В предыдущей статье я описал общие понятия и возможности системы WLED. А так же этап предварительной настройки. Сегодня пройдемся по основному интерфейсу и изучим элементы управления. Рассмотрим возможности дополнительной настройки.
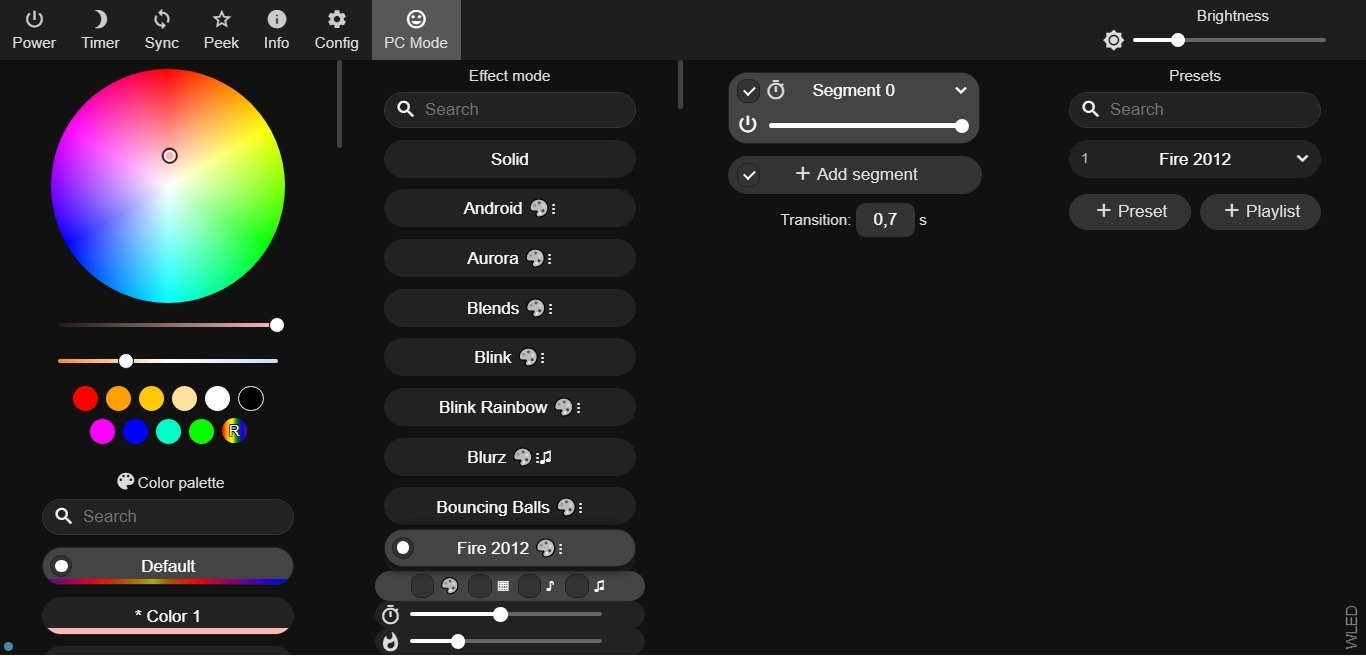
Для управления устройством предназначен главный экран. На нём сверху: Power - Кнопка включения, Timer - включение таймера (по умолчанию на 60 минут), Sync - включение синхронизации, Peek - включение визуализации эффектов на экране, Info - информация о системе, Config - переключение в меню настроек. На экране компьютера есть ещё одна кнопка PC Mode - переключение вида для компьютера. Дальше есть ползунок яркости. В мобильном режиме он находится ниже кнопок. На скриншоте показан именно экран для компьютера, здесь выделяются 4 зоны, в мобильном виде эти зоны скрыты закладками, как отдельные экраны. Начнем рассматривать зоны слева направо.
Первая - управление цветом, яркостью и палитрами.
