Шлюзы DeCONZ и Hue имеют схожие api, по этому большинство операций, проделываемых в статье с DeCONZ можно проделать и с шлюзом Hue.
Шлюз от Hue, хоть и имеет наивную поддержку HomeKit, но только для собственных ламп Philips Hue. То есть умную zigbee лампу стороннего производителя подключить к шлюзу можно, но в приложение Дом эта лампа средствами самого шлюза не попадет. DeCONZ же вообще не имеет поддержки HomeKit «из коробки». Один из способов исправить эту ситуацию - использовать Homebridge и плагин Homebridge - Hue
Установить плагин можно из веб интерфейса Homebridge, найдя его в поиске, либо через ssh, используя команду:
sudo npm -g install homebridge-hue
После успешной установки нам необходимо отредактировать файл config.json и в блок platforms добавить следующий текст:
"platforms":[ { "platform": "Hue", "users":{ "001788FFFExxxxxx": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx", "001788FFFEyyyyyy": "yyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyy" }, "lights": true } ]
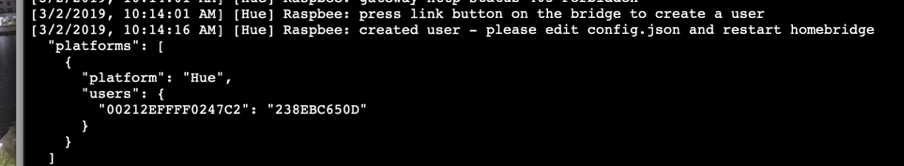
После этого перезагружаем шлюз и смотрим лог. На просьбу открыть шлюз, нажимаем кнопку на шлюзе Hue, либо в интерфейсе Deconz: Gateway - Advanced - Authenticate app и в ответ в фигурных скобках видим готовый конфиг.
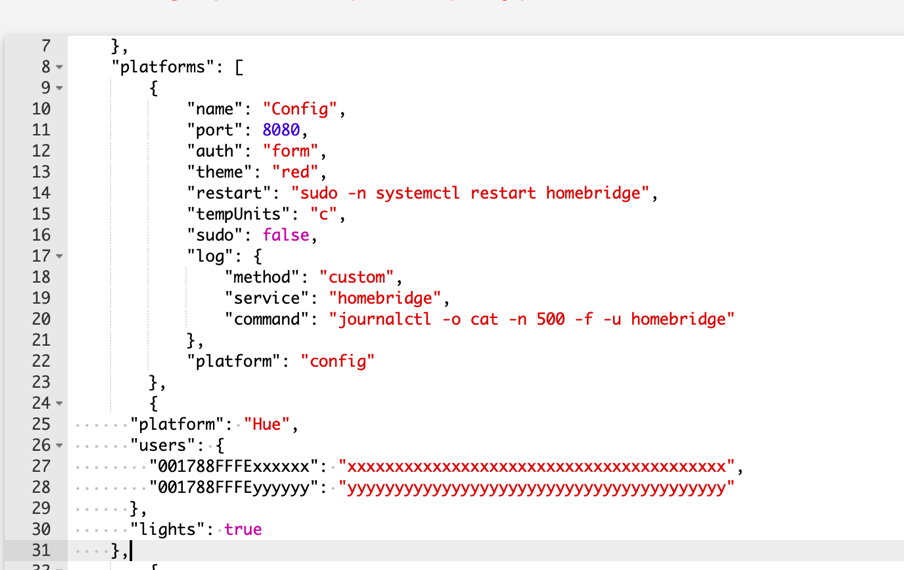
Копируем и вставляем в config.json вместо текста, вставленного в предыдущем шаге:
Еще раз перезагружаем Homebridge, в приложении «Дом» добавляем новый мост, код берем из лога Homebridge, и все аксессуары с шлюза DeCONZ или Hue оказываются у нас в HomeKit.
Но, зачастую, нам не нужны абсолютно все аксессуары видеть в Доме. Ниже пример фильтрации датчиков и ламп по типам:
{ "platform": "Hue", "users": { "001788FFFExxxxxx": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx", "001788FFFEyyyyyy": "yyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyy" }, "sensors": true, "nativeHomeKitSensors": false, "excludeSensorTypes": ["CLIPPresence", "Geofence"], "lights": true }
Если нам нужно более детализированно переносить аксессуары (этот сенсор нам нужен в ките, эта лампочка не нужна), или если мы хотим пробросить в хоумкит группу ламп как одну лампу, то это мы тоже можем сделать, воспользовавшись черными или белыми списками.
Для этого, воспользуемся статьей.
