platform: template sensors: spisok_pokupok: friendly_name: "Список покупок" value_template: "{{ state_attr('calendar.spisok_pokupok', 'all_tasks') }}" to_do: friendly_name: "Список дел" value_template: "{{ state_attr('calendar.to_do', 'all_tasks') }}" work: friendly_name: "Работа Список дел" value_template: "{{ state_attr('calendar.work', 'all_tasks') }}"
Строкой формата "value_template: "{{ state_attr('calendar.nazvanie_spiska', 'all_tasks') }}"" мы вытаскиваем из entity календаря содержимое свойства all_tasks, которое мы видели ранее в States.
- Сохраняем конфиг, перезагружаем ХА.
- Добавляем карточку Entities и в нее добавляем все созданные "сенсоры-календари" формата sensor.название_сенсора.
Получим уже видимые списки, но что-то все равно не то: внешне каша и сложно читать.
Шаг четвертый - наводим красоту в Lovelace
- Давайте наведем красоту, для этого возвратимся в configuration.yaml и обновим код ранее созданных сенсоров на следующий:
sensor: - platform: template sensors: spisok_pokupok: friendly_name: "Список покупок" value_template: >- {% set val = state_attr('calendar.spisok_pokupok', 'all_tasks') %} {% for element in val %} {{-" • "-}}{{- element -}}{{"\n"-}} {% endfor %} to_do: friendly_name: "Список дел" value_template: >- {% set val = state_attr('calendar.to_do', 'all_tasks') %} {% for element in val %} {{-" • "-}}{{- element -}}{{"\n"-}} {% endfor %} work: friendly_name: "Работа Список дел" value_template: >- {% set val = state_attr('calendar.work', 'all_tasks') %} {% for element in val %} {{-" • "-}}{{- element -}}{{"\n"-}} {% endfor %}
- Теперь нам нужно установить 2 кастомных карточки: card-tools (Основная - без него кастомные карточки не работают) и useful-markdown-card (В нее мы будем выводить красивые ненумерованные списки, покажу на примере терминала:
- Создаем папку www (Если у вас создана, переходим к следующему пункту сразу):
sudo -u homeassistant -H -s #Заходим под пользователем homeassistant cd /home/homeassistant/.homeassistant #Идем в папку конфигурации homeassistant mkdir www #Создаем папку www cd www #Переходим в папку www
- Копируем в папку www.js файлы кастомных карточек:
