ОГЛАВЛЕНИЕ:Cтатья 1 (установка)
Cтатья 2 (базовая настройка)
Cтатья 3 (добавляем устройства)
Cтатья 4 (интеграция с HomeKit)
Статья 5 (автоматизации)Статья 6 (GUI)Статья 7 (Z-Wave)Статья 8 (MQTT)Статья 9 (HTTPS, SSL)
Какие есть варианты?
У Home Assistant (далее HA) есть по сути два базовых варианта отображения веб морды
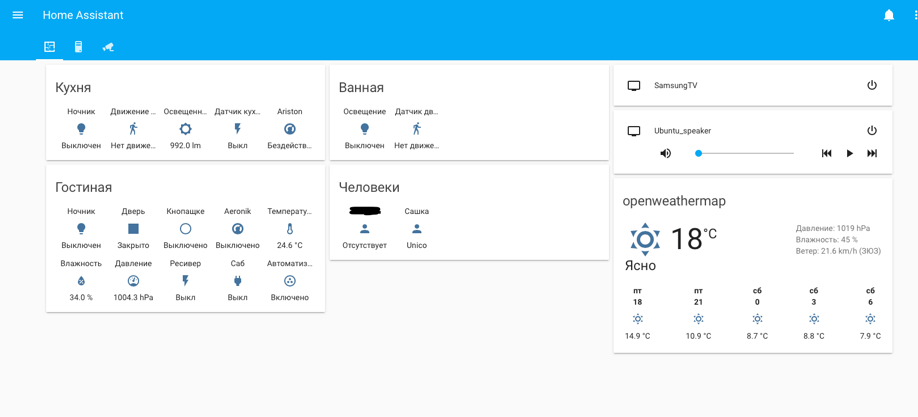
1. Стандартный вид отображения, который включен по умолчанию при установке HA:
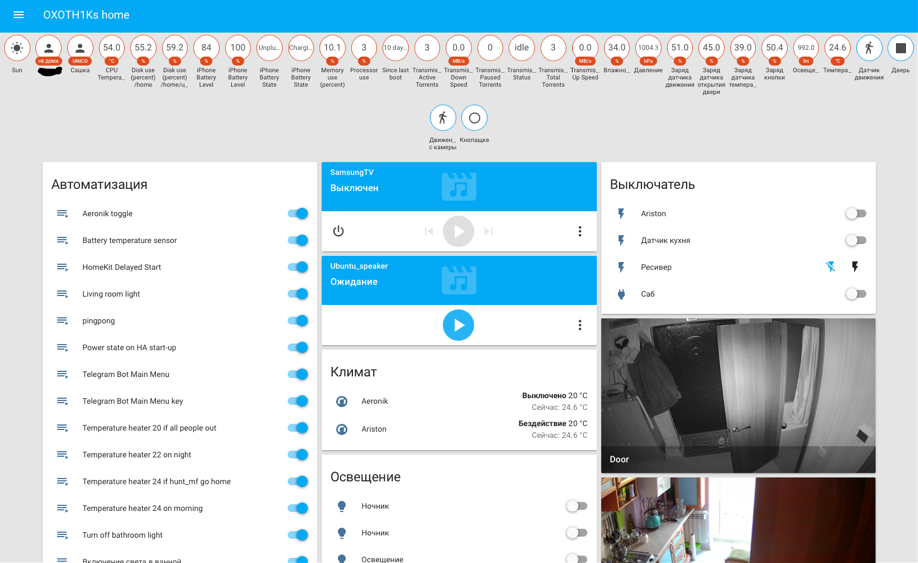
2. Новый тестовый вид отображения, который называется "Lovelace UI":
Я, как и многие другие, рекомендую настраивать сразу второй тип отображения по нескольким причинам:
- Он быстрее чем старый
- Он меньше нагружает процессор для отображения информации
- Нет надобности перезагружать HA каждый раз после правок в файле конфига интерфейса
Давайте разберемся, что для этого нужно.