Здесь мы видим цветовой круг, с помощью которого выбирается основной цвет лампы. Этот круг можно заменить слайдерами по каждому цвету в настройках. Следующие ползунки - насыщенность и цветовая температура. Ниже мы можем выбрать предустановленные цвета, кнопка с буквой R переключает цвета радуги. Дальше идет выбор палитры. Установка Default выбирает палитру автоматически, в зависимости от эффекта, для большинства эффектов это основной цвет. Можно выбрать палитру самостоятельно, тем самым расширив эффекты, а так же есть возможность загружать пользовательские палитры. Все палитры я не вижу смысла расписывать в этой статье, они хорошо расписаны на странице проекта с графической визуализацией. В мобильном виде ниже идет строка закладок: Colors - Цвета, Effects - Эффекты, Segments - Сегменты, Presets - Пресеты. В режиме для компьютера закладок нет, и все эти экраны сгруппированы на основном. Настройки основного экрана находятся в меню User interface:
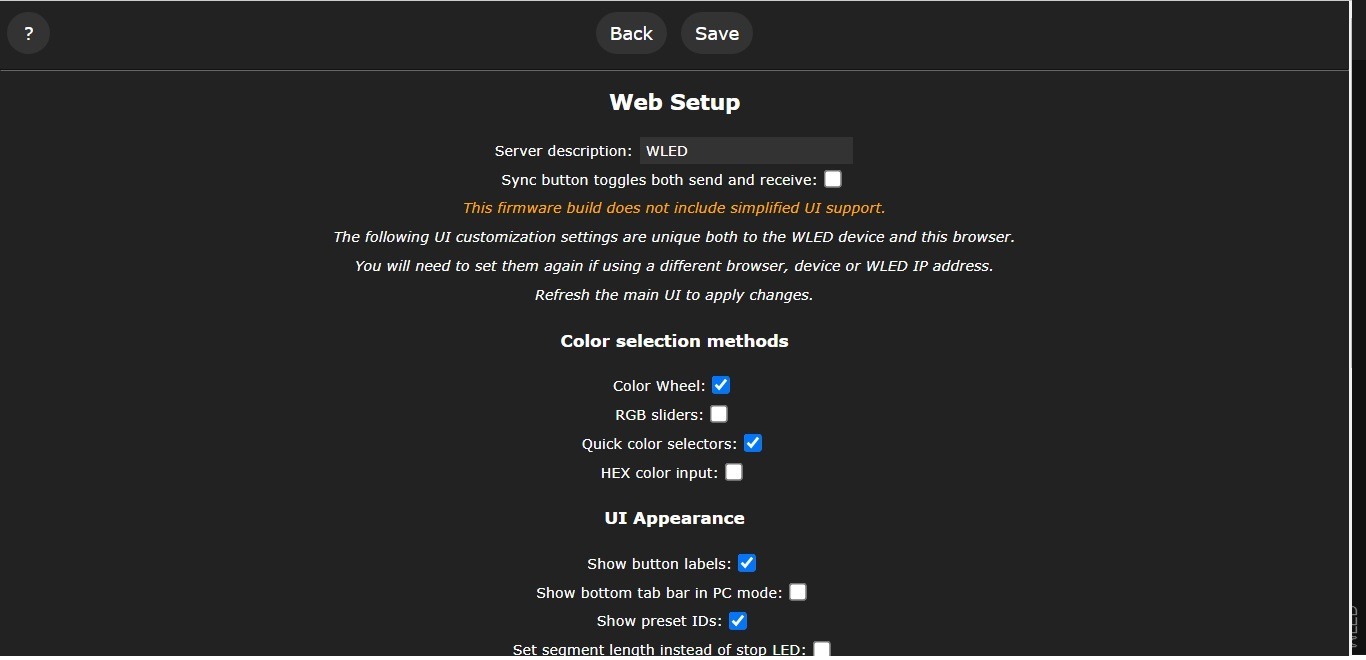
Web setup - настройка веб интерфейса
- Server description - Здесь можем изменить имя сервера на свое.
- Sync button toggles both send and receive - Переключатель который заменяет функцию кнопки синхронизации на главном экране с приема на передачу.
- Дальше предупреждение: Следующие параметры настройки пользовательского интерфейса уникальны как для устройства WLED, так и для этого браузера. Вам нужно будет установить их снова, если вы используете другой браузер, устройство или IP-адрес WLED. Обновите основной интерфейс, чтобы применить изменения.
Color selection methods - способы выбора цвета
- Color Wheel - Цветовой круг. Выбираем цвет который видим перемещая метку по цветовому кругу.
- RGB sliders - Ползунки RGB. Выбираем общий цвет, двигая ползунки цветовых составляющих.
- Quick color selectors - Быстрые селекторы цветов. Выбираем предустановленные цвета.
- HEX color input - Выбираем цвет вводя непосредственно HEX значение.
UI Appearance - Внешний вид пользовательского интерфейса
- Show button labels - Показывать подпись кнопок.
- Show bottom tab bar in PC mode - показать панель закладок в режиме для компьютера.
- Show preset IDs - показывать идентификатор пресета.
- Set segment length instead of stop LED - Указывать вместо номера последнего светодиода, длину в сегменте.
- Hide segment power & brightness - Отключить ползунок яркости и выключатель в сегментах.
