Дорогой мой читатель. Если вдруг тебя посещала идея - а не получить ли кучу информации с разных сайтов по API при помощи esp8266, а потом вывести дисплей от NOKIA 5110, то ты пришел по адресу. Сейчас множество полезной информации можно получить запросами по API - погода, курсы валют, балансы и т. д. Поэтому вам наверняка будет интересно получать нужную для себя информацию, анализировать ее, а после выводить на дисплей или каким-то иным образом. В качестве примера я буду получать и выводить курсы BTC (биткоина).
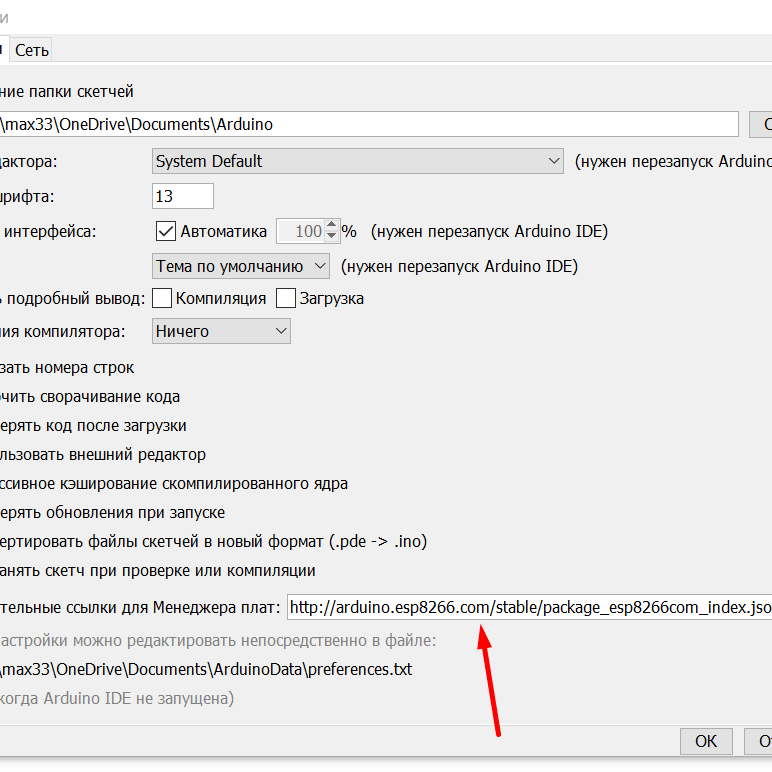
