Чуть меньше года назад у меня появился умный диммер из поднебесной. Я его закинул в Homekit через HomeBridge, и худо-бедно он работал, до момента выхода IOS 13. После этого диммер превратился не то что в тыкву, а просто в неюзабельную фигню. О том, как это исправить, я расскажу ниже.
Подготовка к прошивке.
ВНИМАНИЕ!!!
Перед тем, как разбирать диммер, отключи его от сети!!!
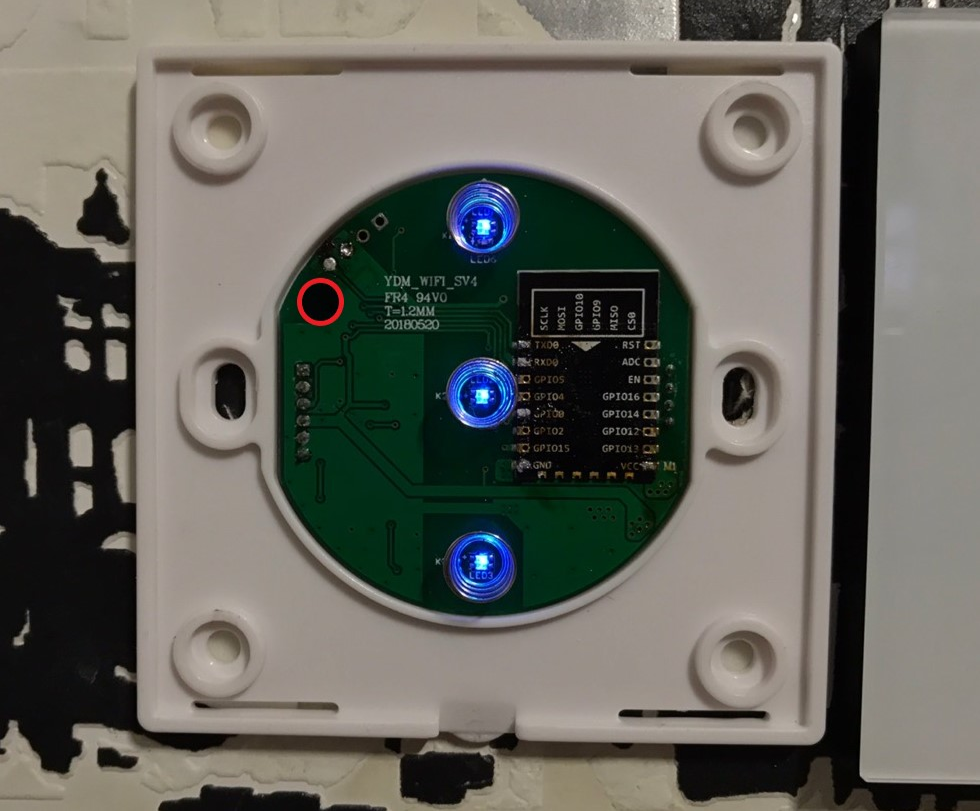
Для начала надо разобрать устройство, первым шагом является снятие крышки, она легко поддевается плоской отверткой снизу.
Откручиваем крепежный болт и вынимаем плату из корпуса.
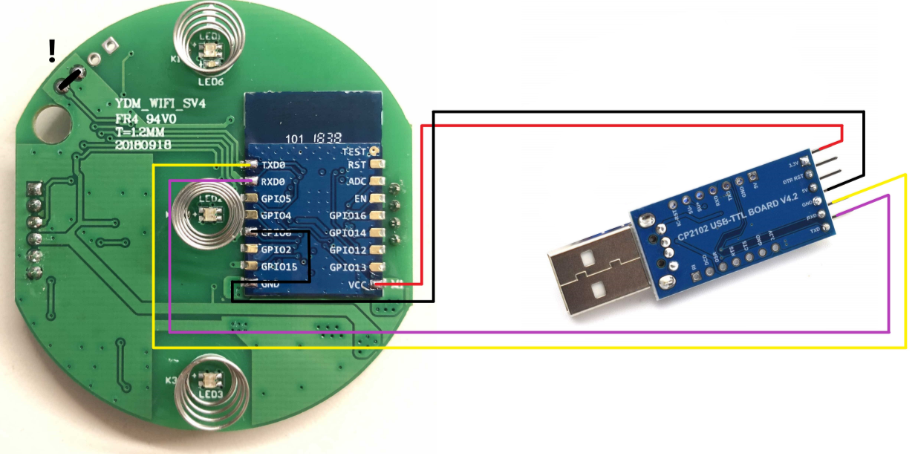
Берем USB/UART конвертер ( у меня CP2102, версия 4.2, как на фото, с win10 x64), паяльник и немного проводов.