- Always expand first segment - Всегда расширять первый сегмент.
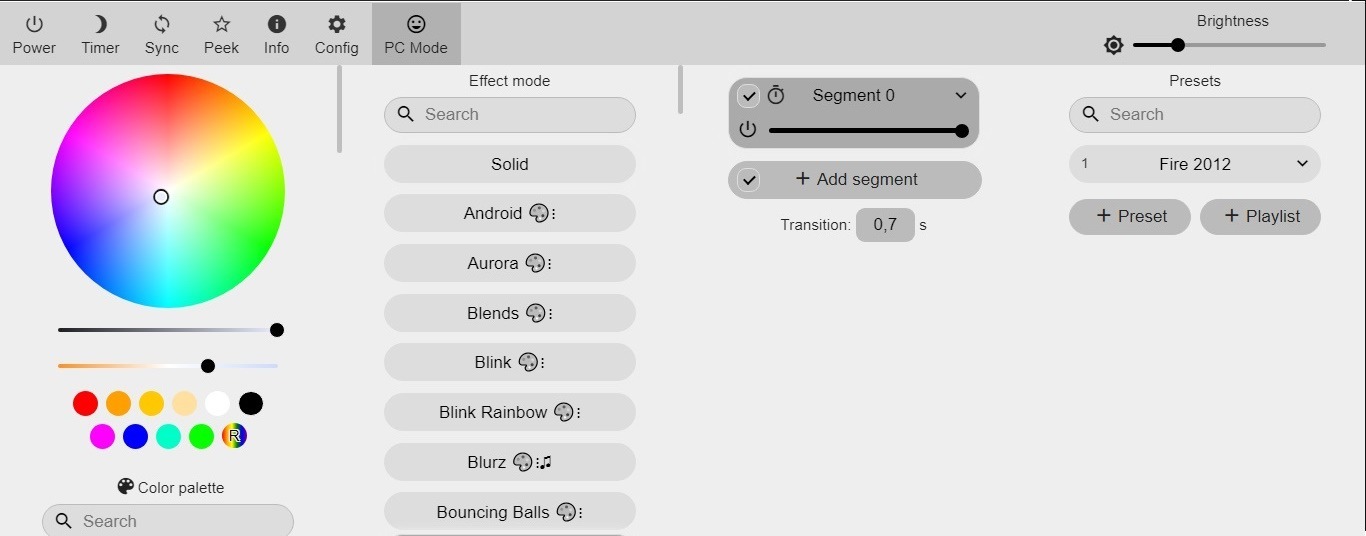
- I hate dark mode - Переключение интерфейса в светлый режим.
- Button opacity - Непрозрачность кнопки.
- Background opacity - Непрозрачность фона.
- BG HEX color - Задание цвета фона.
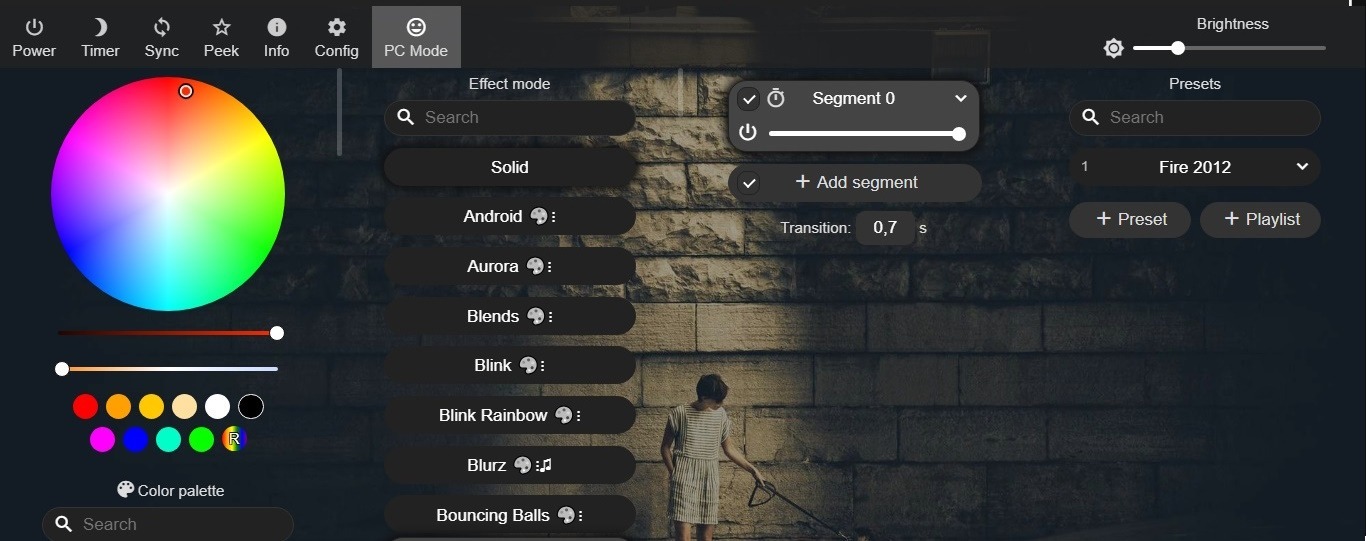
- BG image URL - Задание картинки на фоне.
