Здравствуйте друзья!
В этом обзоре мы рассмотрим логический Zigbee контроллер TERNCY SD01, сочетающий в себе функции поворотного диммера и кнопки. В теоретической части, интегрируем устройство в Home Assistant при помощи аддона zigbee2mqtt, создадим недостающие сенсоры и посмотрим практический кейс по управлению освещением.
Ссылки
Текстовый файл с примером из обзораКупить на Aliexpress - $29,69 на момент публикацииКупить в Украине - 872 грн на момент публикацииПлейлист уроков по Home AssistantМой канал в телеграмм
Видео версия
Текстовая версия
Параметры
Модель - TERNCY SD01Протокол - Zigbee 3.0Питание - автономное, батарейка CR2032Рабочие температуры: -5 60С, при влажности не более 80%Размер - 35 х 24 мм
Поставка
Поставляется устройство в белой картонной коробке с минимальной полиграфией, напоминает оформление датчиков из экосистемы Xiaomi. Большая часть надписей иероглифические.
Внутри находится картонный держатель, который выполняет защитную роль при пересылке, и не дает содержимому болтаться по коробке. Небольшой буклет инструкции - полностью на китайском, из полезного - тут есть описание синхронизации устройства, чуть дальше подробнее. Комплект поставки, кроме инструкции, состоит из самого контроллера, подставки для него и наклейки двустороннего скотча, для крепления на поверхности.
Внешний вид
Устройство в собранном виде, на подставке - основной модуль представляет собой цилиндр, верхняя часть которого может нажиматься и вращаться вокруг своей оси. На нижней части находится отверстие светодиода.
Соединение с подставкой на магнитах, для того, чтобы контроллер не прокручивался, производитель предусмотрел фиксатор - выемка на нижней крышке контроллера и выступ на подставке.
Магнит, расположенный в подставке, позволяет крепить его на металлических поверхностях, например, на холодильнике. Но силы магнита не хватает, чтобы удержать подставку, при повороте ручки двигается сразу вся конструкция.
Чтобы этого не происходило, нужно использовать комплектный двусторонний скотч, тогда подставка будет неподвижна. При этом контроллер все равно останется съемным.
Кроме связки с подставкой, выемка внизу кнопки выполняет еще одну роль - в нее вставляется монета, для снятия крышки батарейного отсека. Здесь используется один из самых распространенных в подобного класса устройствах элемент CR2032.
Фиксации вращения для верхней части устройства нет, она свободно вращается в обе стороны с легким хрустом. Кроме этого она выполняет роль кнопки. Процесс см. в видеоверсии обзора.
Home Assistant
Для тестирования интеграции в Home Assistant я использовал свой экспериментальный инстанс со стиком CC2531. При помощи аддона zigbee2mqtt assistant запускаем режим сопряжения.
После этого зажимаем кнопку контроллера до того, как начнет мерцать светодиод, после чего отпускаем. Ждем тройной вспышки - на этом процесс сопряжения завершается.
Процесс см. в видеоверсии обзора.