wget https://raw.githubusercontent.com/thomasloven/lovelace-card-tools/master/card-tools.js #Копируем card-tools wget https://raw.githubusercontent.com/thomasloven/lovelace-useful-markdown-card/master/useful-markdown-card.js #Копируем useful-markdown-card exit #Выходим из под пользователя homeassistant
- Подключаем кастомные карточки к Lovelace (У меня редактирование через интерфейс, а не через lovelace.yaml, поэтому показываю на его примере):
- На следующей строке после title: добавляем путь к нашим карточкам:
resources: - url: /local/useful-markdown-card.js?v=1 type: js - url: /local/card-tools.js?track=true type: js
- Возвращаемся в lovelace (Можно не перезагружать ХА, если он был перезагружен после добавления оформления к сенсорам, т.к. тут все работает сразу);
- Идем в "Настройку интерфейса", на необходимой вкладке кликаем по значку с Плюсом в правом нижнем углу и выбираем "Manual card"; в появившемся окне указываем следующее:
title: Список покупок #Называем карточку content: | [[ sensor.spisok_pokupok ]] #Тут название вашего созданного ранее сенсора type: 'custom:useful-markdown-card' #Указываем тип кастомной карточки
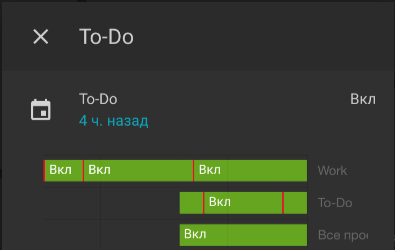
- Сохраняем и получаем вот такую красоту:
- По такому же принципу добавляем все необходимые нам списки отдельными карточками;
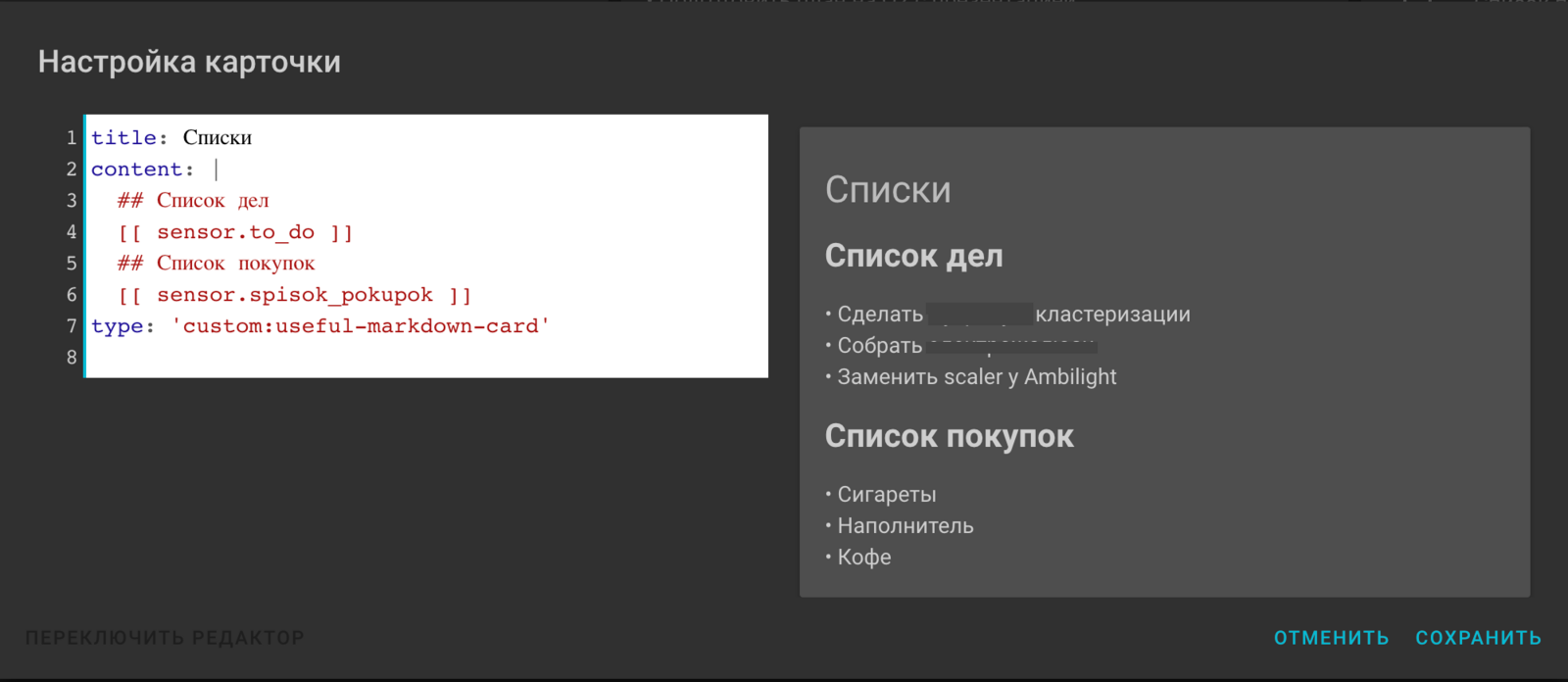
- Если есть желание объеденить в одну карточку несколько списков, то можно добавить в "Manual card" следующее:
title: Списки #Название карточки content: | ## Список дел #Подзаголовок [[ sensor.to_do ]] #Наш сенсор 1 ## Список покупок #Подзаголовок [[ sensor.spisok_pokupok ]] #Наш сенсор type: 'custom:useful-markdown-card' #Тип кастомной карточки
Вообще при помощи useful-markdown-card можно много чего интересного выводить под себя, плюс есть еще несколько очень удобных кастомных карточек, которые дают достаточно простора для творчества в lovelace - если эта статья соберет 40 лайков, то я напишу о них статью или сделаю цикл постов в блоге про удобные кастомные карточки. =)
Шаг пятый - автоматизируем и упрощаем жизнь
сначала идем сюда, выполняем необходимые шаги по телеграму;потом идем сюда и настраиваем геолокации в файле configuration.yaml;настраиваем любой device tracker, работающий в GPS (у меня это приложение Home Assistant на iphone);и возвращаемся сюда вооруженные дополнительными знаниями.
