- Я не буду давать точных и подробных рекомендаций, как рисовать и как решать конкретные задачи в 3D и в графическом редакторе. Предполагается, что вы умеете ими пользоваться, или хотите научиться в процессе.
- Работа очень трудоемкая и кропотливая. Если вы не обладаете достаточным количеством времени и усидчивостью, не беритесь за нее.
Но результат вашей работы будет таким, или даже намного лучшим, чем мой:
Рисование 3D модели вашей квартиры/дома
Первое, что нужно сделать, это создать 3D модель вашего жилища. Это самая ресурсоемкая и сложная часть работы. Для этого я использовал бесплатную и мультиплатформенную программу Sweet Home 3D. Для нее существует огромное множество видео уроков, всевозможных готовых моделей мебели, предметов быта и всего остального необходимого. В освоении программа достаточно проста.
После долгой и кропотливой работы, вы будете вознаграждены законченным проектом. Хочу посоветовать не увлекаться мелкими предметами, которые на рендере все равно будут практически не различимы, а ресурсов и времени отнимут у вас немало.
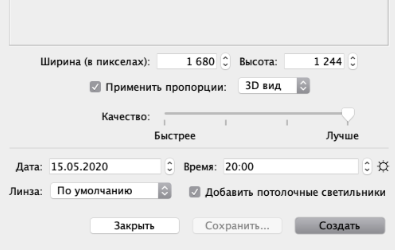
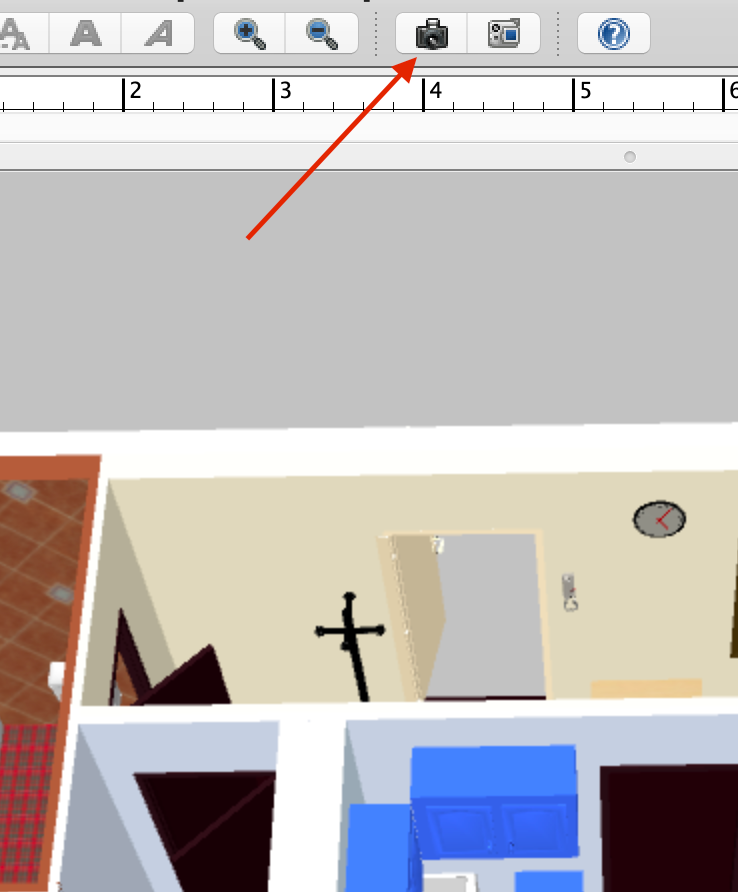
Теперь нужно создать качественный 3D рендер вашего дома. Для этого в окне 3D View разместите ваш проект дома так, как бы вы хотели его видеть законченным. Выберите нужный наклон, ракурс, вид. После этого нажмите на иконку фотоаппарата и выберите настройки для построения рендера. Я могу лишь рекомендовать свои, но вы можете, конечно, их корректировать под свои нужды:
15

Рисование шаблонов затемнения (выключенного света)
Свет в нашем проекте будет "выключаться" путем накладывания темных полупрозрачных шаблонов комнат. Для их создания я пользовался бесплатным и мультиплатформенным графическим редактором Gimp. Можно пользоваться Photoshop и любым другим удобным вам графическим редактором, который умеет работать со слоями.