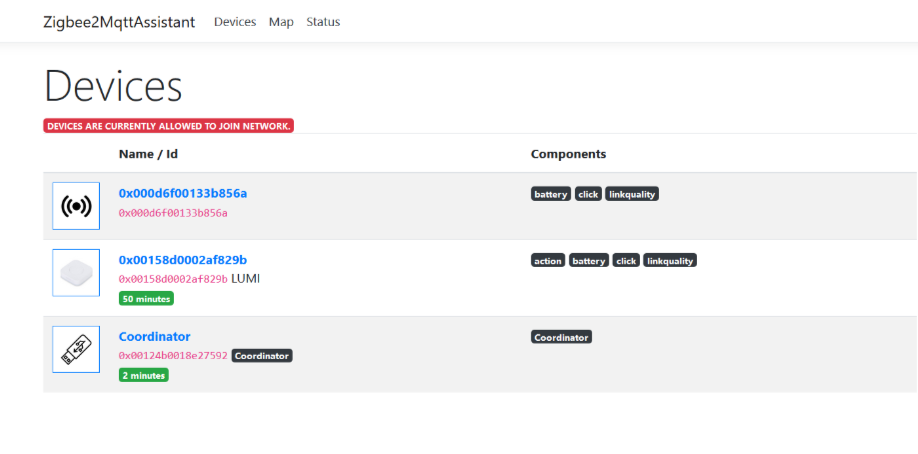
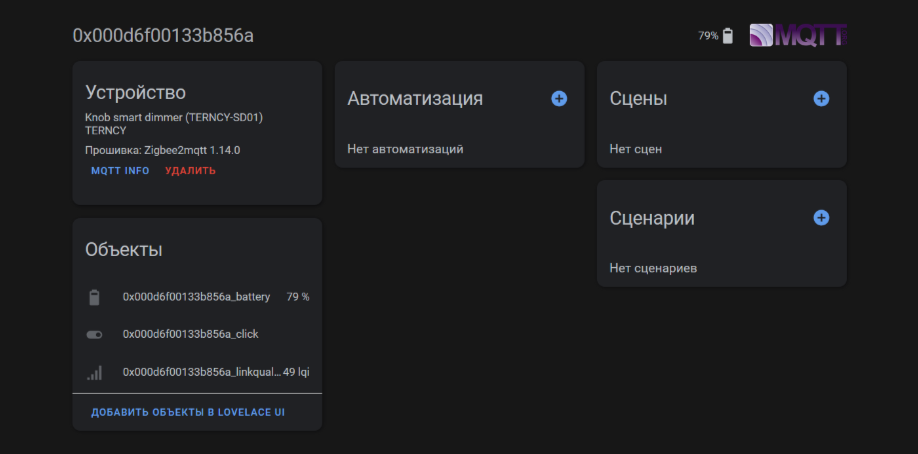
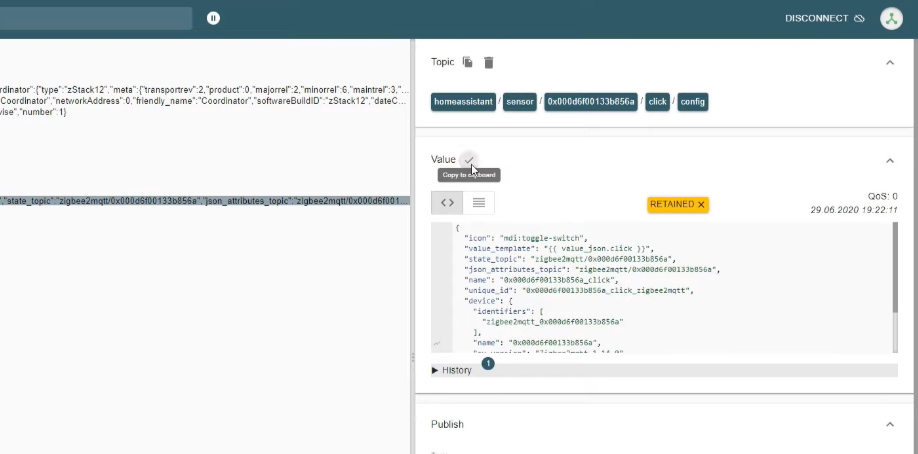
Аддон автоматически создает топик устройства в разделе home assistant, благодаря чему оно тут же появляется в интеграции mqtt 023. Здесь мы видим тех же три сущности, что и в аддоне zigbee2mqtt assistant. Сенсор клик показывает события одиночного, двойного и тройного кликов, однако на поворот ручки контроллера реакции нет. Давайте разбираться в чем дело, для этого нам нужно перейти в mqtt брокер.