Как это работает у меня (исключительно под мои достаточно простые требования):
Когда я приезжаю в будни на работу (геолокация по координатам), мне приходит сообщение со списком дел на сегодня по работе;Когда я уезжаю в будни с работы (все та же геолокация по координатам), мне приходит сообщение со списком покупок: сам список пополняю я в течение дня (если возникает такая потребность) и пополняет жена (работает из дома, поэтому обычно я по пути домой заезжаю за покупками; освобождает от необходимости каждый раз уточнять нужно ли что-то домой - удобно);Если личный список дел - он работает без автоматизации, запрашиваю вручную из простейшего (другого с красивыми кнопками и т.д. делать не умею, возможно когда-нибудь научусь) телеграмм бота (в последствии возможно привяжу его к какому-либо событию (вообще все списки могу запрашивать вручную).Просьба не комментировать что-либо связанное с моим распорядком.
Итак, автоматизации для файла automation.yaml (Сразу с красивым оформлением в виде переноса строк, оформления в список и без лишних пробелов):
Вход в геолокацию по будням#Список дел по приезду на работу - alias: Список дел по приезду на работу initial_state: 'on' trigger: platform: zone entity_id: device_tracker.iphone_xs_max_alexey zone: zone.work event: enter condition: condition: time weekday: - mon - tue - wed - thu - fri action: - service: notify.telegram data_template: message: > Работа - список дел:{{"\n"-}} {% set list = state_attr('calendar.work', 'all_tasks') %} {%- for element in list -%} {{-" • "-}}{{- element -}}{{"\n"-}} {%- endfor -%}
- Выход из геолокации по будням
#Список покупок при уходе с работы - alias: Список покупок при уходе с работы initial_state: 'on' trigger: platform: zone entity_id: device_tracker.iphone_xs_max_alexey zone: zone.work event: leave condition: condition: time weekday: - mon - tue - wed - thu - fri action: - service: notify.telegram data_template: message: > Необходимо купить:{{"\n"-}} {% set list = state_attr('calendar.spisok_pokupok', 'all_tasks') %} {%- for element in list -%} {{-" • "-}}{{- element -}}{{"\n"-}} {%- endfor -%}
- Запрос списка из telegram бота
#Список дел - alias: 'Список дел' initial_state: 'on' trigger: platform: event event_type: telegram_command event_data: command: '/todo' #Команда, которой запрашиваем список action: - service: notify.telegram data_template: message: > Необходимо сделать:{{"\n"-}} {% set list = state_attr('calendar.to_do', 'all_tasks') %} {%- for element in list -%} {{-" • "-}}{{- element -}}{{"\n"-}} {%- endfor -%}
Вот так выглядит экран моего бота с сообщениями по автоматизации и ручных запросов:
- Почва единственного растения сухая;
- Уехал из дома;
- Приехал на работу;
- Получил список задач;
- Вручную запросил список покупок;
- Вручную запросил список личных дел.
Можно настраивать списки на неделю вперед, можно совмещать списки, можно выводить пуши в приложение ХА - вариантов автоматизации со списками чего-либо и различными событиями масса.
На этом все, спасибо если дочитали до конца.
Не забываем ставить лайки =) и напишите в комментариях, чтобы вы автоматизировали, используя списки и как.









Интересный опыт использования домашний автоматизации
Голос бы прикрутить.
Да, это как раз нужная тема. Хотя выглядит сложновато это всё.
вроде слышал что помощник Алиса яндекса, может голосом список покупок заполнять. Вот бы это прикрутить.
Я Алису не воспринимаю как серьезный продукт, без крутой интеграции в железо это просто болталка, а Яндекс Станция самый бесполезный вариант выбросить деньги. Но на вкус и цвет как говорится... =)
Ну и не сложно, просто по пунктам в статье пройтись осталось.
