Современные программные платформы домашней автоматизации уже из коробки обладают симпатичным, многофункциональным, настраиваемым графическим интерфейсом пользователя. Для взаимодействия с системами умного дома, обычно, используется web-интерфейс или приложение на персональном смартфоне/планшете. Популярны и не раз были описаны DIY-решения на базе тачскрин-дисплея, стационарно размещаемого на стене помещения, и предоставляющего обширные функции доступа к основной информации и оперативного управления популярными элементами системы умного дома.
Однако для решения некоторых простых задач такие сложность и богатство возможностей являются избыточными. Ну, например, мне просто хочется знать текущее время, и быть в курсе климатической обстановки в детской комнате и на улице. При этом, я не хочу вставать с кровати или залезать в телефон для этого, мне в принципе не требуется никакое другое взаимодействие с моим умным домом — только выжимка этой конкретной информации.
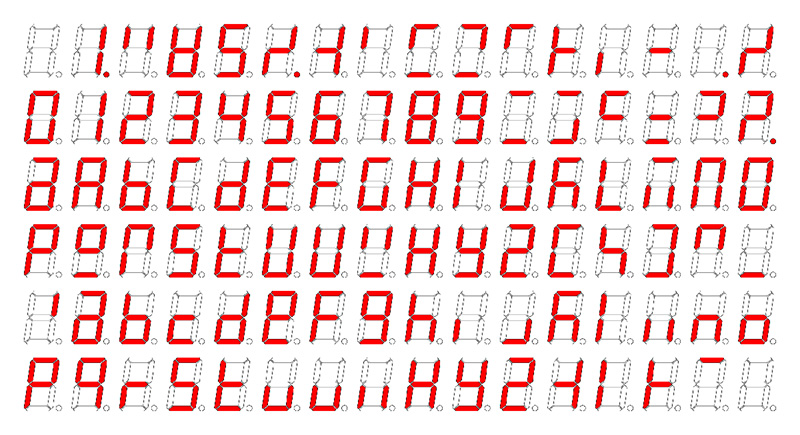
В виде удобного решения подобной задачи может выступать гаджет, воспринимаемый ныне как слегка архаичный предмет интерьера — цифровые электронные часы. Слово “цифровые” в статье следует применять к используемому в часах средству отображения — семисегментным светодиодным индикаторам, прекрасно приспособленным для показа цифр, но не других символов или красивых изображений.
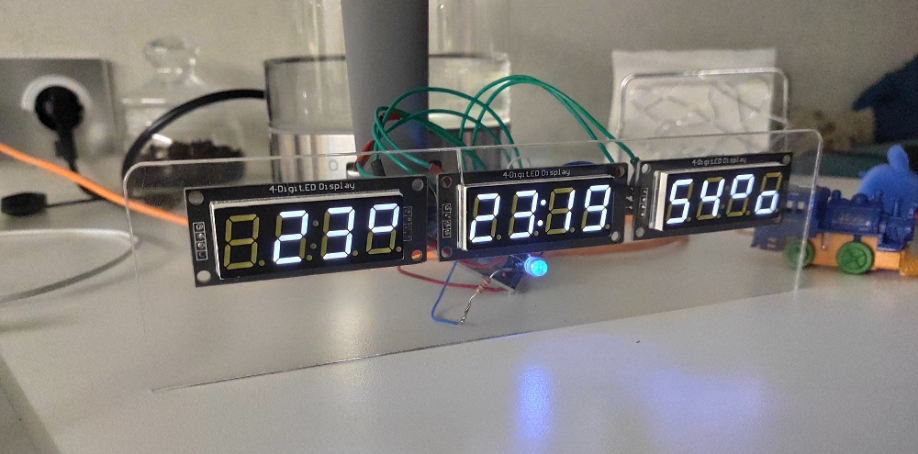
Эти часы я назвал “умными”, так как, в отличие от традиционного девайса, их функциональность не ограничена показом лишь времени. В приведенном примере выводятся еще и метеоданные, но название “метеостанция” тоже не годится, так как никаких метеодатчиков в самих “часах” нет. Заложенный в устройство принцип позволяет вывести на дисплеи любую, важную именно для Вас, цифровую информацию, источником которой будут выступать точки сборки и накопления данных в системе домашней автоматизации.
Принцип работы
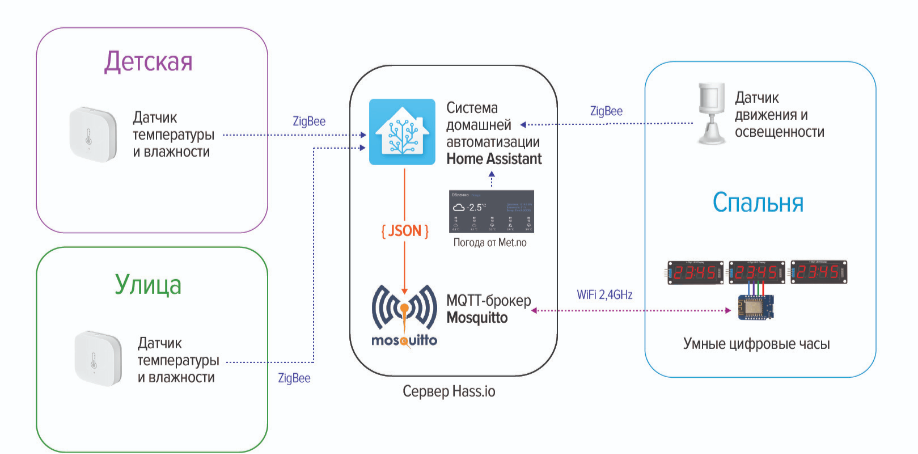
В статье я рассматриваю взаимодействие часов с платформой Home Assistant, однако, они могут работать с любой другой системой домашней автоматизации, способной публиковать сообщения в MQTT-брокер.