Устанавливаем драйвера для работы с CP2102 и паяем все по схеме ниже.
- VCC - 3.3v !!!
- GND - GND - Gpio 0 (GND и Gpio 0 = esp в режиме прошивки)
- TX - RX
- RX - TX
Обратите внимание на левый верхний угол - там должна быть перемычка (просто соединяем).
Если вы все сделали правильно, загорится зеленый светодиод.
Можно отложить плату и скачать последнюю версию прошивки Tasmota, на данный момент это 6.6.0.14.
Вместе с прошивкой нужно скачать ArduinoIDE и установить ее.
После установки ArduinoIDE, переходим в место ее установки и создаем папку c названием "Portable".
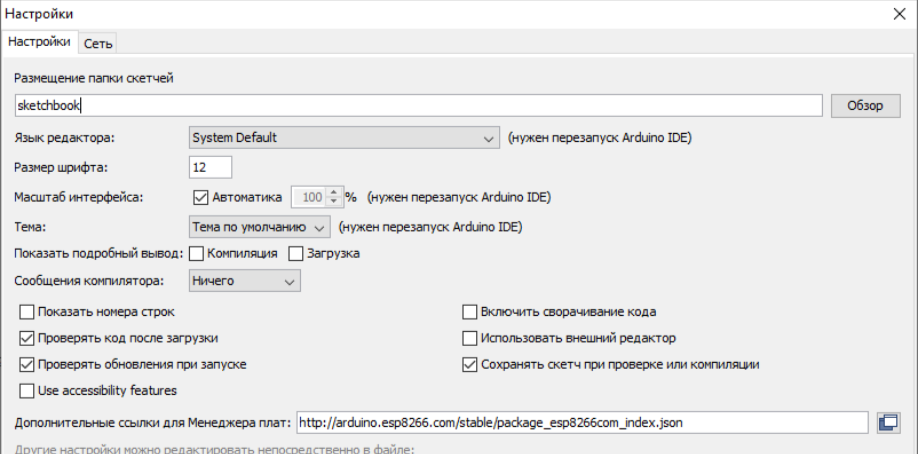
Запускаем Arduino.exe и переходим в настройки.
http://arduino.esp8266.com/stable/package_esp8266com_index.json
Закроем Arduno.exe и зайдем в архив с прошивкой Tasmota, и разархивируем его. Потом заходим в папку "Lib", все содержимое которой необходимо выделить и скопировать.
Вернемся в папку, где установлена ArduinoIDE, пройдем по следующему пути:"Porable"-->"sketchbook"-->"libraries".
Сюда вставляем все, что скопировали ранее, выходим. Возвращаемся в папку, где лежит Tasmota, и запускаем Sonoff.ino. Сверху находим вкладку "my_user_config.h", откроем её.
Заходим в инструменты.
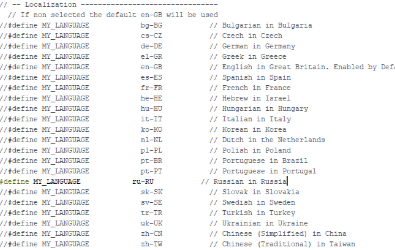
Сверяясь с картинкой левее, настраиваем вариант прошивки.
- Плата: "Generic ESP8266 Module"
- Upload Speed: "11520"
- Flash Size: "1m (noSPIFFS)"
- Reset Method: "ck"
- Порт: в какому порту подключен USB/UART конвертер, как узнать порт рассказал тут.
После того как убедились, что все выбрано верно, нажимаем "Загрузка".
Если загрузка прошла удачно, можно закрыть ArduinoIDE, и отпаять провод от Gpio 0. Перемычку в верхнем левом углу тоже.
Проверяем, появилось ли новое устройство в Wi-Fi сети, с помощью программ или в настройках роутера. Если да, то переходим по IP адресу, где нас встречает интерфейс прошивки Tasmota.
Подключим диммер к mqtt, заходим в "Конфигурация" --> "Конфигурация mqtt" и в поле хост вставляем адрес mqtt сервера. В графе топик пишем: Dimmer
О том, как установить mqtt сервер на ваш компьютер, можно прочитать тут.
На данном этапе можно отпаять все провода и вставить плату в корпус, закрыть и установить диммер в стену.
Можно нажать "Переключить", если свет включился. Вы прекрасны, но это еще не все. Прошивка все еще думает, что это переключатель, исправим досадное недоразумение. На домашней странице заходим в "Консоль" Тасмоты и вводим следующее:
TuyaMCU 21,2
Диммер перезагрузится, и на нашем мониторе должен появится ползунок. Если ползунок работает и свет включается на заданную яркость, открываем "Консоль" вновь и вводим следующее правило:
Rule1 on Dimmer#State do publish stat/Dimmer/Dimmer %value% endon
Включим данное правило:
Rule1 1
Для чего это нужно? Во время интегрирования данного димера в HomeBridge, с помощью плагина mqttthing, встал вопрос обратной связи. Данное правило получает яркость диммера из топика Stat/Dimmer/RESULT и отдает их в Stat/Dimmer/Dimmer.
