Введение
Сегодня мы с Вами подробно рассмотрим, как в реальном времени получать погодные данные с сайта народного мониторинга narodmon.ru и передавать их в Apple Homekit. На данном сайте есть тысячи различных датчиков (температура, влажность, давление) в тысячах городов по всему миру. Вы с легкостью сможете найти датчик в своем городе и забирать с него данные, тем самым, всегда зная реальную погоду за окном.
На нашем портале есть замечательная статья Максима Илюхина о получении погоды с сайта OpenWeatherMap, именно эта статья вдохновила меня на реализацию моей затеи. Ну и чем больше вариантов, как говорится, тем лучше!
Подготовка
Для осуществления нам потребуется:
- Установленный Node-Red.
- Плагин node-red-contrib-homekit-bridged для взаимодействия с HomeKit.
- Зарегистрироваться на сайте narodmon.ru и получить API-ключ.
- Создать идентификатор приложения.
- Выбрать датчики, с которых вы хотите собирать данные.
На последних трех пунктах я остановлюсь подробнее.
Регистрация и получение API-ключа
Не буду подробно останавливаться на регистрации. Предположим, что вы уже зарегистрировались и вошли в вашу учетную запись.
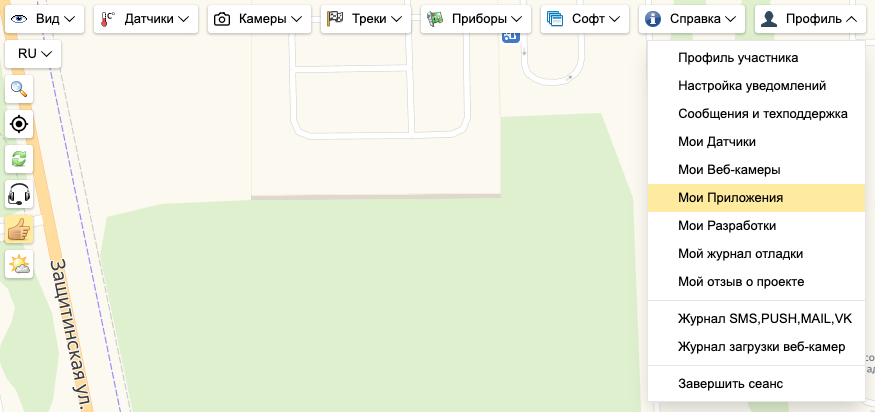
Заходим в меню Профиль выбираем раздел Мои Приложения:
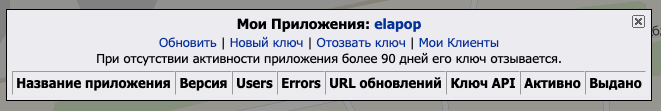
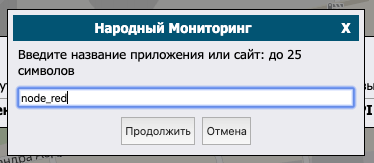
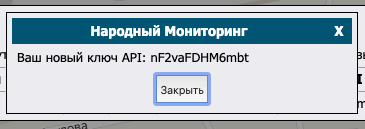
В открывшемся окне выбираем Новый ключ. Вводим любое название ключа, но не используйте пробелы. В ответ вы получите сообщение о том, что нужно подтвердить вашу учетную запись по ссылке из письма. Как только подтвердите учетную запись, создайте ключ еще раз, и вы увидите нужный нам API-ключ. Сохраните его где-нибудь.
Создание идентификатора приложения
Для отправки запросов к серверу народного мониторинга нам потребуется идентификатор приложения. Его мы придумаем сами с помощью md5-генератора. По ссылке вводите любую фразу на английском языке и без пробелов, нажимаете Generate и получаете в ответ хэш вашей фразы. Его тоже сохраните.
Выбор датчиков
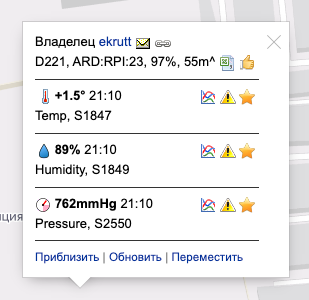
А теперь давайте выберем нужный нам датчик. Для этого находим на карте ближайшую к вам иконку с температурой и кликаем на нее.
На примере справа мы видим три сенсора - температуру, влажность и давление. У каждого сенсора есть идентификатор, который начинается с S. Именно эти идентификаторы нам и понадобятся. Запишите их на кусочек бумажки.