- Random BG image - случайная картинка на фоне.
- Enable custom CSS - Использование пользовательского файла стилей.
- Custom CSS - Загрузка файла.
- Enable custom Holidays list - Использование пользовательского файла со списком праздников.
- Holidays - Загрузка файла.
- Clear local storage - Очистка внутреннего хранилища.
Следующая зона: Настройки эффектов
Здесь выбираются эффекты, возле каждого есть флаг:
- 🎨 - эффект с палитрой
- ▦ - эффект для 2D матрицы
- ♪ - эффект с реакцией на звук по амплитуде/громкости
- ♫ - эффект с реакцией на звук по частоте
Описывать подробно все эффекты не вижу смысла. Они довольно подробно расписаны в документации, с анимированными картинками.
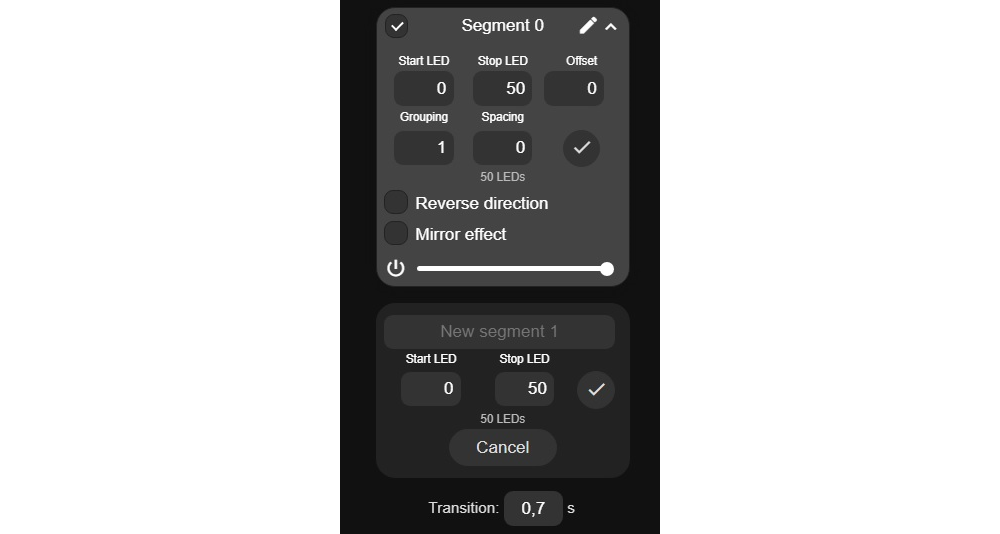
Настройка сегментов
Ленту или гирлянду можно разбить на отдельные независимые сегменты. Для каждого сегмента задаётся начальный или конечный светодиод, или длина, в зависимости от настроек. При подключении нескольких лент к отдельным выходам (например используя GLED 4 ch), можно автоматически назначить отдельный сегмент на каждый выход. В первой статье я это описывал.
Каждый сегмент может управляться как отдельный светильник. Отдельные цвет и яркость, отдельные эффекты, отдельные пресеты.
- Offset - сдвиг по светодиодам.
- Grouping - группировка светодиодов, это количество светодиодов подряд, которые будут работать как один.
- Spacing - количество светодиодов подряд между группами, которые не будут светиться.
- Reverce direction - обратный порядок светодиодов.
- Mirror effect - зеркалирование эффекта.
- Кнопка выключения.
- Ползунок яркости.