Как заставить mqttthing считывать яркость из топика RESULT - я не знаю, поэтому было добавлено данное правило. Коль заговорили про HomeBridge и mqttthing, перейдем к их настройке.
О том, что такое HomeBridge, для чего он нужен, и как его установить, я рассказывал недавно тут. Mqttthing же - лучший плагин для интеграции ваших устройств в HomeBridge, от телевизора до розетки.
Установка Mqttthing
Обладатели плагина HomeBridge Config UI X могут во вкладке Plugins просто ввести "Mqttthing" и установить данный плагин. А те, кто про данный Web интерфейс для HomeBridge не слышал, советую ознакомится с ним и установить компонент через консоль. Подключимся к вашему серверу по SSH и введем в консоль команду для скачивания плагина.
sudo npm install -g homebridge-mqttthing
После установки плагина заходим в Config.json, обладатели веб версии зайдут в один клик, а для остальных необходимо ввести в консоль данную команду:
sudo nano ~/.homebridge/config.json
Скопируем несколько строк для работы диммера и вставим их в аксессуары:
{ "accessory": "mqttthing", "type": "lightbulb", "name": "Лампочки", "url": "mqtt://127.0.0.1", "username": "admin", "password": "admin", "caption": "Sprut", "topics": { "getOn": "stat/Dimmer/POWER", "setOn": "cmnd/Dimmer/POWER", "getBrightness": "stat/Dimmer/Dimmer", "setBrightness": "cmnd/Dimmer/Dimmer" }, "integerValue": "false", "onValue": "ON", "offValue": "OFF" }
- Name - можете задать любое имя, но siri, по моему опыту, лучше понимает "лампочки".
- URL - адрес вашего mqtt сервера, у меня mqtt сервер крутится там же, где и HomeBridge, поэтому я поставил 127.0.0.1
- Username - логин для подключения к mqtt серверу.
- Password - пароль для подключения к mqtt серверу.
- getON - топик для получения состояния диммера (ON/OFF).
- setON - топик для изменения состояния диммера (ON/OFF).
- getBrightness - топик для получения яркости диммера (0...100).
- setBrightness - топик для изменения яркости диммера (0...100).
Обращаем внимание на правильность расстановки запятых, и перезагружаем HomeBridge. Если вы все сделали правильно, у вас появится новое устройство в вашем умном доме.
Итог
За 15 вечно зеленых долларов мы получаем сенсорный диммер, с помощью протокола mqtt его можно интегрировать практически в любую систему умного дома - Apple HomeKit, Google Home, Яндекс умный дом и т.д.
И скорость работы стала на высоте - практически минимальная задержка. На мой взгляд - это победа.
Ссылки на покупку диммера и USB/UART конвертера можно найти ниже.
Диммер ~ 1000 рублей.
CP2102 ~ 80 рублей.
Отдельную благодарность хочу выразить Антону (@Whilser) за помощь в настройке прошивки Tasmota. Без его знаний данный материал не увидел бы свет.
Демонстрация работы - картинка темновата, в жизни ярче.









Отличное продолжение серии!
Не совсем понятно, на что повлиял выход iOS13. Он перестал как диммер работать?
В видео показал как он работал, посмотри
Если прямое управление не требуется, то есть нативная прошивка под хк, где пин шим только указывается. На али есп01с и диммер под шим покупаем и вуаля :)))
Можно ссылку? Очень бы пригодилось данное устройство
Ее увы нет... случайно наткнулся на обсуждение в одном из репозиториев на гитхабе.
Могу дать ссылку на репозиторий диммера.
Хотел сегодня запилить статью про это дело, собрал устройство для упаковки в корпус, да наступил на грабли. При чем на прототипе на проводочках все работало 🤣
https://github.com/curla92/LED-Dimmer-Homekit">https://github.com/curla92/LED...
там в принципе все понятно из кода, закидывается эта прошивка через ота - я брал бин-файлы от равенкора, потом при первом подключении прописывал репозиторий диммера. настройка черезе eve - тип платы, пин диммера, пин кнопки-триггера и тп.
Спасибо за статью!
Если немного похимичить с паяльником, можно получить в MQTT события на холд и даблклик
Необходимо перерезать дорожку помеченную красныи и припаять ножку микросхемы cr302 к свободной ноге от ESP8266. Далее объявить эту ногу как кнопку и можно слушать события.
Такой рул будет включать диммер при нажатии, а события про даблклик и холд улетят в mqtt из коробки.