Задействованные устройства, сети и системы:
- Программная платформа домашней автоматизации Home Assistant на базе дистрибутива Hass.io с установленным плагином MQTT-брокера(сервера) Eclipse Mosquitto;
- Домашняя сеть WiFi, работающая в диапазоне 2.4ГГц (микроконтроллер часов не поддерживает работу с сетями 5ГГц);
- Первичные источники данных: два ZigBee-датчика температуры/влажности/давления Aqara (на улице и в детской комнате) и один ZigBee-датчик движения/освещенности Aqara (в спальне, где стоят часы). Датчики заведены в Home Assistant через zigbee2mqtt. Плюс два виртуальных датчика: датчик скорости ветра и датчик атмосферного давления (созданные на базе Template Sensors и weather-компонента Home Assistant Met.no);
- Сами электронные часы: платформа Wemos D1 Mini на базе микроконтроллера ESP8266, три одинаковых четырехзначных семисегментных светодиодных дисплея на базе контроллера TM1637, один RGB-светодиод с тремя резисторами среда разработки Arduino IDE для написания кода и прошивки микроконтроллера Wemos.
Как это все работает:
- Данные с домашних физических и виртуальных датчиков собираются в Home Assistant и приводятся к нужному виду.
- Раз в минуту специальная автоматизация Home Assistant формирует пакет данных с выбранных датчиков и публикует его в формате JSON в указанный топик на локальном MQTT-брокере.
- Часы подключаются к домашней WiFi-сети, затем к указанному MQTT-брокеру и подписываются на нужный топик.
- При появлении каждой новой публикации в топике, часы десериализуют полученное сообщение, а затем последовательно выводят на свои три дисплея полученные ими данные в определённых сочетаниях.
В моём случае, информация поделена на три блока, отображающиеся в бесконечном цикле по 10 секунд каждый:
- температура/текущее время/влажность в детской;
- температура/текущее время/влажность на улице;
- скорость ветра/текущее время/атмосферное давление.
Особенности конструкции часов:
- В часы заложена функциональность по выводу на индикаторы сообщений об ошибках соединения и текущем статусе.
- В коде часов предусмотрена настройка уровня яркости индикаторов в зависимости от фактического уровня освещённости с датчика или же значения текущего часа (ночью темнее, утром и вечером — поярче, днем — совсем ярко).
- Кроме цифровых индикаторов, к часам подключен ещё и RGB-светодиод, который меняет свой цвет при отображении разных блоков данных, или возникновении каких-либо ошибок.
- Часы поддерживают обновление прошивки Over-The-Air, по беспроводной сети WiFi.
Настройка системы домашней автоматизации
* Если Вы используете иную платформу, не Home Assistant, то Вам потребуется разобраться с публикацией ваших данных в MQTT-брокер самостоятельно. Просто ориентируйтесь при подготовке сообщения на приведенный мною ниже пример в формате JSON.
В системе умного дома нам надо будет сделать две вещи: подготовить данные с датчиков и настроить их публикацию в MQTT-брокер. Предполагается, что у вас он уже установлен и настроен.
Подготовка данных с датчиков
В моей системе множество сущностей для разных датчиков, но мне понадобятся только некоторые из них:
- sensor.bedroom_illuminance — датчик освещенности в спальне;
- sensor.playroom_temp — датчик температуры в детской;
- sensor.playroom_hum — датчик влажности в детской;
- sensor.outdoor_temp — датчик температуры на улице;
- sensor.outdoor_hum — датчик влажности на улице.
Перечисленные сущности представляют собой сенсоры на базе шаблонов и содержат округлённые до целых значений числа, поступающие с физических ZigBee-датчиков Aqara (об округлении напишу подробнее чуть позже).
Вот пример описания этих датчиков в configuration.yaml:
- platform: template sensors: playroom_temp: friendly_name: "Температура в детской" value_template: "{{ states('sensor.0x00158d000321e3ea_temperature') | round(0) }}" playroom_hum: friendly_name: "Влажность в детской" value_template: "{{ states('sensor.0x00158d000321e3ea_humidity') | round(0) }}" outdoor_temp: friendly_name: "Температура на улице" value_template: "{{ states('sensor.0x00158d000321db82_temperature') | round(0) }}" outdoor_hum: friendly_name: "Влажность на улице" value_template: "{{ states('sensor.0x00158d000321db82_humidity') | round(0) }}"
Дополнительно я создал в Home Assistant виртуальные датчики для скорости ветра в м/с (исходные данные были в км/ч) и атмосферного давления в мм. рт. ст. (исходные данные были в кПа) на базе weather-компонента от Met.no. Эти данные тоже надо округлить до целых.