В редактировании изображений я полный чайник, но тем не менее, я нашел для выполнения этой задачи свой простой путь, о котором кратко расскажу. Опытные пользователи графический редакторов могут меня засмеять и предложить более удобный и правильный способ в комментариях.
Итак, на загруженном в редактор рендере я выделял комнаты по границам стен, копировал в буфер и создавал из них новый файл из буфера. Затем я шел в редактор слоев, выбирал каналы и отключал красный, синий и зеленый каналы, оставляя только альфа канал. После этого в закладке Layers я создавал New Layer from Visible и уже его сохранял как png файл. И так для каждой комнаты.
В итоге у вас должно получиться что-то вроде вот такого:
15
Сборка всех картинок в Home Assistant
Теперь все нужно собрать в Lovelace. Для этого в ui-lovelace.conf я создал новую вкладку Floor Plan и, используя типы карт picture-elements и image, собрал все в единую, управляемую сущностями light для каждой комнаты, конструкцию.
Вся сложность этого действия заключается в подгонке координат затемняющих шаблонов комнат так, чтобы они накладывались на ваш рендер максимально точно.
Код выглядит в моем случае вот так:
15
- title: Floor Plan panel: true icon: mdi:floor-plan cards: - type: picture-elements image: /local/images/277_light.png elements: - type: image tap_action: action: toggle entity: light.kitchen image: /local/images/floorplan/kitchen.png state_filter: "off": opacity(65%) "on": opacity(1%) style: top: 48.5% left: 49.55% width: 25.14% height: 35.9% - type: image tap_action: action: toggle entity: light.kitchen image: /local/images/floorplan/balcony.png state_filter: "off": opacity(65%) "on": opacity(1%) style: top: 79.6% left: 47.1% width: 23.13% # height: 33.75% - type: image tap_action: action: toggle entity: light.entrance image: /local/images/floorplan/entrance.png state_filter: "off": opacity(65%) "on": opacity(1%) style: top: 23.5% left: 48.1% width: 42.5% - type: image tap_action: action: toggle entity: light.bedroom image: /local/images/floorplan/sleeproom.png state_filter: "off": opacity(65%) "on": opacity(1%) style: top: 56.3% left: 20.35% width: 29.7% - type: image tap_action: action: toggle entity: light.hall image: /local/images/floorplan/hall.png state_filter: "off": opacity(65%) "on": opacity(1%) style: top: 55.1% left: 78.3% width: 34.5% - type: image tap_action: action: toggle entity: light.bath image: /local/images/floorplan/bath.png state_filter: "off": opacity(65%) "on": opacity(1%) style: top: 29.3% left: 19.3% width: 16% - type: image tap_action: action: toggle entity: light.wardrobe image: /local/images/floorplan/wardrobe.png state_filter: "off": opacity(65%) "on": opacity(1%) style: top: 23% left: 77.6% width: 17.5%
Логика должна быть понятна. Есть tap action на переключение света (entity), который делает ваш png шаблон комнаты затемненным на 65%, когда свет выключен, и на 1% - когда свет включен. Все просто.
Заключение
Весь этот трудоемкий проект делался по принципу Just For Fun в условиях самоизоляции, поэтому прошу не судить строго. Home-assistant позволяет добавить на ваш план датчики, дополнительные выключатели и так далее, делая его более функциональным и наглядным особенно, как мне кажется, для использования на закрепленных на стене планшетах (обратите внимание на опцию panel: true). В общем, простор для творчества огромный. На просторах YouTube можно найти совершенно потрясающе выглядящие проекты Floorplan-ов от разных зарубежных энтузиастов. В русскоязычном интернете подробных описаний таких проектов я не встречал, хотя допускаю, что кто-то их уже делал и подробно описывал.
Спасибо за внимание!
15




А если в комнате несколько источников света? ;-)
Видео https://youtu.be/GvZIBorpNCc">Floor plane
Можно для них сделать свои затемняемые шаблоны, а на рендер добавить эти источники.
Я пошёл от обратного и основная картинка у меня Свет выключен, а включение света накладывается. Это позволяет сделать более настраиваемую версию в которой 2, 3, 4, 5 светильников могут быть включены и выключены и это отображается графически но это и увеличивает количество картинок наложения.