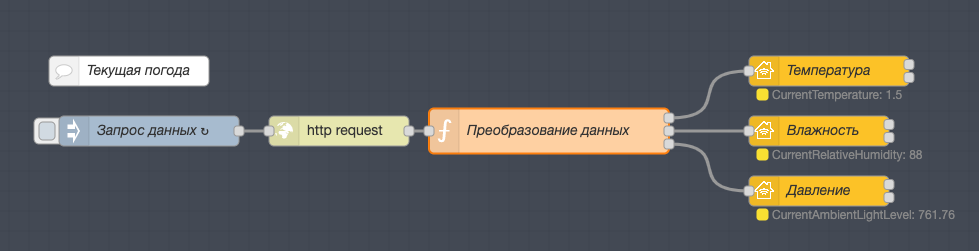
Непосредственно flow
Данный flow состоит из 4 основных этапов. Сначала мы готовим запрос для отправки к API-серверу. Далее следует непосредственно запрос данных. Полученные данные мы преобразуем в HomeKit-формат с помощью ноды-функции. И в конце передаем данные непосредственно в HomeKit. Рассмотрим каждую ноду подробнее.
Нода Запрос данных
В данной ноде мы формируем запрос к серверу. Используем Inject-ноду, выставляем запуск через 1 секунду и интервал в 5 минут. Именно с периодичностью в 5 минут обновляются данные на сайте народного мониторинга. Формат payload - JSON.
{ "cmd": "sensorsValues", "sensors": [ 1847, 1849, 2550 ], "uuid": "13f9e75d7178eb0228dd8aaeb2ca4e14", "api_key": "nF2vaFDHM6mbt" }
В массив "sensors" мы заносим идентификаторы сенсоров, которые нас интересуют. Только цифры, без префикса S. "uuid" - это наш идентификатор приложения, который мы получили ранее. Ну и "api_key" это наш API-ключ из личного кабинета Narodmon.
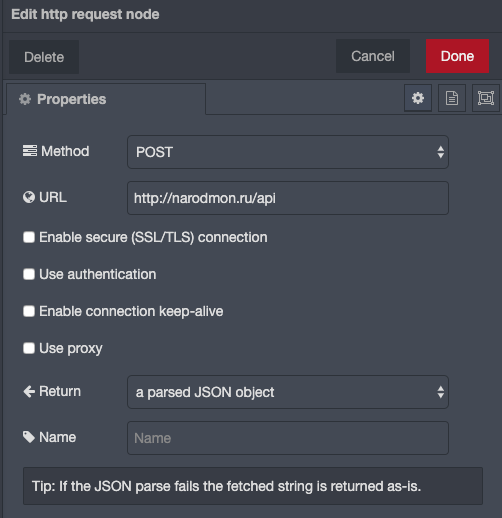
Нода http request
Нода преобразование данных
Мы будем использовать ноду функции для преобразования полученных данных и отправки их непосредственно HomeKit-нодам. У данной ноды мы выставляем количество выходов равным 3. В каждый выход мы будем отправлять отдельные данные.
Temp = msg.payload.sensors[0].value Hum = msg.payload.sensors[1].value Pres = msg.payload.sensors[2].value msgHKtemp = } msgHKhum = } msgHKpres = } return [msgHKtemp, msgHKhum, msgHKpres];
В данном коде мы сначала записываем данные в переменные, потом формируем NomeKit-формат, и в конце выводим по разным выводам разные данные. То есть первый выход из ноды функции будет выдавать температуру, второй - влажность и третий - давление.