- platform: template sensors: outdoor_pressure: friendly_name: "Атмосферное давление" value_template: "{{ ((state_attr('weather.1015', 'pressure') | float )*0.75) | round(0) }}" unit_of_measurement: 'мм. рт. ст.' weather_windspeed: friendly_name: "Скорость ветра" unit_of_measurement: 'м/с' value_template: "{{ ((state_attr('weather.1015', 'wind_speed') | float) / 3.6 ) | round(0) }}"
Публикация данных в MQTT-брокер
Для публикации наших данных в MQTT добавим к автоматизациям Home Assistant (automations.yaml) еще одну:
- id: 'smartclock' alias: Публикация данных для умных часов trigger: platform: state entity_id: sensor.time action: service: mqtt.publish data_template: topic: "republish/json" payload: >- { "System": ['{{ ( states('sensor.time') | string ) | regex_replace(find=':', replace='\',\'', ignorecase=true) | string '\',\'' states('sensor.bedroom_illuminance') }}'], "Playroom": {{ ([ states('sensor.playroom_temp'), states('sensor.playroom_hum') ]) | string }}, "Outdoor": {{ ([states('sensor.outdoor_temp'), states('sensor.outdoor_hum'), states('sensor.outdoor_pressure'), states('sensor.weather_windspeed')]) | string }} } retain: yes qos: 0
Триггером для запуска автоматизации является изменение системного времени (что происходит в начале каждой минуты). Автоматизация формирует из данных с датчиков сообщение по определенному шаблону (приводит к формату JSON) и публикует его в локальный MQTT-брокер. Топик для публикации у нас называется "republish/json". В сообщение (payload) вписаны данные с датчиков, разделенные на три группы.
Пример опубликованного этой автоматизацией сообщения:
{ "System": ['10','03','23'], "Playroom": ['23', '38'], "Outdoor": ['1', '66', '746', '5'] }
Это стандартный JSON-формат, содержащий три пары "ключ": [значения]. Разберём сообщение подробнее:
- Массив значений ключа System содержит:
0. Текущий час (это и следующее значение, для минут, получено разделением значения системного таймера HA sensor.time по символу двоеточия).
1. Текущие минуты.
2. Значение освещенности в комнате, где у нас стоят часы.
В приведенном примере текущее время 10 часов 03 минуты, освещенность в комнате с часами - 23 люкс. - Массив значений ключа Playroom содержит данные о микроклимате в детской:
0. Температура в детской (градусы).
1. Относительная влажность в детской (проценты).
Судя по тексту, температура там 23 градуса, а влажность 38% (пора заливать воду и включать увлажнитель). - Ключ Outdoor описывает обстановку на улице:
0. Температура (градусы).
1. Относительная влажность (проценты).
2. Атмосферное давление (мм. рт. ст).
3. Скорость ветра (м/с).
Температура за бортом 1 градус, влажность 66%, давление 746 мм, ветер - 5 м/с. Нормальное питерское лето.
В опубликованном выше сообщении все числа целые (integer). Можно публиковать и числовые значения со знаками после запятой, но: во-первых, длина принимаемого часами пакета данных ограничена 256 символами, а во-вторых, код в прошивке часов при разборе пакета данных сконвертирует полученные значения в целочисленные, оставив только знаки до запятой, что снижает точность отображаемых данных.
Третья причина состоит в том, что дисплей в часах отображает максимум 4 символа. При этом, одно или два знакоместа на дисплее, в моей версии часов, всегда заняты под отображение единиц измерения: значка температурного градуса (°) или знака процента относительной влажности (%). Стоит помнить, что температура зимой бывает двузначная отрицательная, и отображение ее с учетом знака, даже при отсутствии знаков после запятой, займет три знакоместа на дисплее. Прибавим одно знакоместо для символа градуса, и все - место на дисплее закончилось.
Поэтому часы и показывают исключительно целые числа. Имейте это в виду и заранее, ещё в системе домашней автоматизации, приводите свои числа к устраивающим Вас целым значениям.
Итак, если Вы откорректировали под свои датчики и успешно запустили эту автоматизацию, то теперь на вашем MQTT-брокере должен появиться топик, в который каждую минуту публикуются сообщения для наших часов. Проверим.
Всё работает, можно переходить к сборке часов.
Сборка часов
Компоненты часов:
Для часов нам понадобятся:
Платформа D1 Mini от китайской компании-разработчика Wemos - это микроконтроллер ESP8266 с обвязкой и мостом CH340, обеспечивающим возможность лёгкой прошивки. Особенность конкретно этой платы - её низкая цена, миниатюрность и разъём типа microUSB. Зарядные устройства с разъемом этого типа широко распространены и подойдут для питания часов от розетки.
Предыдущая моя версия часов работала на плате Wemos D1 R2, которая значительно больше размером, но зато в ней имеется разъем для подключения внешнего питания 9-24V. А первая версия этих часов работала у меня на плате NodeMCU, но я был крайне недоволен стабильностью этой платформы и в итоге заменил её на Wemos.