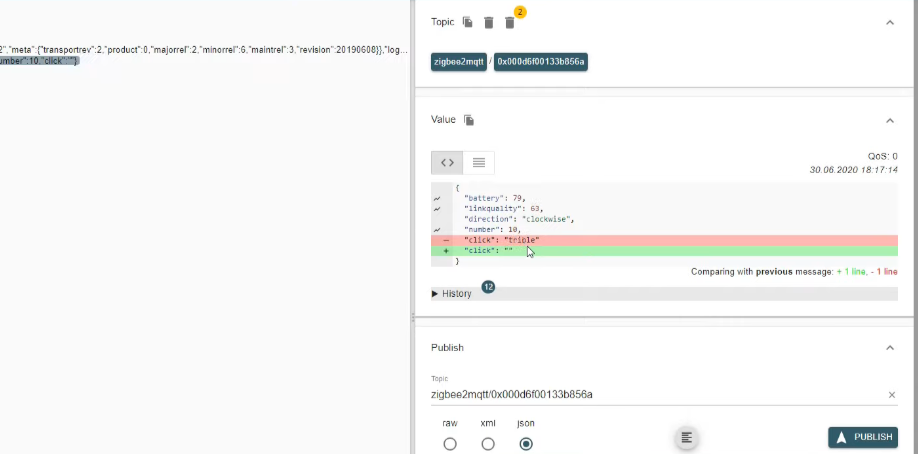
В MQTT Explorer, cправа, в окне истории видим события сенсора клик - нажатия, то же, что и в интеграциях.
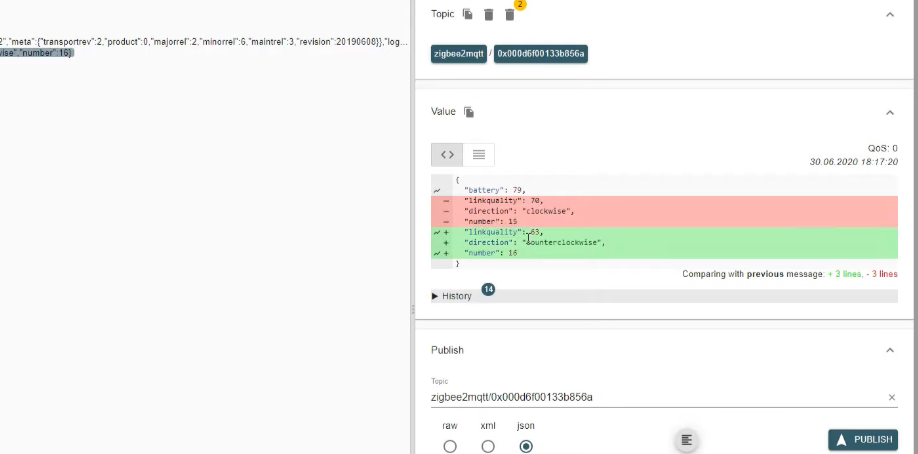
А вот при повороте ручки тут другие события, их два - direction, который может иметь статус по или против часовой стрелки, и number - число, которое зависит от того, насколько сильно повернута ручка устройства, т.е. чем дальше, тем оно больше.
Давайте пробросим их в home assistant по образу и подобию сенсора клик. Переходим в топик home assistant, находим по имени существующий сенсор. Копируем содержимое его топика.
Процесс см. в видеоверсии обзора.
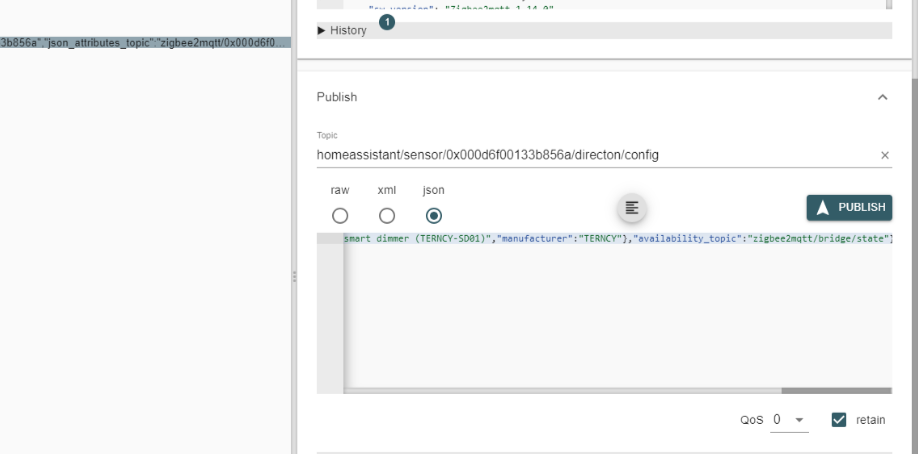
В строке пути к топику меняем click - на direction. Вставляем в текстовое поле содержимое топика клика, тип текста - json. Переходим в начало и модифицируем, начнем с иконки, затем атрибут клик меняем на direction, внимательно читаем дальше, следующим меняем имя, тоже на direction, аналогично - уникальный id. Дальше оставляем без изменений.