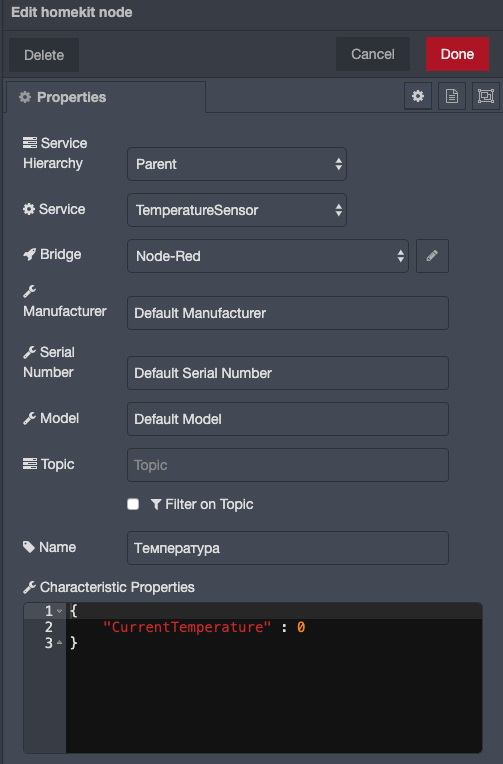
HomeKit ноды
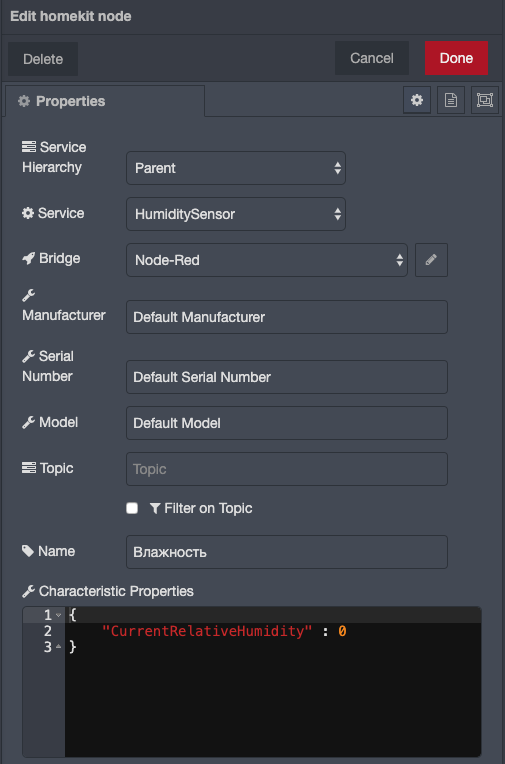
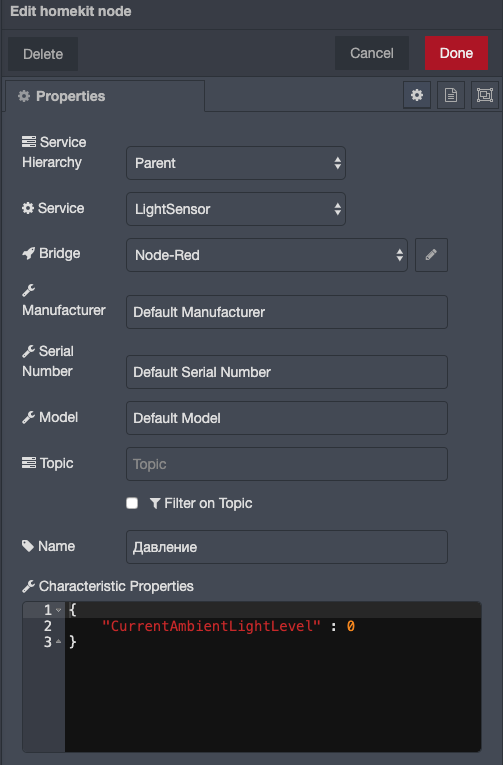
Мы будем использовать по одному сервису в каждой HomeKit ноде. Это TemperatureSensor, HumiditySensor и LightSensor. Так как в HomeKit нет типа данных давление, мы будем использовать световой сенсор и значения будут выводиться в люксах. Все настройки вы можете увидеть на изображениях ниже.
Предполагается, что Bridge вы уже создали. Также все эти сенсоры можно объединить в одну плитку. Для этого в настройках второй и третей HomeKit-ноды нужно выбрать Service Hierarchy - Linked и выбрать первую ноду в качестве основной.
Скачать
- Скопировать из библиотеки Node-Red
- Скачать из фрагментов кода на портале
Заключение
На этом мы закончили создание нашего flow. Не забывайте нажать Deploy и наслаждаться погодой в реальном времени в HomeKit.
В следующих статьях я расскажу про настройку и установку InfluxDB + Grafana и интеграцию с Node-Red. Будем рисовать красивые графики.










У меня вопрос к подобному роду "фишек" – ЗОЧЕМ? Есть же приложение погода и сири сама расскажет все.
Ну HomeKit здесь скорее как пример вывода. Данные можно писать на графики, использовать в сценариях(окна) и тп.
Ну и плюс сири и приложение погода это прогноз, а не реальные данные за окном. Вы сами знаете как у нас работают синоптики)
Для любителей homebridge все проще: плагин homebridge-weather 😄
Как пример реализации - автозапуск авто с сигналкой, прокинутой в хомкит при температуре меньше...в определённое время. команды пишутся через Eve.
так же в котловой автоматике можно использовать, но возможности хомкит тут сильно ограничены, конечно
Убил пару часов на изучение API - так и не понял откуда брать инфо и как отправлять корректные запросы. А тут все по полочкам - за 10 минут сделал нужное.
А когда будет следующая статья про influxdb ?