Дисплеи — три 4-значных семисегментных индикатора со встроенным контроллером TM1637 и резисторами на плате. У меня цвет индикации белый c размером символа 0,56", но можно подобрать любой другой цвет и размер, который Вам нравится. На моих индикаторах предусмотрены точки после каждого символа и двоеточие между средними. Точки я никак не использую, а вот двоеточие используется на среднем дисплее, показывающем время.
RGB-светодиод с общим катодом (-) на 5V и три резистора на 220 Ом - по одному на выводы R, G, B. Или же можно использовать готовую сборку RGB-светодиода с резисторами на одной плате.
Ссылки и цены на Aliexpress:
- Wemos D1 mini ~ 300Р/шт.
- Дисплеи на базе TM1637 (3 шт.) ~ 100Р/шт.
- Модуль c RGB-светодиодом ~50Р/шт.
- Отдельно RGB светодиод, резисторы 220 Ом - в магазине радиодеталей.
Соединение компонентов:
С соединением компонентов все предельно просто.
На каждом модуле TM1637 есть четыре контакта - питание ( 5V), земля (GND), и два контакта (CLK И DIO) для синхронизации и обмена данными. Все контакты GND мы соединяем между собой и затем с землей (GND) на Wemos, все питание - точно так же между собой и затем с питанием 5V на Wemos. Самый длинный вывод (-) RGB-светодиода соединяем с общей землей (GND). C готовым светодиодным модулем поступаем аналогично (GND -> GND).
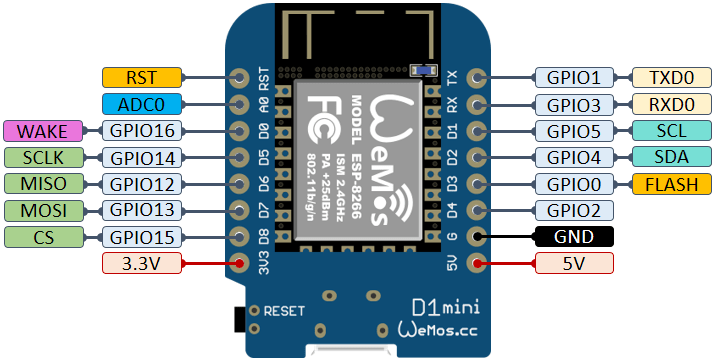
Все остальные контакты у нас предназначены для управления индикаторами или светодиодом, и мы будем соединять их с цифровыми выходами нашего Wemos согласно следующей схеме:
Правый дисплей Средний дисплейЛевый дисплейRGB-светодиодCLK - D0 (GPIO 16)
DIO - D5 (GPIO 14)
CLK - D2 (GPIO 4)
DIO - D1 (GPIO 5)
CLK - D4 (GPIO 2)
DIO - D3 (GPIO 0)
R - D8 (GPIO 15)
G - D7 (GPIO 13)
B - D6 (GPIO 12)
Если у вас не готовый RGB-модуль, а просто светодиод, не забудьте поставить по резистору на 220 Ом между ножками R, G, B и соответствующими выходами на плате.
Внимание! Если соединяете по другой схеме, имейте в виду, что пин D8 (GPIO 15) микроконтроллера должен быть в положении LOW в момент загрузки. Это значит, на него нельзя вешать ни CLK, ни DIO от дисплея - иначе Wemos не стартует и не будет перепрошиваться.
Ради пущей красоты для соединения компонентов можно использовать dupont-разъемы, шлейфы и гребёнки, но можно и просто аккуратно все cпаять.
Что касается корпуса для часов, то это все же предмет интерьера, и тут каждый решает сам за себя. На представленных фото и видео — мой временный каркас из оргстекла, сделанный методом лазерной резки.
Окончательный корпус для своих часов я пока не делал, но, думаю, это будет просто вертикальный лист толстого 10 мм оргстекла с прорезями для дисплеев, врезанный в горизонтальный лакированный брусок из красного дерева, выступающий в роли основания.
Впрочем, для перехода к следующему этапу, красивый корпус не обязателен.
Итак, часы собраны, можно приступать к их прошивке.
Прошивка часов
Подготовка дистрибутивов, драйверов и библиотек
Программировать наш Wemos D1 Mini мы будем через популярную среду разработки Arduino IDE. Загрузить ее можно с официального сайта разработчика.
Также нужно установить драйвер для моста CH340. Найти драйвер можно на официальной странице Wemos.
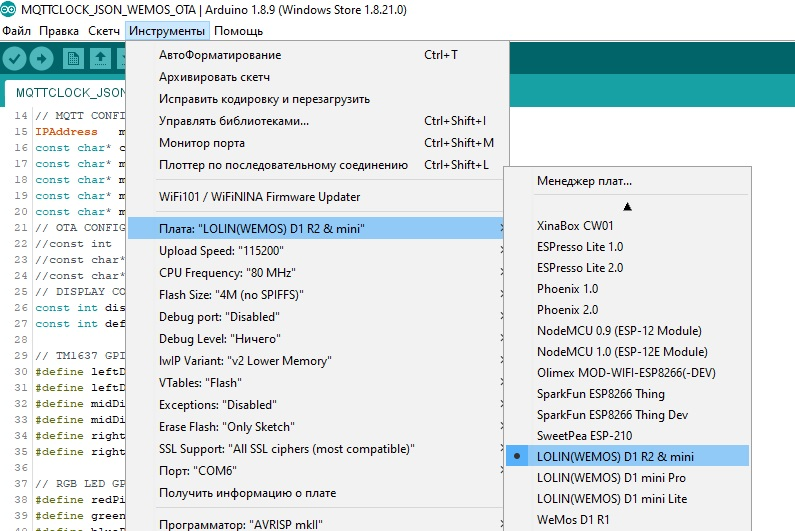
После установки драйвера и среды разработки, надо подготовить Arduino IDE для работы с Wemos D1. Для этого надо добавить в менеджер плат Arduino IDE общий список платформ, построенных на основе ESP8266.