Было
homeassistant/sensor/0x000d6f00133b856a/click
{
"icon":"mdi:toggle-switch",
"value_template":"{{ value_json.click }}",
"state_topic":"zigbee2mqtt/0x000d6f00133b856a",
"json_attributes_topic":"zigbee2mqtt/0x000d6f00133b856a",
"name":"0x000d6f00133b856a_click",
"unique_id":"0x000d6f00133b856a_click_zigbee2mqtt",
"device": {
"identifiers":
["zigbee2mqtt_0x000d6f00133b856a"],
"name":"0x000d6f00133b856a",
"sw_version":"Zigbee2mqtt 1.14.0",
"model":"Knob smart dimmer (TERNCY-SD01)",
"manufacturer":"TERNCY"
},
"availability_topic":"zigbee2mqtt/bridge/state"
}
Стало
homeassistant/sensor/0x000d6f00133b856a/directon
{
"icon":"mdi:crop-rotate",
"value_template":"{{ value_json.direction }}",
"state_topic":"zigbee2mqtt/0x000d6f00133b856a",
"json_attributes_topic":"zigbee2mqtt/0x000d6f00133b856a",
"name":"0x000d6f00133b856a_direction",
"unique_id":"0x000d6f00133b856a_direction_zigbee2mqtt",
"device":{
"identifiers":
["zigbee2mqtt_0x000d6f00133b856a"],
"name":"0x000d6f00133b856a",
"sw_version":"Zigbee2mqtt 1.14.0",
"model":"Knob smart dimmer (TERNCY-SD01)",
"manufacturer":"TERNCY"
},
"availability_topic":"zigbee2mqtt/bridge/state"
}
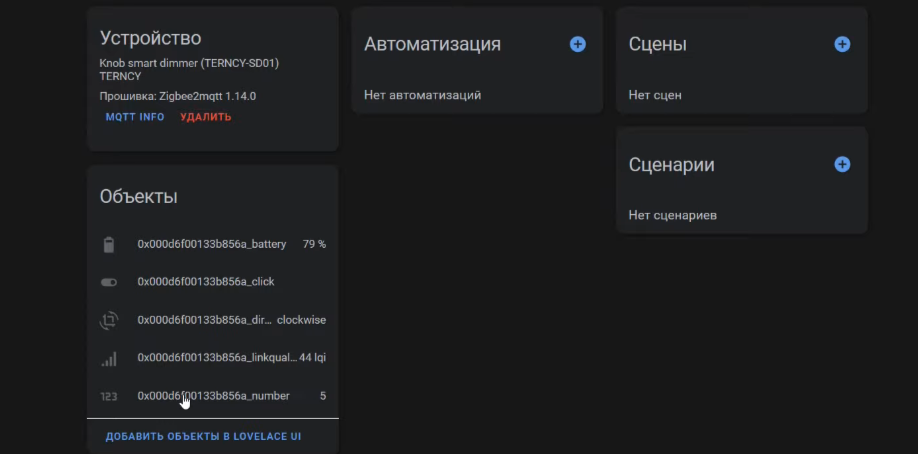
У нас появился новый топик в списке сущностей устройства.Автоматически он появится и в интеграции. После первого же поворота, сенсор примет значение - в какую сторону повернута ручка.