для примера если в комнате 2 источника света то нам нужно 4 картинки (1-off + 2-off, 1-on + 2-off, 1-off + 2-on, 1-on + 2-on)
Думаю не нужно быть большим математиком чтобы посчитать что 3 источника света в комнате это уже 9 таких картинок :-), а 4 источника света это уже 16 картинок.
Да, вы правы. Я самым простым путем пошел сознательно не усложняя проект.
Я изначально тоже нарисовал два состояния. Потом понял что у меня умная настольная лампа, а на плане на неё нет реакции, а ещё ночник в спальне. Потом Оо! включена подсветка шлюза на кухне и в детской, хочу на плане. Свет это класно, а как показать что бойлер работает и телевизоры :-). Вы просто ещё на начальной стадии ;-) у вас все впереди ну либо наиграетесь и на этом все и останется.
В любом случае статья полезная и многим позволит начать и попробовать
Именно так. Цель статьи ознакомить с возможностью и дать общее направление. Возможности расширения безграничны.
Покажите как у Вас это выглядит, хочется посмотреть на красоту)
Так в первом же комментарии кусок видео с двойными выключателями. До красоты ещё долго так как въехали в недостроенный дом и полностью оконченные только 2 комнаты соответственно и умные устройства в основном в них. По мимо света я ещё отрисовал открытие закрытие входной двери опрашивая датчик двери, бойлер, радио от шлюза и телевизоры на webos
Покажите свою реализацию?
Большое спасибо за статью!
а если в доме несколько этажей то как быть в этом случае?
Видел в англоязычных статьях, что делаются два или более плана и переключатель между ними.
Спасибо за статью, надеюсь найдётся время реализовать нечто подобное.
Спасибо за статью, давно собирался такое реализовать
Круть статья.Курица на диване в тему)
Ха! Думал, никто не заметит :)
Тоже очень долго парился с подгонкой размеров накладываемых изображений, пока не догадался делать их такого же размера, как и основное. В результате все картинки имеют одинаковый стиль (100% ширина, top: 0, left: 0) и идеально накладываются на подложку. Минус — теряется возможность управления кликом по самой картинке (хотя в случае с 3D-планом эта возможность — сомнительное удовольствие из-за того, что картинки в любом случае будут накладываться друг на друга).
Кроме того, как и некоторые комментаторы выше, я использовал темную подложку. В одном из помещений у меня 7 источников света, и иначе было в принципе невозможно нарисовать.
И еще небольшое дополнение: https://github.com/bradcrc/color-lite-card/">https://github.com/bradcrc/color-lite-card/
Эта карточка позволяет отражать на плане цветную подсветку, в моем случае это выглядит так:
Сразу скажу, этот компонент работал у меня ужасно криво, и я его переписал — https://gist.github.com/dmitry-korolev/526a8d90f714cc173f7a570db9fb7252">https://gist.github.com/dmitry-korolev/526a8d90f714cc173f7a570db9fb7252
Очень круто! И спасибо за очень ценные дополнения. Возьму на вооружение.
Я также делал для своей квартиры, тоже с наложениями кадра полного формата и без тагла по зонам
Из выявленных проблем: если из ХА отваливается любой из опроных светильников (к статусу которых привязано изменение картинки), вся картинка "идет по бороде". Кроме того, если светильников много, а вариант с подсветкой один, без ветвления вариантов указанных выше (при 7 светильниках это было бы больше 100 вариантов), то возникает проблема выбора "опорного" светильника, к состоянию которого привязывается картинка. Лечится и то и другое объединением светильников в группы и привязкой картинки к состоянию группы. При использовании группы, даже если все светильники из группы вылетают, картинка не "портится".
От тач-интерфейса (тагл света при нажатии на комнату) я отказался по многим причинам:
- неудобно попадать в мелкую комнату.
- чаще требуется не включить/выключить, а отрегулировать освещение, а этот вариант не позволяет это сделать
- так управлять можно только светом, а у меня в каждой комнтате есть термостаты радиаторов, рольставни, кондиционеры, вентиляторы и пр.
В конечном итоге решил воткнуть на план кнопок, разместив их на стенах соответствующих комнат, чтобы меньше портили картинку. Когда жмешь на кнопку открывается окошко управления соотв. энтити, для термостата - температура, для лампы - регулировка интенсивности и света и т.д. Если в комнате много светильников, то кнопка группы одна, а потом разворачивается список входящих устройств.