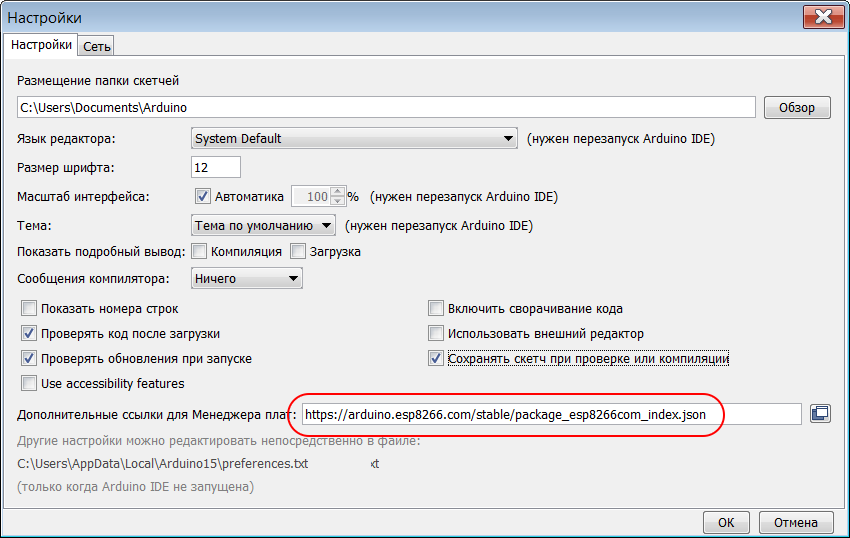
Чтобы это сделать, откройте в основном меню программы пункт “Файл”, а в нем пункт “Настройки”. Вставьте ссылку https://arduino.esp8266.com/stable/package_esp8266com_index.json в поле “Дополнительные ссылки для Менеджера плат”. Нажмите ОК.
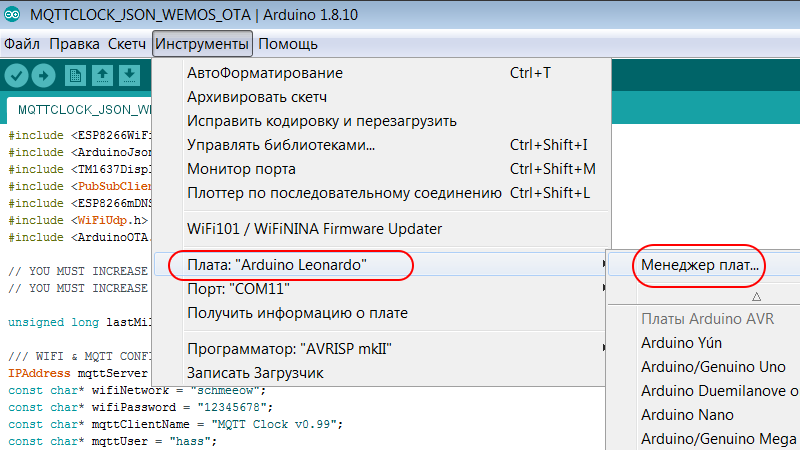
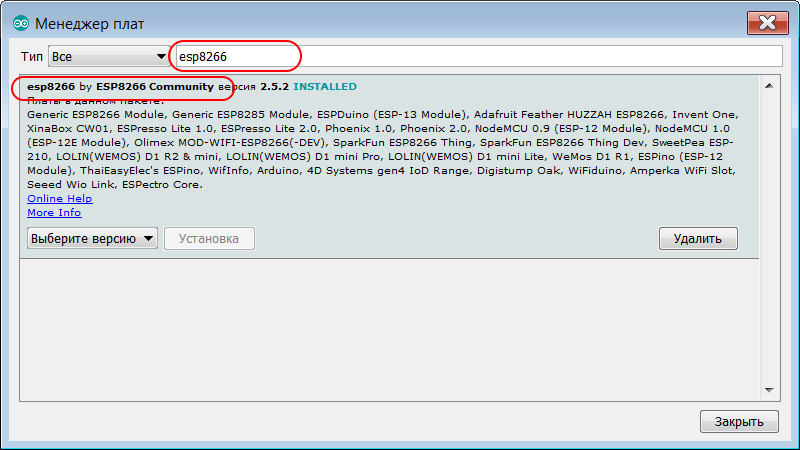
Затем в меню “Инструменты” – “Плата” – “Менеджер плат” надо найти esp8266 by ESP8266 Community, установить и закрыть окно.