Начнем с настройки среды. В качестве среды разработки я использую Arduino IDE версии 1.8.7. В ней через настройку менеджмента плат была добавлена поддержка ESP8266. Скриншот настройки для работы с платой:
Заходим в Инструменты -> Менеджер плат Вставляем эту строку http://arduino.esp8266.com/stable/package_esp8266com_index.json
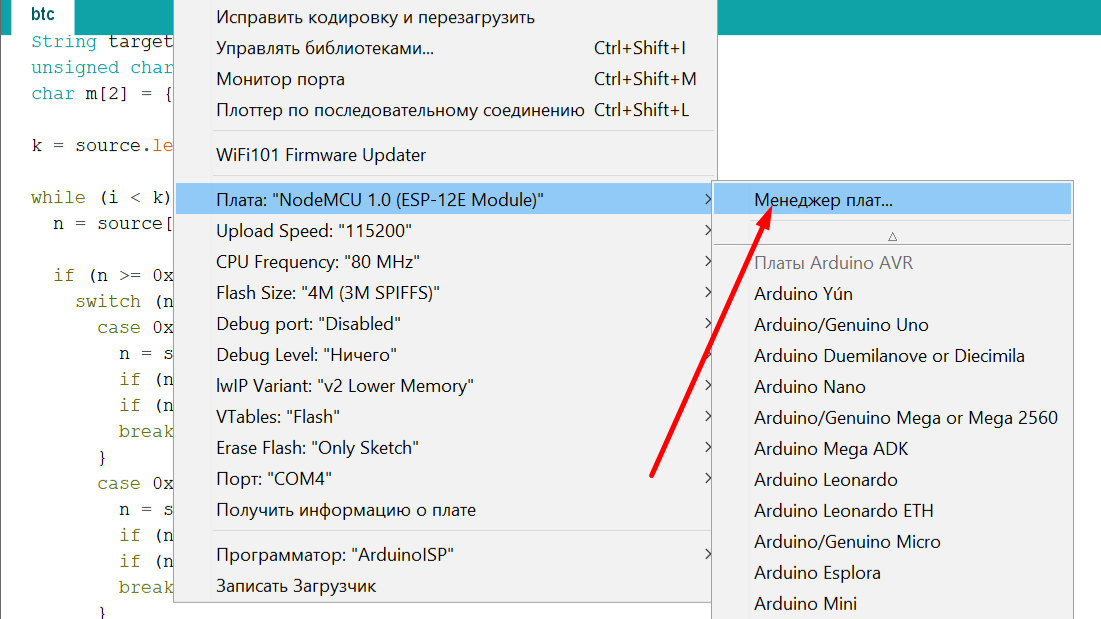
И жмем ок. Далее в инструментах идем в Менеджер плат
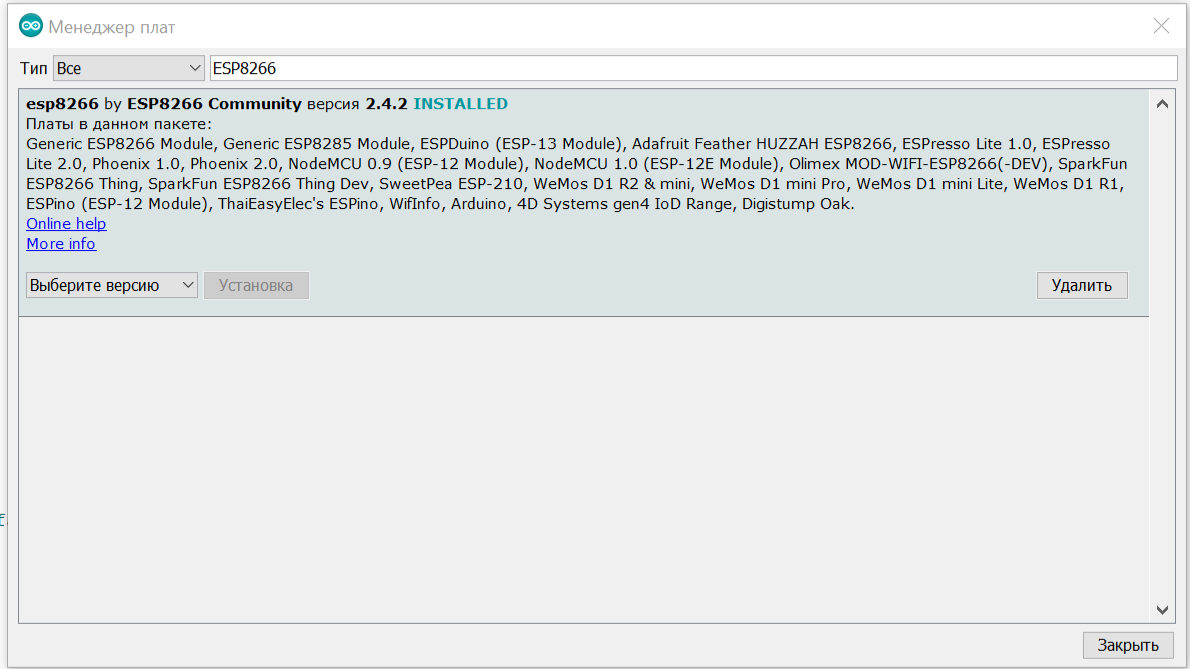
Вбиваем в окно нашу ESP8266, и в результате из вариантов останется только 1. Его и устанавливаем (на момент написания статьи это версия 2.4.2).