Да, кликов получается больше, но функционал несравнимо выше.
Ниже рабочий (недоделанный) вариант того, что получилось
Не очень понял про группы света и вот это всё. На примере кухни, где у меня три группы света:
Картинки: https://raw.githubusercontent.com/dmitry-korolev/hac/master/www/fp/kitchen-left.png">https://raw.githubusercontent.com/dmitry-korolev/hac/master/www/fp/kitchen-left.png, https://raw.githubusercontent.com/dmitry-korolev/hac/master/www/fp/kitchen-main.png">https://raw.githubusercontent.com/dmitry-korolev/hac/master/www/fp/kitchen-main.png, https://raw.githubusercontent.com/dmitry-korolev/hac/master/www/fp/kitchen-right.png">https://raw.githubusercontent.com/dmitry-korolev/hac/master/www/fp/kitchen-right.png
Результат — возможность видеть на плане любую из возможных семи комбинаций. Точно так же планирую добавить подсветку столешницы, комбинаций будет 15, изображений — только 4.
Изображений может быть будет и 4, если не ставить идеалистическую задачу иметь на каждую комбинацию рендер с накладывающимися лучами от разных светильников, но вот код внутри lovelacе будет адским, чтобы учесть все эти варианты.
У меня источников света в гостиной 9, из них 7 с настройкой интенсивности и температуры, и реальную картину мне все равно не воссоздать. Как "proof of concept", поиграться - можно, а для реального использования - это massive overkill.
К тому же, после года использования этой сетапа по свету вырабаталась схема наиболее комфортной комбинации из включенных ламп и их уровня. Собственно, эта "сцена" заведена в ХА и использутся в 90% случаев, и именно она у меня выбрана в качестве рендера, указывающего на включение света в гостиной.
Чисто технически строчки относящиеся к группе в lovelace выглядят так:
- entity: group.living
hold_action: none
state_image:
'off': /local/floorplan/tq.png
'on': /local/floorplan/living3.png
..... и т.д.
Согласен, что так или иначе надо искать компромисс =)
А все же, если делать с несколькими источниками света в комнате, как код будет выглядеть? а то что-то никак ума не приложу...
Если по моему методу делаем, то порядок такой:
1. Объединяем светильники в группу в файле group.yaml
office:
name: Office lights
entities:
- light.bra
- light.table_lamp
- light.yeelight_office
2. В карточке picture elements за это отвечает такой кусок:
elements:
- entity: group.office
hold_action: none
state_image:
'off': /local/floorplan/dark_l.png
'on': /local/floorplan/office_l.png
style:
left: 50%
top: 50%
width: 100%
tap_action: none
type: image
я вот пока для двух светильников из трех вариантов освещения собрат такое:
https://pastebin.com/H12nxZsF">https://pastebin.com/H12nxZsF
только почему тоhttps://pastebin.com/H12nxZsF">https://pastebin.com/H12nxZsF">
tap_action не работает...
tap_action:
action: toggle
Классный план получился. Я свою квартиру отрисовал planner5d. Достаточно быстро это делается, хоть и без подсветки.
Кстати, здесь описан еще один интересный способ, как добиться сочетания света в любых комбинациях, цветах и т.д. с помощью CSS-свойства "mix-blend-mode" — https://community.home-assistant.io/t/floorplan-ui-with-color-synced-lights/169417">https://community.home-assistant.io/t/floorplan-ui-with-color-synced-lights/169417
В свое время поигрался в 3D и решил обойтись меньшей красотой, но большей информативностью.
Отлично, но без вау эффекта :)
Кто-нибудь сталкивался с зависаниями в режиме панели? Что помогло решить проблему?
У меня при использовании 30 изображений 1400х1019 и 15 иконок в режиме панели начинаются очень сильные подвисания.
Не замечал такой проблемы. У меня как и в режиме панели, так и в обычном режиме работает корректно все.
Похоже понял в чем проблема. У меня не правильно работает в режиме панели если включен режим Настройки интерфейса. Если его отключить то начинает работать корректно. В режиме карточек я такого не замечал.
1. Рисуется одна черная плашка 2*2 пикселя.
2. Встраивается нужное число ее копий: один фиг комнаты почти всегда прямоугольником описываются.... ;)