Затем нам понадобится установить следующие внешние библиотеки:
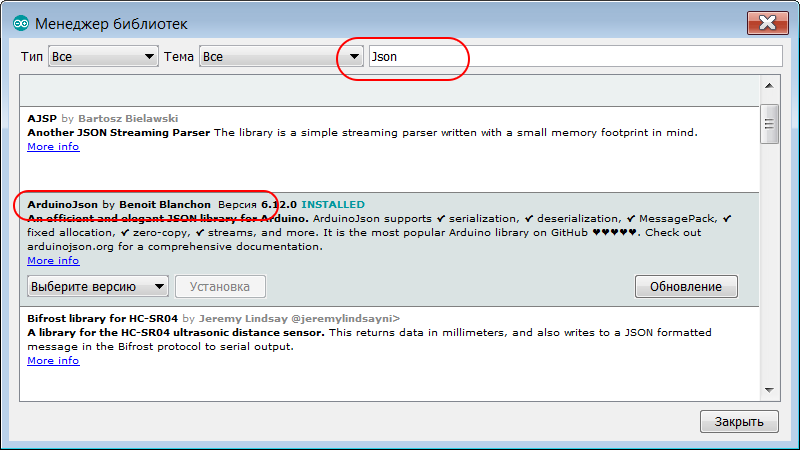
- ArduinoJson - для работы с JSON;
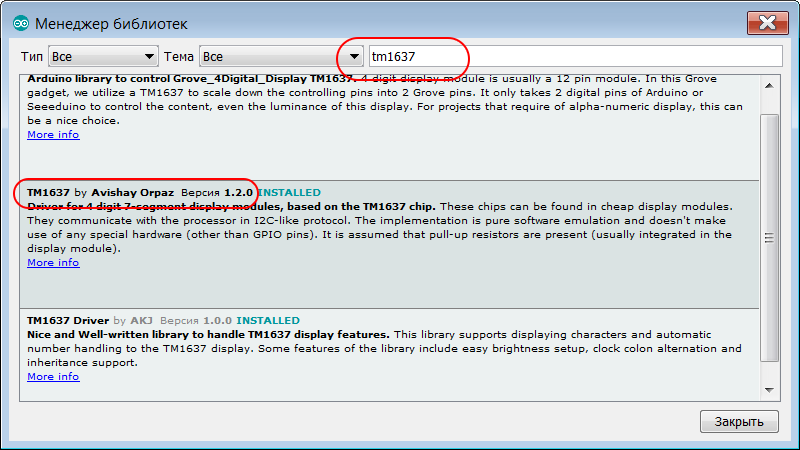
- TM1637Display - для работы с дисплеями;
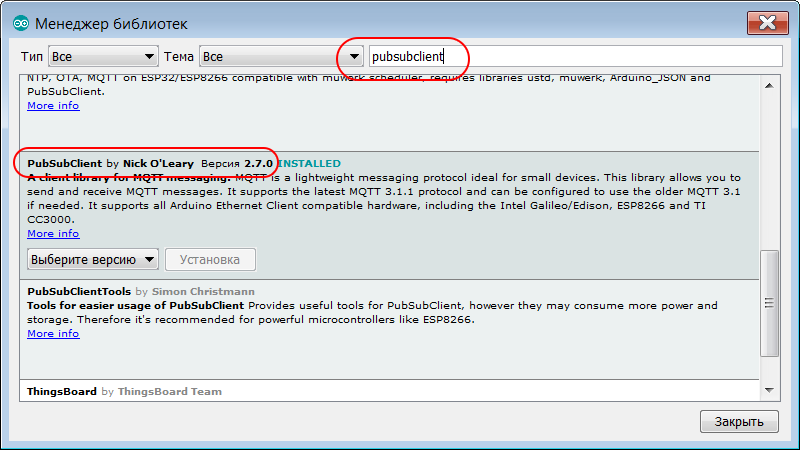
- PubSubClient - для работы с MQTT-протоколом.
Для установки нужных библиотек открываем в меню “Инструменты” пункт “Управлять библиотеками”, ищем их и устанавливаем:
Библиотеку PubSubClient.h после установки надо будет найти на диске и немного отредактировать (в ОС Windows путь к библиотеке обычно выглядит типа С:\Users\*Username*\Documents\Arduino\libraries\PubSubClient\src\PubSubClient.h).
Нужно увеличить в ней значение MQTT_KEEPALIVE до 120, иначе MQTT-брокер (по крайней мере, в Home Assistant) будет сбрасывать подключение клиента каждые 15 секунд, а размер сообщения MQTT_MAX_PACKET_SIZE мы на всякий случай увеличим до 256.
Подготовка кода и прошивка
Ок, все библиотеки установлены и отредактированы, теперь загружаем мой скетч для часов и открываем файл .ino в Arduino.
В секции скетча “Настройки” Вам надо будет заменить адрес сервера, имя сети, название топика и все параметры авторизации на свои.