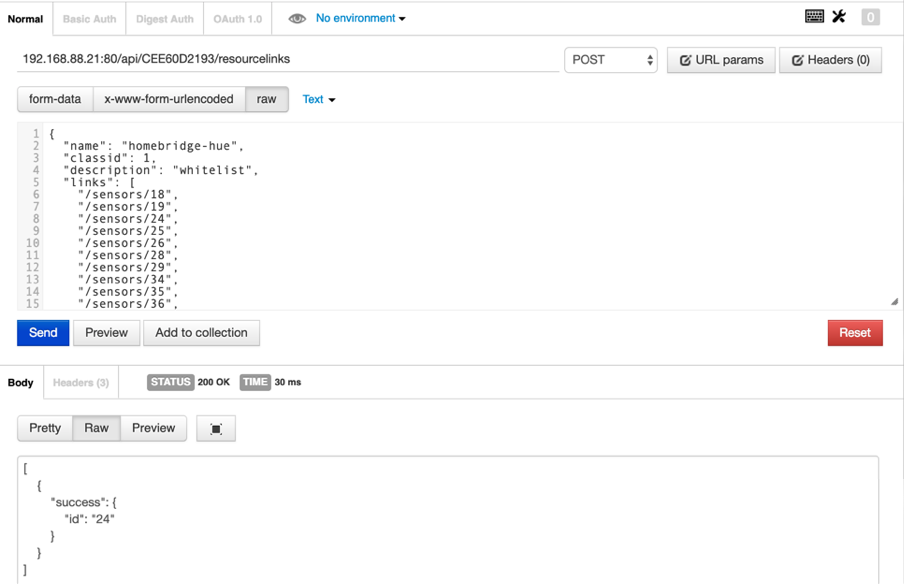
Нам необходимо создать resourcelinks в api шлюза с именем homebridge-hue и описанием whitelist для белого списка или blacklist для черного. Пример запроса:
{ "name": "homebridge-hue", "classid": 1, "description": "whitelist", "links": [ "/groups/1" ] }
Пример запроса для черного списка:
{ "name": "homebridge-hue", "classid": 1, "description": "blacklist", "links": [ "/lights/1", "/lights/2", "/lights/3" ] }
Кстати, эти списки имеют преимущество перед фильтрами в config.json
Итак, в Google Chrome запускаем расширение posman и отправляем POST запрос формата: IPшлюза:порт/api/<apikey>/resourcelinks. В ответе видим подтверждение успешного создания resourcelink
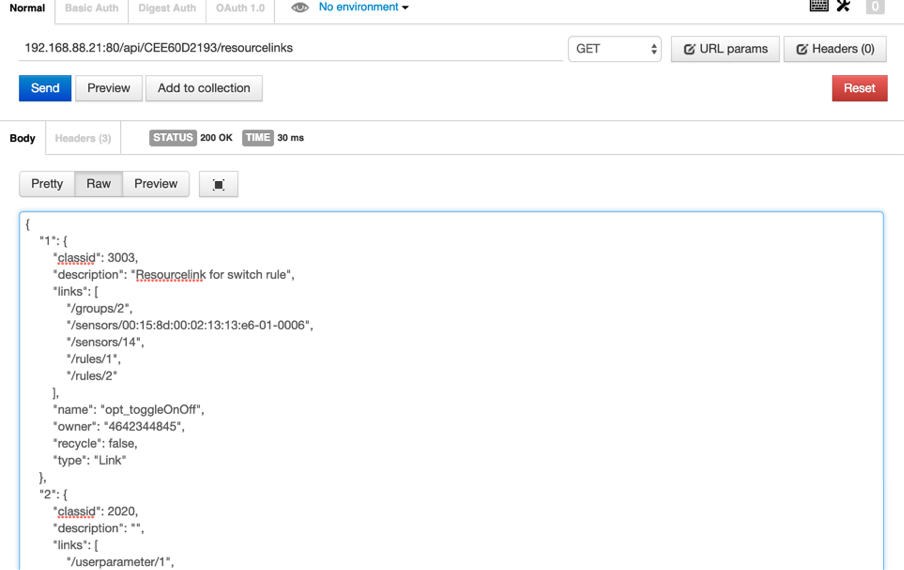
Если нам надо удалить белый или черный список, отправляем GET запрос формата: IPшлюза:порт/api/<apikey>/resourcelinks. В ответе видим список всех resourcelinks и находим id (номер) нашего списка:
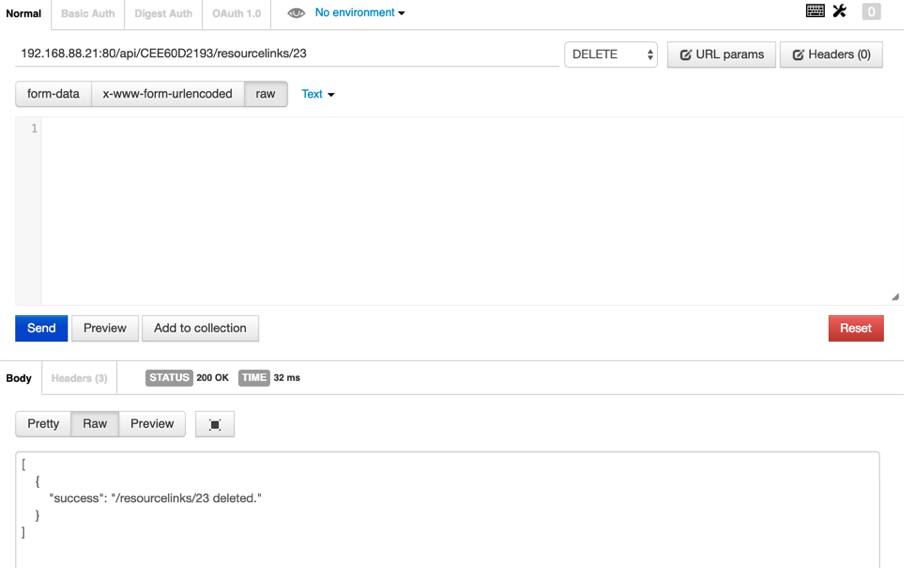
Затем отправляем DEL запрос формата: IP шлюза:порт/api/<apikey>/resourcelinks/<id>, в ответе видим подтверждение успешного удаления нашего списка.
На сегодня все, Как обычно ставьте лайки, подписывайтесь, впереди много интересного!






{
"platform": "Hue",
"users": {
"001788FFFExxxxxx": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"001788FFFEyyyyyy": "yyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyy"
},
"lights": true
}