Аналогично проводим операции для атрибута number - меняем путь к топику, копируем и вставляем содержимое топика существующего сенсора. И начинаем проверку с начала строки - последовательно меняем иконку сущности, название отслеживаемого атрибута, следующим у нас идет имя устройства и уникальный ID. Проверяем, что ничего не забыли, и поставив галочку на сохранение топика - публикуем его. Новый сенсор появляется в системе и после первого же поворота примет цифровое значение.
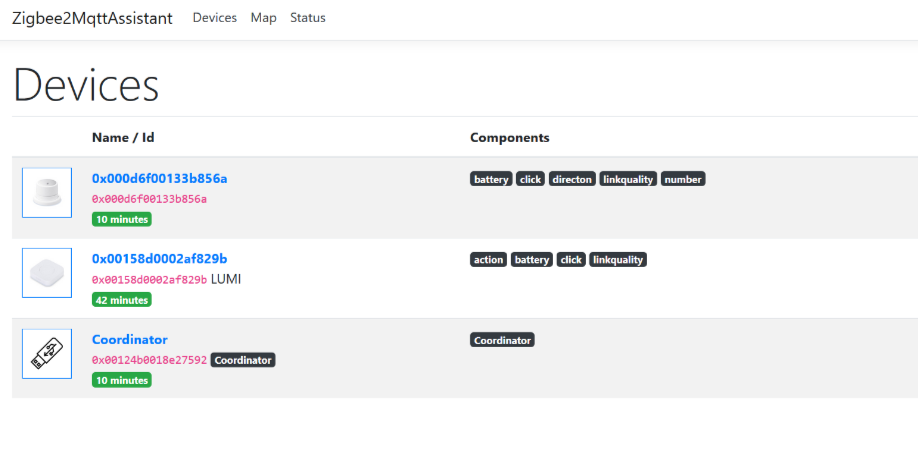
Вот наш, уже модифицированный контроллер, со всеми своими сущностями и правильной аватаркой в списке устройств zigbee2mqtt assistant.
Практика
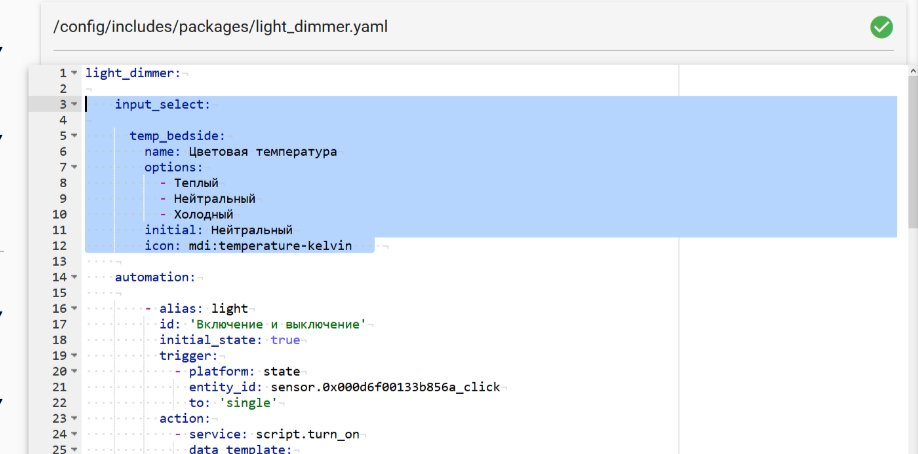
Как я и обещал, перейдем к практике. Для удобства я сделал эту часть в виде пакаджа, о них я рассказывал в 10 серии урока. Все, что показано в этом обзоре, доступно в текстовом виде, ссылка в начале текста. Этот пример позволит, кроме включения и выключения светильника из домена Yeelight, выставлять одну из трех предустановленных цветовых температур и плавно регулировать яркость.