// ОСНОВНЫЕ НАСТРОЙКИ const char* wifiNetwork = "YourWiFiSSID"; // Название сети WiFi const char* wifiPassword = "YourWiFiPassword"; // Пароль сети WiFi IPAddress mqttServer(192, 168, 1, 1); // IP-адрес MQTT-брокера const char* clientName = "Smart Clock v0.99"; // Имя клиента const char* mqttUser = "YourMQTTUser"; // Имя пользователя для MQTT-брокера const char* mqttPassword = "YourMQTTPassword"; // Пароль для MQTT-брокера const char* mqttInTopic = "republish/json"; // Топик для получения данных
Следом в коде назначаются номера GPIO-портов Wemos для каждого из дисплеев и светодиода. Если Вы подключали провода не по моей схеме, укажите там свои цифры.
// НОМЕРА GPIO КОНТАКТОВ ДИСПЛЕЕВ TM1637 #define leftDisplayCLK 2 // Левый дисплей CLK // D4 #define leftDisplayDIO 0 // Левый дисплей DIO // D3 #define midDisplayCLK 4 // Средний дисплей CLK // D2 #define midDisplayDIO 5 // Средний дисплей DIO // D1 #define rightDisplayCLK 16 // Правый дисплей CLK // D0 #define rightDisplayDIO 14 // Правый дисплей DIO // D5 // НОМЕРА GPIO КОНТАКТОВ RGB-СВЕТОДИОДА #define redPin 15 // Красный // D8 #define greenPin 13 // Зеленый // D5 #define bluePin 12 // Синий // D6
Подробного разбора всего кода часов в этой статье не будет - скетч снабжён достаточно подробными комментариями.
В следующем разделе будет описан принцип организации обмена любыми числовыми данными между часами и умным домом.
Если настройка часов под свои параметры Вами завершена, пытаемся скомпилировать. Если код собрался без ошибок — можно заливать его в Ваши часы.
Подключаем к Wemos кабель microUSB.
Жмём стрелку слева вверху в интерфейсе Arduino.
Готово! Если ошибок при заливке не было, часы начнут загружаться, подключаться к сети, получать и показывать данные:
Настройка часов под другие данные
Естественно, Ваши "умные" часы могут показывать не только ту информацию, которая приведена в моем примере.
Вы можете передать им любую другую информацию, сформировав в системе умного дома нужное Вам сообщение в формате JSON и отправив его в MQTT-брокер. Далее уже сам брокер преобразует (сериализует) это сообщение в единую последовательность, которая и будет передана по сети часам.
По сути, задача часов заключается в обратном преобразовании полученного сообщения в набор переменных, которые они смогут использовать в дальнейшем.
Этот процесс называется десериализацией, и запускается следующей функцией:
deserializeJson(doc, payload, length);
Полученное сообщение (payload) преобразуется в объект с именем doc, структура которого будет повторять структуру JSON, т. е. в двумерный массив doc[ключ][значения].
А вот, например, каким образом уже из него извлекается значение текущего часа:
int hours = doc["System"][0];
Здесь мы присваиваем переменной hours (с типом integer) значение, находящееся на первой позиции в массиве ключа “System” (нумерация элементов массива начинается с нуля). Вот извлечение остальных данных:
int minutes = doc["System"][1]; int ambientLight = doc["System"][2]; int playroomTemp = doc["Playroom"][0]; int playroomHum = doc["Playroom"][1]; int outdoorTemp = doc["Outdoor"][0]; int outdoorHum = doc["Outdoor"][1]; int atmPressure = doc["Outdoor"][2]; int windSpeed = doc["Outdoor"][3];
Тут можно увидеть знакомые уже ключи System, Playroom, Outdoor, и номера соответствующих элементов массивов в них. В результате преобразований мы имеем набор переменных, значение которых идентично значениям сенсоров нашего умного дома.
Затем полученные переменные выводятся на индикаторы TM1637:
displayLeft.showNumberDec(playroomTemp, false, 2, 1);
Библиотечная функция showNumberDec() выводит на левый индикатор значение переменной playroomTemp - это значение длиной два символа, стартовая ячейка - вторая (нумерация и тут начинается с нуля), пустые символы не заполняются нулями. Все настройки формата и доступные функции вывода можно посмотреть в описании самой библиотеки TM1637Display.h.
Думаю, логика и последовательность действий, для публикации своих наборов данных и последующего применения их в часах, Вам уже стали понятны.
Обновление прошивки часов по WiFi
В скетче присутствует код, позволяющий обновлять прошивку часов из Arduino IDE по WiFi, без подключения по кабелю USB. Функция не первостепенной важности, но когда изменения в код вносятся часто, удобная.
После первой успешной заливки скетча по USB, дальше можно будет обновлять его Over-The-Air (OTA).
Чтобы OTA-обновления работали, должны быть выполнены следующие условия:
- Часы должны быть включены и подключены к той же WiFi-сети, что и компьютер с Arduino IDE.
- На компьютере с Arduino IDE должен быть предварительно установлен Python версии 2.7 (с версией 3.X работать не будет). При установке надо поставить галочку на опции «Add python.exe to Path». После установки надо перезагрузить систему.
- В скетче часов должен сохраняться в полном объеме код, отвечающий за обновления OTA (в оригинале он там есть и соответствующим образом помечен, просто имейте это в виду, когда модифицируете скетч под себя).
