У меня сын постоянно следит за процессом внедрения очередного выключателя или другой лампочки в нашей квартире. А еще и сам учится программировать с набором Tetra на Scratch for Arduino(S4A). Я связал его среду программирования и УД, тем самым добавив много новых идей для реализации.
В этой заметке я напишу о том, как голосовым помощником Яндекса можно управлять светодиодом, подключенному к Arduino(или к Тетре в нашем случае). Если будет спрос на такого рода контент, то напишу про более сложные кейсы, но все их смогут реализовать дети с "небольшой" вашей помощью).
Итак, вместе с ребенком 7 лет дано:
- Набор Tetra для обучения детей программированию
- Scratch for Arduino S4A v1.6. Надо именно такую версию, на ранних не полетит.
- MQTT + NodeRed + HomeBridge с плагинами mqttthing и homebridge-g-on-alice
- Яндекс Станция
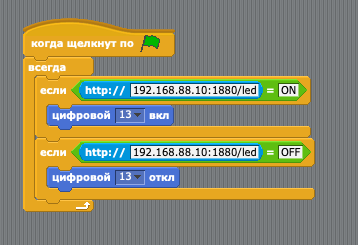
Задача сложная. По голосовой команде "Алиса, включи светодиод" происходит включение светодиода, подключенного к плате, а по команде "Алиса, выключи светодиод" - отключение:)
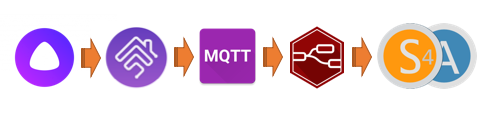
Для решения ее будет использоваться возможность S4A мониторить состояние "внешних датчиков", а другими словами общаться с удаленным веб-сервером. Такой веб-сервер с состоянием виртуального светодиода будет давать Node-Red, а сам виртуальный светодиод создаст Homebridge. Яндекс общается через плагин c Homebridge и управляет состоянием виртуального диода.
1. Наводим мосты
Я подробно не буду останавливаться на настройке HB и NR, так как у вас может быть иная платформа автоматизации и материал по настройке доступно изложен на этом сайте. Да и я не думаю, что вы специально для поморгать диодом будете взводить такой арсенал сервисов.
Вот кусок конфига HB, который создает устройство светодиод
"accessories": [ { "accessory": "mqttthing", "type": "switch", "name": "Диод", "caption": "Детская", "username": "пользователь", "password": "пароль", "topics": { "getOn": "stat/room/LED", "setOn": "cmnd/room/LED" }, "onValue": "ON", "offValue": "OFF", "startPub": { "cmnd/room/LED": "" } } ]
Каких-то дополнительных настроек не требуется. Плагин Homebridge G On Alice должен уже стоять и быть настроенным, например по этой статье. Бонусом получаем еще одно устройство в ХоумКите:) А это значит, что ребенку на помощь во включении "лампочки" зовем не только Алису, но уже и Сири.
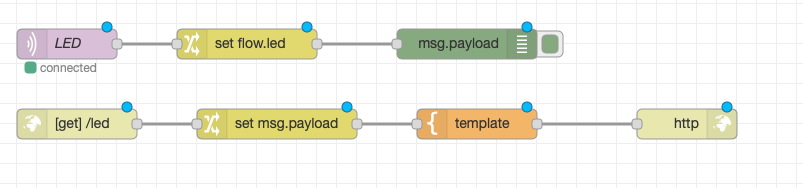
И вот уже наш псевдодиод виден в списке ХоумКита и устройств Яндекса, а при его переключении "дергаются" топики в mqtt. Осталось о нем как-то рассказать среде программирования S4A. Как я и сказал выше, будем использовать веб-сервер, который S4A из коробки умеет мониторить как внешний датчик. Из подручных средств в Node-Red собираем flow, в котором слушается топик в mqtt и состояние диода отдается по веб, в ответ в виде response на входящий GET-запрос.
[ { "id": "604e602a.9d014", "type": "http in", "z": "9c9aafee.502858", "name": "", "url": "/led", "method": "get", "upload": false, "swaggerDoc": "", "x": 280, "y": 240, "wires": [ [ "7cd48859.178e28" ] ] }, { "id": "78cb7532.caa68c", "type": "http response", "z": "9c9aafee.502858", "name": "", "statusCode": "", "headers": {}, "x": 890, "y": 240, "wires": [] }, { "id": "ca74733d.56029", "type": "template", "z": "9c9aafee.502858", "name": "", "field": "payload", "fieldType": "msg", "format": "handlebars", "syntax": "mustache", "template": "{}", "output": "str", "x": 680, "y": 240, "wires": [ [ "78cb7532.caa68c" ] ] }, { "id": "7cd48859.178e28", "type": "change", "z": "9c9aafee.502858", "name": "", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "led", "tot": "flow" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 480, "y": 240, "wires": [ [ "ca74733d.56029" ] ] }, { "id": "c890a752.cd1148", "type": "mqtt in", "z": "9c9aafee.502858", "name": "LED", "topic": "cmnd/room/LED", "qos": "2", "datatype": "auto", "broker": "51129bff.3c449c", "x": 270, "y": 160, "wires": [ [ "d24afa7e.871338" ] ] }, { "id": "49d7a124.d90438", "type": "debug", "z": "9c9aafee.502858", "name": "", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "x": 670, "y": 160, "wires": [] }, { "id": "d24afa7e.871338", "type": "change", "z": "9c9aafee.502858", "name": "", "rules": [ { "t": "set", "p": "led", "pt": "flow", "to": "payload", "tot": "msg" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 450, "y": 160, "wires": [ [ "49d7a124.d90438" ] ] }, { "id": "51129bff.3c449c", "type": "mqtt-broker", "z": "", "name": "127.0.0.1", "broker": "127.0.0.1", "port": "1883", "clientid": "", "usetls": false, "compatmode": false, "keepalive": "60", "cleansession": true, "birthTopic": "", "birthQos": "0", "birthRetain": "false", "birthPayload": "", "closeTopic": "", "closeQos": "0", "closeRetain": "false", "closePayload": "", "willTopic": "", "willQos": "0", "willRetain": "false", "willPayload": "" } ]
2. Зажигаем свечи
Все, мосты наведены. Я написал адрес сервера на листке ребенку, объяснил куда его вписать и пошел. Через некоторое время услышал крик успеха.
3. Конец
Ну вот и все, у нас в доме +1 умное устройство. Учите детей, учитесь сами)




Молодец! Отличное начало! Делать с детьми то, чем самому нравиться заниматься это очень круто я считаю.