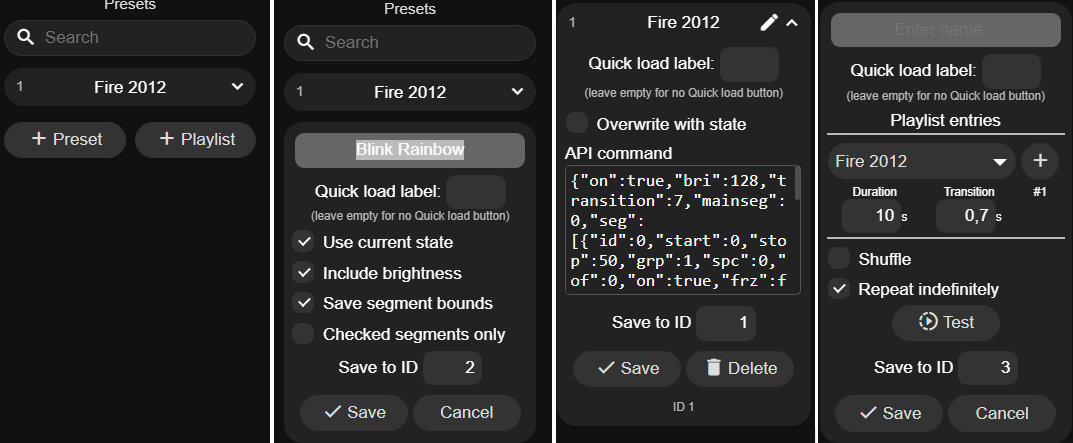
Настройка пресетов
Здесь на экране список сохраненных пресетов (в данном примере один: Fire 2012), и кнопки: добавить пресет, добавить плейлист.
При нажатии кнопки Добавить пресет открывается окно со следующими элементами:
- Название пресета.
- Quick load label - Метка быстрой загрузки.
- Use current state - использовать текущую конфигурацию, при этом в поле названия пресета подставляется название текущего эффекта.
- Include brightness - использовать яркость.
- Save segment bounds - сохранить границы сегмента.
- Checked segments only - только для выбранного сегмента.
- Save to ID - идентификатор пресета.
- Save - сохранить.
- Cancel - отмена.
При нажатии на уже сохраненный пресет, экран выглядит несколько иначе:
- Название пресета.
- Quick load label - Метка быстрой загрузки
- Overwrite with state - перезаписать текущий статус
- API command - сохраненная конфигурация в виде JSON API. В данном случае она сформирована автоматически, но можно задать ее и вручную. Более подробно это будем изучать в следующих статьях.
- Save to ID - идентификатор пресета.
- Save - сохранить.
- Cancel - отмена.
При нажатии кнопки Добавить плейлист открывается окно со следующими элементами:
- Название плейлиста.
- Quick load label - Метка быстрой загрузки.
- Playlist entries - Записи плейлиста.
- В записях идут: Пресет, Duration (длительность проигрывания пресета), Transition (длительность перехода).
- Shuffle - Случайный перебор.
- Repeat indefinitely - Повторять бесконечно.
- Test - тестовое воспроизведение.
- Save to ID - идентификатор плейлиста.
- Save - сохранить.
- Cancel - отмена.
Теперь мы знаем как разбить гирлянду на сегменты, как назначить пресеты при загрузке устройства. Ка выбирать и применять эффекты.
Везде в примерах я использую интерфейс этой огненной лампы. Внутри гирлянда на 50 светодиодов, и Wemos D1 mini. Сама лампа была куплена в Икее.
Настройки следующие: создан пресет с эффектом Fire 2012, подобраны скорость и интенсивность эффекта. Пресету присвоен ID - 1. В пункте меню: Config - LED preferences, установлен Apply preset 1 at boot (0 uses defaults). Теперь при включении лампы всегда горит огонь. Нет необходимости лезть в меню и включать эффект.







И будет Вам счастье.
Лучше использовать монохромные "белые" ленты определенного оттенка, с диммированием, или ленты монохромные CCT с настраиваемым оттенком (полагаю для подобных задач - лучший вариант). Тогда можно включать - плавно, но не попиксельно.
Для монохромных лент, для (особенно основного, а не подсветки) освещения - огромную роль играет коэффициент цветопередачи. Должен быть >90. Разница - огромна!-
Возможно не найдете подходящий для Вас предустановленный пресет (хотя через настройки можно все) - тогда придётся писать свой (пользовательский пресет) или перекомпилировать WLED под себя из исходников (что тоже - не сложно).
Я использую готовый вариант "цветомузыки" (со встроенным микрофоном) от Gledopto (корпус, удобное подключение "под ключ", UART - обязательно, для перепрошивки). Ленты использую разные - и монохромные и адресные цветные. Интеграция, автоматизация и управление - из системы home assistant + WLED (комп и телефон). Вкл\Выкл по расписанию, освещенности и присутствию (+датчик присутствия), включению музыки, кнопки и клавиши, "радио" ZigBee пульты, брелок, и.т.д.. . Очень удобно. Дерзайте.