Пакадж начнем с сущности input select, будем считать, что сам светильник уже есть в системе. Эта сущность позволяет выбирать одно из сохраненных в ней значений - в данном примере их три, они названы Теплый, Нейтральный и Холодный и будут служить для установки цветовой температуры. По умолчанию я поставил значение Нейтральный, оно будет выставляться при запуске сервера.
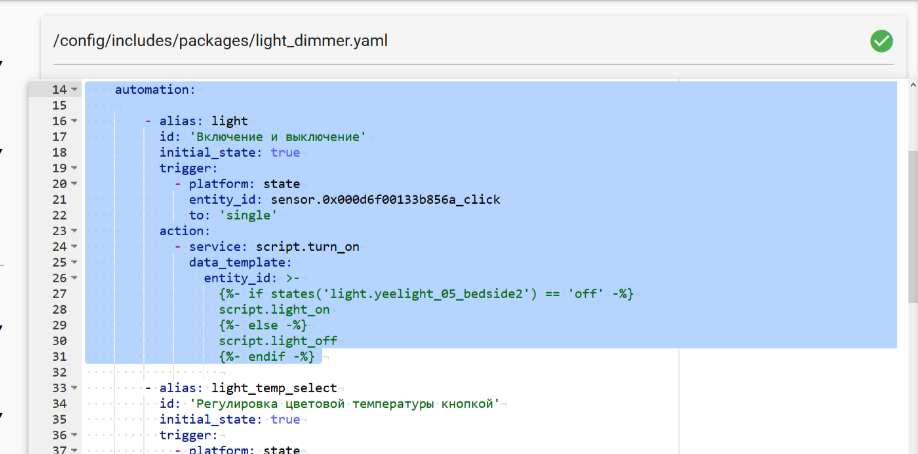
Далее у нас идет раздел автоматизаций. Первая - управляет включением и выключением светильника, по событию одиночного нажатия на кнопку контроллера. В действиях содержится шаблон, который запускает один из двух скриптов, в зависимости от состояния светильника - включено или выключено.
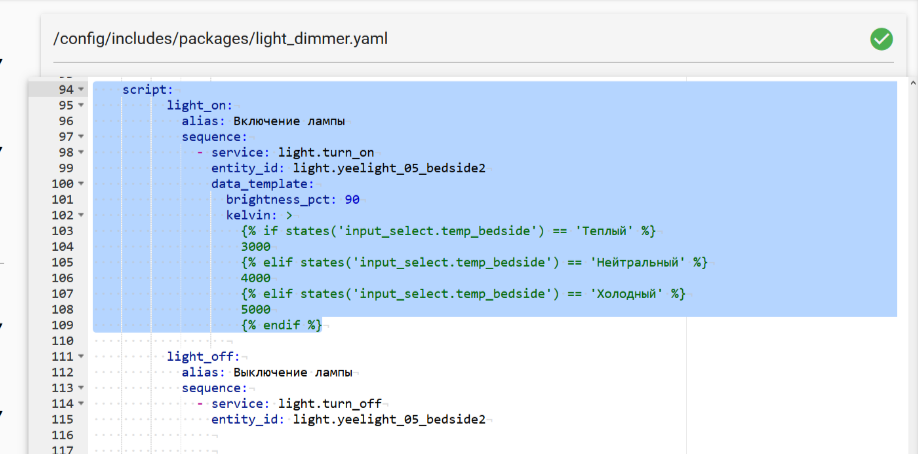
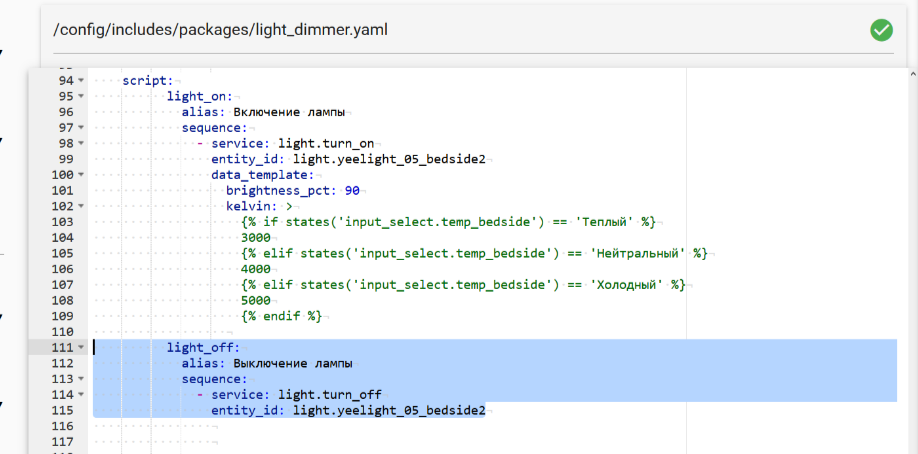
Сразу посмотрим на эти скрипты.