Да, на данный момент пользы мало. Но с русским языком других колонок пока нет. А потому все же вариант)
Спасибо за то что делитесь своими наработками и тратите на это своё время. Нам, простым и недалёким юзерам это очень помогает)
Я сам простой и недалекий юзер, а если поставите лайк желание писать больше возрастет)
Прожат лайчинский) Не подумал об этом)
Спасибо добрый человек)
Совсем вылетело из головы пока писал, огромное спасибо bastshoes (telegram: @lapatoc) за помощь и за несколько часов ковыряния jinja для приведения изначально стремной портянки задач в красивый ненумерованный список с переносом строк с корректным количеством пробелов!
Custom element doesn't exist: useful-markdown-card.
{"title": "Список покупок",
"content": "[[ sensor.spisok_pokupok ]] #Тут название вашего созданного ранее сенсора\n",
"type": "custom:useful-markdown-card"
}
вот что у меня получаеться( точнее не получаеться
Он ругается на отсутствие маркдауна, где то не установили, скорее всего в ловелас не добавили строку
Не могли бы вы пожалуйста объяснить поподробней. не могу разобраться с этой карточкой(
Если все сделали четко по шагам по статье, то у вас должно все работать.
В частности данного вопроса это части статьи про:
wget https://raw.githubusercontent.com/thomasloven/lovelace-useful-markdown-card/master/useful-markdown-card.jsresources:- url: /local/useful-markdown-card.js?v=1
type: js
Не заработало у меня с кастомными картами. тем более не удобно, что эти карты для целого листа (страницы). Воспользовался стандартной markdown и все заработало.
Столкнулся со следующими проблемами:
Реализовал следующим образом.
Воспользовался стандартной markdown, не нужно добавлять никаких модулей, все работает хорошо. Выделил подразделы (заранее заданные) в вашем списке (нужно что бы названия подразделов (типа "продукты") были постоянными). Сделал нумерацию списка цифрами внутри каждого подраздела. Добавил ссылку на страницу (та что в атрибутах не годится, просто скопируйте строку из веб интерфейса сайта todoist). Сенсоры делать нет никакой необходимости, можно сразу выводить календарь. Программа удобная: encyjdbk приложение и у себя и у жены на телефоне под одной учетной записью, все быстро синхронизируется.
Код вставить не могу, так как хтмл форматирование применяется здесь. поэтому добавлю картинки.
Оптимизировал список, что бы меньше места занимал на экране (без отступов, без интервала). Можно два списка в вертикальных стеках рядом располагать (на половину ширины панели ловелейс):
- type: markdown
title: Списки покупок
entity_id:
- sensor.spisok_pokupok
content: |
{% set val = state_attr('calendar.spisok_pokupok', 'all_tasks')[::-1] %}
{%- for element in val -%}
{% if element == 'Продукты' %}**Продукты:**{{"\n"-}}
{%- else -%}
{% if element == 'Бытовое' %}**Бытовое:**{{"\n"-}}
{%- else -%}
{% if element == 'Другое' %}**Другое:**{{"\n"-}}
{%- else -%}
{{-" • "-}}{{- element -}}{{"\n"-}}
{% endif %}{% endif %}{% endif %}{%- endfor -%}
Хорошо. Но крайне не хватает возможность "зачеркивать". Это необходимо когда список состоит не из 3-4 позиций. Например у меня списки обычно состоять из более чем 30 позиций. И в магазине "скролить" что купил, а что еще нет, меня напрягает.
В это плане в самом НА есть список, который в общем то "не плох"
Useful markdown больше не работает с 0.99 версии (может стоит сделать апдейт статьи? вы ведь явно у себя поправили)
А у меня чего то вообще не работает, ни через простой маркдаун ни через что то другое
сенсор есть, календарь есть , но ничего нигде не выводит!
Хотя нет, выводит. Через карточку мод todoist-list . Но ничего нельзя завершить - просто показывает что есть. Херня какая то)
Алексей, спасибо за статью!
На одном из скринов видны окошки - дорога до работы и дорога домой. Подскажите, какой компонент или аддон используется? Хочу также вывести фреймы из Яндекс пробок с маршрутами и карту осадков.