Создаем файл настроек
Для того, что бы корректно отображался новый интерфейс нужно сделать две вещи:
- Создать в папке с основным конфигом файл ui-lovelace.yaml
- Активировать его в настройках HA
Идем в папку, где хранятся настройки HA и создаем новый файл:
cd /home/homeassistant/.homeassistant/
sudo nano ui-lovelace.yamlВообще говоря можно воспользоваться одним из готовых скриптов, которые генерируют вам новый файл с конфигом для ui-lovelace, но я не рекомендую так делать, потому как эти скрипты во-первых довольно старые, во-вторых результат будет непредсказуем, в-третьих ручками будет полезнее для понимания всего процесса. Я приведу пример кусочка своего конфига и после поясню что и зачем мы делаем:
name: OXOTH1Ks home
views:
- title: Дом
id: main
icon: mdi:floor-plan
cards:
- type: glance
title: Кухня
entities:
- light.gateway_light_286c07f1c549
- binary_sensor.__motion
- sensor.illumination_286c07f1c549
- switch._
- climate.ariston
- type: glance
title: Ванная
entities:
- light.bathroom
- binary_sensor.motion_sensor_158d0001b177e8
- type: weather-forecast
entity: weather.openweathermap
- title: Сервер HA
id: server
icon: mdi:desktop-tower
cards:
- type: entities
title: Ubuntu Server
show_header_toggle: true
entities:
- sensor.cpu_temperature
- sensor.processor_use
- sensor.memory_use_percent
- sensor.disk_use_percent_home
- sensor.disk_use_percent_homeubuntutm
- sensor.since_last_boot
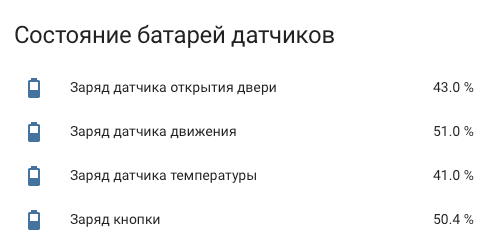
- type: entities
title: Состояние батарей датчиков
entities:
- sensor.door_sensor_battery_158d0001a9c200
- sensor.motion_sensor_battery_158d0001b177e8
- sensor.temperature_sensor_battery_158d00023764a1
- sensor.button_sensor_battery_158d0001aaab2d
- title: Камеры
id: cameras
icon: mdi:cctv
cards:
- type: horizontal-stack
cards:
- type: picture-entity
entity: camera.door
camera_image: camera.door
show_info: true
tap_action: dialog
- type: picture-entity
entity: camera.kitchen
camera_image: camera.kitchen
show_info: true
tap_action: dialog
name: OXOTH1Ks home
В этом пункте мы задаем имя нашего дома. В вебе оно не отображается, насколько я понял задается для удобства.
views:
Этим параметром мы начинаем перечислять вкладки, которые будут расположены в заголовке страницы с вебмордой:
title: Дом
Задаем название вкладки, отображается, если навести на нее мышку.
id: main
Техническое имя вкладки, необходимое для отображения и перехода по урл. Необходимо писать латиницей.
icon: mdi:floor-plan
Иконка, которая будет высвечиваться для данной вкладки. Взять название иконки можно например тут.
cards:
После этого пункта мы начинаем перечислять карточки с данными, которые хотим видеть на этой вкладке. Не забываем про пробелы и тире, для разделений карточек.
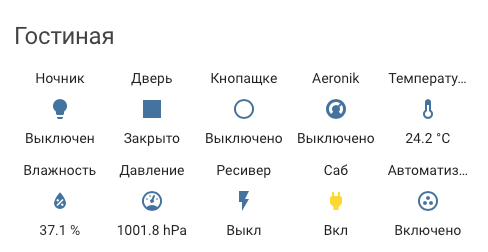
type: glance
Тип карточки, которую мы будем отображать. Базово в ui-lovelace есть несколько типов таких карточек с множеством объектов.
glance:
Тут компоненты идут как иконки с подписямиentities:
Тут уже мы видим компоненты как список. Такая карточка занимает больше места, но она и более информативна. Это основные типы карточек, которые используются чаще всего, но вы вольны добавлять и другие. Полный список можно найти на страничке самого ui-lovelace тут.
title: Кухня
Заголовок карточки, можно писать и на русском. Отображается в веб интерфейсе
entities:
Перечисляем устройства/датчики/переключатели, которые будут отображаться на карточках.