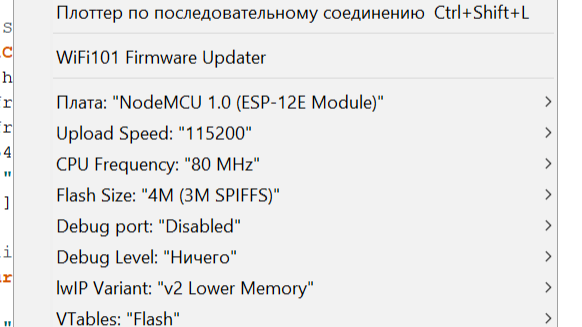
После загрузки библиотек под нашу плату в списке плат выбираем NodeMCU 1, а далее все настройки приводим, как на скриншоте.
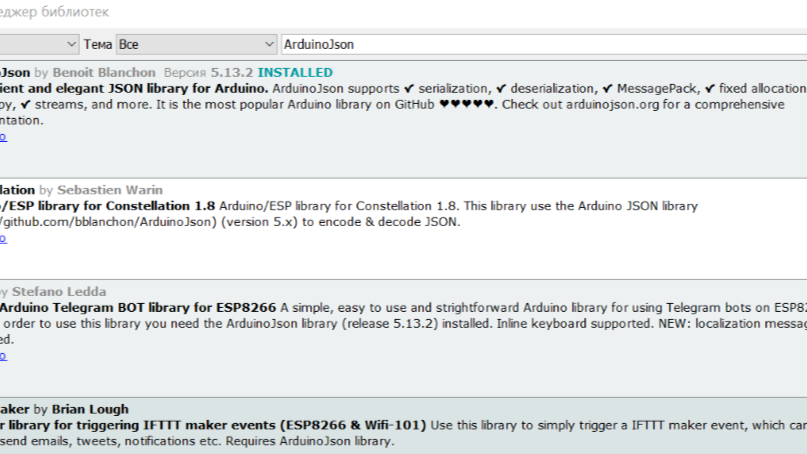
Для работы с JSON используется библиотека ArduinoJson. Для ее установки нужно перейти в Инструменты-управлять библиотеками, и далее по аналогии с менеджером плат вставить название библиотеки. После того, как применится фильтр. Поставить версию. Как указано на скриншоте:
Для работы с дисплеем используется библиотека, найденная на просторах Интернета, а также еще файл патч, который позволяет выводить информацию на русском языке. Желающие получить библиотеку для работы, русификатор и сам проект могут скачать все необходимые файлы тут.
Для подключения библиотеки идем в Скетч - подключить библиотеку - добавить .zip библиотеку и указываем скачанный файл - Adafruit_GFX_Library.zip. После переходим по пути, где у вас установлены доп библиотеки (у меня это папка Documents\Arduino\libraries\Adafruit_GFX_Library). В нее нам надо из второго архива кинуть файл русификатор, который находится в папке архива с одноименным названием. Затем соглашаемся на замену.
Для начала вам нужно получить верную строку для вашего API запроса и проверить, что все в браузере работает корректно. В моем случае это выглядит так. Когда сайт возвратит нам нужный ответ, мы копируем его в буфер обмена и переходим сюда. Вставляем этот ответ и получаем заветный код, что помогает распарсить наши данные.
К концу статьи приведу функцию, которая, собственно, работает с API и чуть поясню, где и что нужно менять, чтобы обработать ваши данные:
char host[] = "blockchain.info"; - это собственно сервер, куда мы и отсылаем наш запрос.
String URL = "/ru/ticker"; - сам запрос.
По сути, это 2 куска одного запроса, который мы сделали в браузере.
const size_t bufferSize = 22*JSON_OBJECT_SIZE(5) JSON_OBJECT_SIZE(22) 1660; Это размер буфера под ответ. Его Вам подскажет ассистент в который и был скопирован запрос.