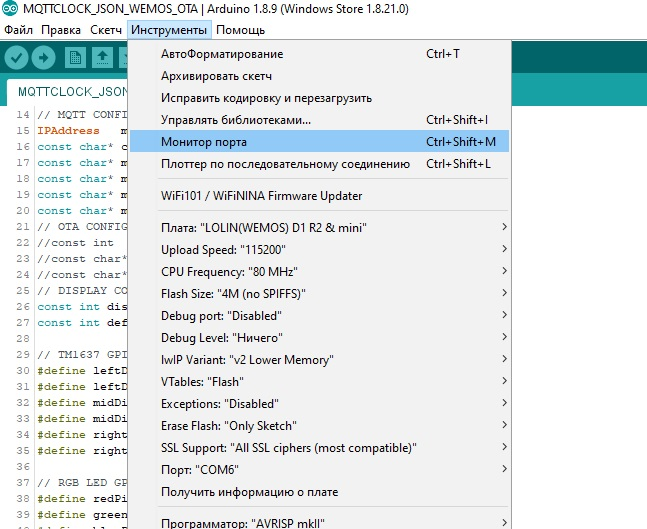
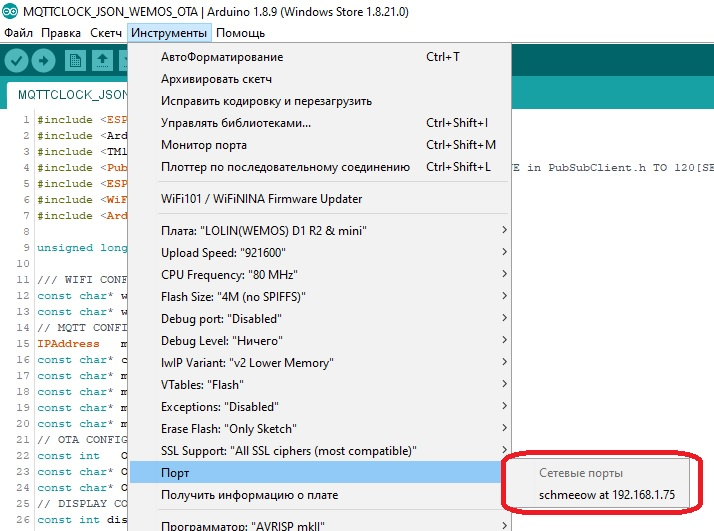
Если все будет нормально, то при перезапуске Arduino IDE в списке доступных портов появится блок “Сетевые порты”, где будет ваша плата (по умолчанию ее название Smart Clock v0.99).
Выбираете её и запускаете прошивку, как по USB. Если в скетче был задан пароль на прошивку по OTA, то понадобится его ввести.
Имейте в виду, что вывод в серийный порт по WiFi не работает, если собираетесь его использовать для отладки и т.п. В моем коде его нет, все сообщения выводятся прямо на индикаторы часов.
P.S. Эту функцию было не так уж и просто заставить начать работать, и, возможно, Вы также столкнетесь с какими-то проблемами. В сети есть подробное описание настройки OTA для ESP8266, я оставлю здесь ссылку на него.
Возможное расширение функциональности часов
Хотя текущая версия часов меня вполне устраивает, все же я подумываю о некоторых доработках:
Есть желание заменить библиотеку по работе с TM1637 на более навороченную, способную выводить текстовые сообщения, организовать бегущую строку или эффекты смены символов, и так далее т.п. Например, Gyver 1637TM.Хочется сделать какой-то стартовый конфигуратор часов, web-сервер, позволяющий настраивать параметры соединения и, возможно, даже конфигурировать входящий JSON и его отображение на дисплеях.
Думаю, на часах появится кнопка или многопозиционный переключатель, функционал которой будет настраиваться по необходимости.
Вместо заключения
В этой статье была описана идея создания и последовательность самостоятельной сборки "умного" цифрового устройства, интегрированного в систему умного дома. Принцип взаимодействия и обмена данными, описанный в статье, может быть использован не только для отображения информации, но и для ее сбора или управления. К примеру, сейчас я занят сборкой подобного устройства, предназначенного для сбора и передачи в систему умного дома данных о потребленной мощности с импульсного индикатора квартирного электросчетчика. Далее я планирую собрать еще одно устройство на том же контроллере, взаимодействующее с Home Assistant, ZigBee-датчиком воды от Aqara и установленной в квартире автономной системой защиты от протечек Neptun. Если эта статья Вам понравилась, напишите в комментариях, и я опишу эти решения, когда они будут готовы.
Выражаю признательность за помощь в подготовке статьи Владимиру Зотову и Александру Гончарову.
Благодарю Вас за прочтение. Спасибо!




















Зачетная статья и очень подробная, я хоть и не буду собирать в силу отсутствия времени, но как человек который вырос на таких поделках - 👍🔥
Спасибо!
Хорошая, полезная статья! Практически недавно в чате видел вопрос о том, как можно данные с электросчетчика снять по импульсам контрольного светодиода. Так что думаю будут полезны и следующие статьи.
Александр, спасибо! У меня уже сделан и работает подобный счетчик на Arduino + TEMT6000. Но я хочу сменить платформу на Wemos и разобраться с точностью и удобным хранением данных. Как получится - обязательно опишу решение.
Жаль что нет такого для MAX7219. Было бы прикольно.