Итак, мы разобрали часть моего конфига, а конкретно первую вкладку и первую карточку которая на ней отображается. Остальные карточки и вкладки делаются по аналогии с этими. Полный мой конфиг вы можете посмотреть в моем гитхаб разделе в файле ui-lovelace.yaml
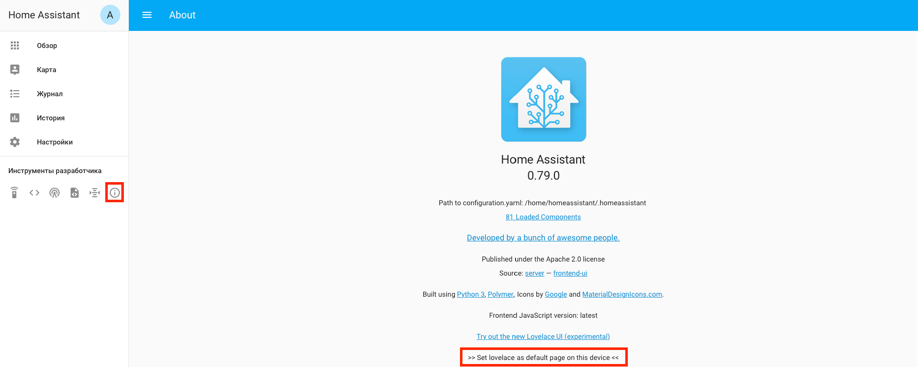
Устанавливаем ui-lovelace основным графическим интерфейсом
Для этого вам необходимо нажать на крайний правый значок в разделе "Инструменты разработчика", и выбрать пункт "Set lovelace as default page on this device"
После, при заходе на ip вашего HA будет отображаться новый интерфейс. Если вы где-то ошиблись, или что-то сделали не так, не страшно! Просто открываете файл конфига ui-lovelace.yaml, вносите необходимые правки, перезагружаете открытую вебморду и новые настройки подхватываются автоматически! Это очень удобно.
Я дал базовые представления о том, что такое ui-lovelace. Возможностей у него неимоверное множество, и присутствует расширяемость за счет кастомных карточек. Жду ваши пожелания и вопросы в комментариях и в нашей группе.






Ты как всегда великолепен ;)
Отличная статья, спасибо за труды!
всё. Уговорил)) Пощупаю, как появится время
Молодца, статьи очень интересно написаны и доходчивым языком
Спасибо! Теперь расскажи, как получить удаленный доступ к GUI и получится отличный цикл :)
Статья уже на портале От моего имени уже есть. Велком читать ее
https://sprut.ai/client/article/246">https://sprut.ai/client/articl...
удаленный доступ только через дднс. Это возможно если провайдер даёт вам белый айпи. Статический или динамический.
А как у вас заряд батарей отдельно отображается? У меня на устройствах xiaomi нет отделного датчика показывающего заряд.
Сам выводил. По дефолту да не рисуется.
Я так понял делается копия и ставится тип батарея. Но у меня не процент как у вас рисует, а пишет “нормально”, а как вывести процент, что нужно добавить?
Как это сделать?
А с выходом HA v0.89 что-то изменилось? А то что-то не получается по вашей инструкции - создаю файл, прописываю базовые параметры, сохраняю, на настройках HA нажимаю нужную кнопочку, веб-морда немного меняется, но содержимое файла ui-lovelace.yaml однуляется.
lovelace:
mode: yaml
В конфиге надо добавить.
Прописать так в config.yaml? говорит что неверная интеграция - Integration not found: mode