Первый - запускает сервис включения светильника, с заданной по умолчанию яркостью в 90%, цветовая температура в Кельвинах - 3000 для значения input select “Теплый”, 4000К - для “Нейтральный” и 5000К - для “Холодный”.
Второй - служит для выключения светильника, дополнительные параметры тут не нужны.
Вернемся к автоматизациям.
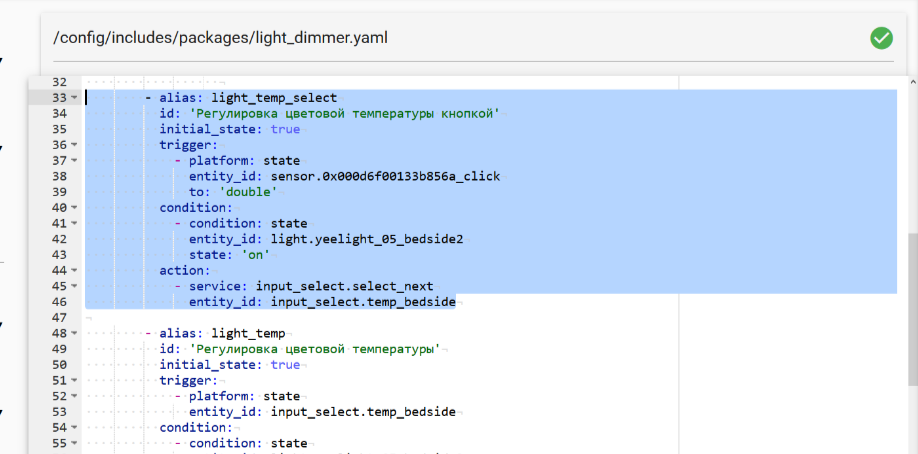
Вторая автоматизация служит для переключения между сохраненными значениями сущности input select, при двойном нажатии на кнопку контроллера. Работает она только при условии, что светильник включен. Но в ней нет управления собственной цветовой температурой, тут только input select.
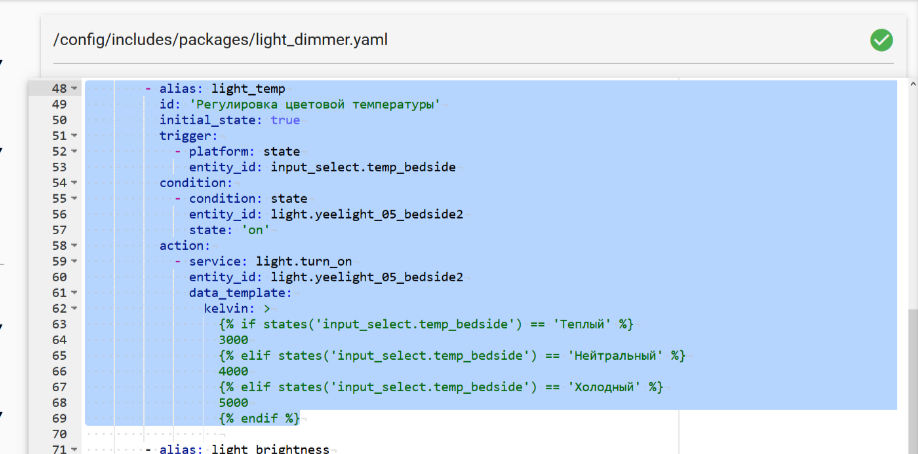
Цветовая температура управляется третьей автоматизацией, триггером которой является изменение состояния input select. Это позволит отрабатывать и нажатия кнопки, и работу через ловлейс. Эта автоматизация тоже работает только при условии включенного светильника, а ее действие почти такое же, как у скрипта включения, тут только нет параметра яркости, она управляется только температурой.