JsonObject& USD = root["USD"];
float USD_15m = USD["15m"];
float USD_last = USD["last"];
float USD_buy = USD["buy"];
loat USD_sell = USD["sell"];
const char* USD_symbol = USD["symbol"];
Этот блок Вам также подскажет ассистент. Здесь мы получаем нужные значения из API в переменные, а далее все это выводим на экран.
display.setTextSize(1); - задаем размер текста
display.clearDisplay(); - очищаем дисплей
display.setCursor(0,0); - устанавливаем курсор
display.print(utf8rus("Курс битка:")); - Выводим информацию на русском языке
display.setCursor(0,9); - перемещаем курсор на 9 строк в низ
display.print(USD_15m); - выводим значение переменнойДисплей подключен следующим образом:
| PIN nokia5110 | Pin MCU |
| 1 RST | D2 |
| 2 CE | D1 |
| 3 DC | D6 |
| 4 Din | D7 |
| 5 Сlk | D5 |
| 6 Vcc | Vcc |
| 7 Bl | подсветка если нужно то к Vcc |
| 8 Gnd | Gnd |
Опрос выполняется раз в 60 секунд. Можете делать и чаще, но перед этим ознакомьтесь с условиями использования API, так как некоторые сайты регламентируют число запросов с одного IP в минуту.
В итоге, прочитав и скачав по ссылке файлы, вы научились делать запросы к сайтам по API, получать и разбирать ответ, а после использовать эти данные в своих целях. А в качестве бонуса вы получили навыки подключения и вывода информации на дисплей от nokia 5110, да еще и на русском языке. В целом, без цены макетной платы и проводов реализация этого проекта обошелся в 500 рублей. В дальнейшем планирую подключить RGB матрицу светодиодов и отобразить на ней такую полезную информацию, как время, погоду, интересующие меня курсы валют и т. п. Как только приобрету rgb матрицу и разберусь в ней, напишу следующий обзор.
В конечном виде все выглядит так:
P.S. Если возникли трудности с реализацией проекта, задавайте вопросы, отвечу по мере возможности и свободного времени.
void getDataOfBlockchain() {
String title = "";
String headers = "";
String body = "";
bool finishedHeaders = false;
bool currentLineIsBlank = true;
bool gotResponse = false;
long now;
char host[] = "blockchain.info";
if (client.connect(host, 443)) {
Serial.println("connected");
String URL = "/ru/ticker";
Serial.println(URL);
client.println("GET " URL " HTTP/1.1");
client.print("Host: "); client.println(host);
client.println("User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36");
client.println("");
now = millis();
// checking the timeout
while (millis() - now < 1500) {
while (client.available()) {
char c = client.read();
// Serial.print(c);
if (finishedHeaders) {
body=body c;
} else {
if (currentLineIsBlank && c == '\n') {
finishedHeaders = true;
}
else {
headers = headers c;
}
}
if (c == '\n') {
currentLineIsBlank = true;
}else if (c != '\r') {
currentLineIsBlank = false;
}
//marking we got a response
gotResponse = true;
}
if (gotResponse) {
body.trim();// чистит мусорные пробелы в начале строки
while(body.startsWith("{")==false) // чистит любые символы до { - признак начала json
{
body=body.substring(1,body.length() 1);
}
const size_t bufferSize = 22*JSON_OBJECT_SIZE(5) JSON_OBJECT_SIZE(22) 1660;
DynamicJsonBuffer jsonBuffer(bufferSize);
JsonObject& root = jsonBuffer.parseObject(body);
JsonObject& USD = root["USD"];
float USD_15m = USD["15m"]; // 6533.96
float USD_last = USD["last"]; // 6533.96
float USD_buy = USD["buy"]; // 6533.96
float USD_sell = USD["sell"]; // 6533.96
const char* USD_symbol = USD["symbol"]; // "$"
display.setTextSize(1);
display.clearDisplay();
display.setCursor(0,0);
display.print(utf8rus("Курс битка:"));
display.setCursor(0,9);
display.print(USD_15m);
display.print("$ 15m");
display.setCursor(0,18);
display.print(USD_last);
display.print("$ last");
display.setCursor(0,27);
display.print(USD_buy);
display.print("$ buy");
display.setCursor(0,36);
display.print(USD_sell);
display.print("$ sell");
display.display();
}
}
}
Serial.println("-************-");
Serial.println(body);
Serial.println("-************-");
}




Красава 👍👍👍
Супер