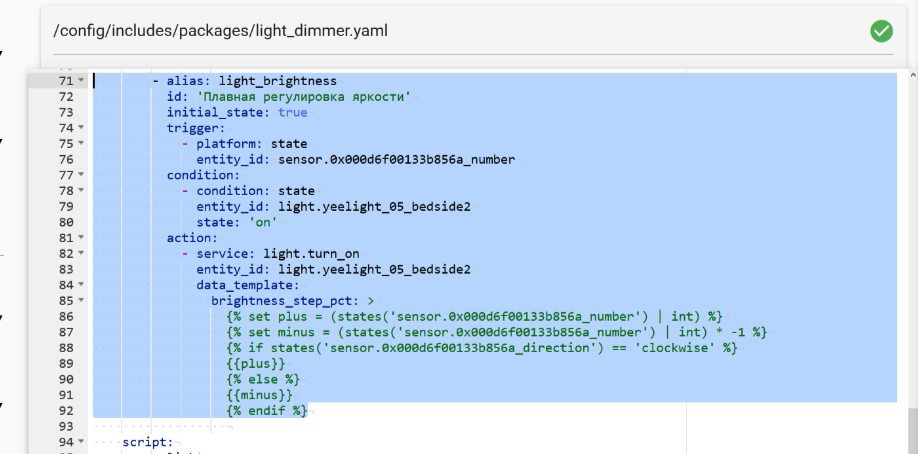
Яркостью управляет следующая автоматизация, которая отслеживает состояние сенсора number - напомню, это число соответствует длине поворота ручки. Сразу скажу об одном недостатке этого примера - она не отработает, если этот поворот будет точно на то же число, что и предыдущий, тогда number не изменится. Если же он будет отличаться хотя бы на 1, то при условии что светильник включен, запустится сервис изменения яркости. Здесь я применил шаблон, где ввел две переменные - плюс, которая равная значению number, и минус - это number, умноженный на минус 1. Если ручка повернута по часовой стрелке, то яркость изменится на положительное число - в большую сторону, если против часовой стрелки - то на отрицательное, в меньшую сторону.
Как работает этот кейс на примере прикроватного светильника Yeelight Bedside, можно посмотреть в видеоверсии обзора. Совершенно аналогично его можно применить для потолочных светильников, можно и для цветных - сделав, например, на тройное нажатие input select переключение цвета или эффекты.
На этом все, спасибо за внимание.



























Нашел способ отслеживать повторный поворот на то же число шагов, что и предыдущий. Мои условия: подключение датчика через zigbee2mqtt. В топике присутствует параметр "action". Цепляем на него датчик:
- platform: "mqtt" name: terncy1_action unique_id: 0x000d6f001673c4d7_ter_action state_topic: "zigbee2mqtt/dimmer_Terncy" availability_topic: "zigbee2mqtt/bridge/state" value_template: "{{ value_json.action }}" json_attributes_topic: "zigbee2mqtt/dimmer_Terncy" json_attributes_template: "{{ value_json.action| tojson }}"
и в триггере плавной регулировки яркости отслеживаем именно его по условию
to: 'rotate'
. Единственное, я поставил множитель в установке яркости - *3 или *5, чтобы не крутить уж очень долго:
{% set plus = (states('sensor.terncy1_number_2') | int) * 3 %}
.